溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap-table數據刷新后留在當前頁的方法,具有一定借鑒價值,需要的朋友可以參考下。如下資料是關于bootstrap-table數據刷新后留在當前頁的詳細步驟內容。
項目中在使用到bootstrap-table的時候,修改完數據之后應該停留在當前頁,但是通常會跳轉到我們初始化時定義的默認頁上去,這里我們介紹如何實現數據刷新后停留在當前頁。
獲取當前頁
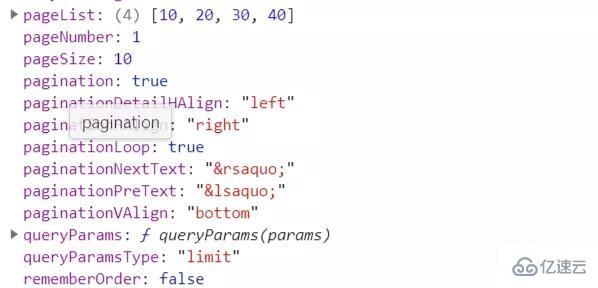
要想停留在當前頁,我們首先需要獲取當前頁。bootstrap-table定義了getOptions可以獲取到非常多的表格信息,其中就包括當前頁。
$table.bootstrapTable('getOptions')
重新請求數據
我們修改完數據以后需要重新請求數據,可以使用refresh或者再次進行初始化調用,我這里使用了再次進行初始化調用。通過將當前頁作為參數傳遞進去。
通過調用初始化函數刷新數據
init(pageIndex);
function init(pageIndex){
$('#table').bootstrapTable({
method:'get',
url: '/admin/student/getAllStudent',
striped:true,
cache:false,
uniqueId:'id',
clickToSelect: true,
pagination:true, //設置分頁
pageNumber:pageIndex || 1,//初始化加載第一頁,默認第一頁
queryParams : queryParams,//請求服務器時所傳的參數,
sidePagination:'server',
pageSize:10,//單頁記錄數,
pageList:[10,20,30,40],//分頁進步值
columns: [{ //列參數
field: 'sid',
title: 'sid',
}, {
field: 'name',
title: 'name'
}, {
field: 'grade',
title: 'grade'
},{
field: 'password',
title: 'password'
},{
field: 'Button',
title: '操作',
events: operateEvents,
formatter:AddFunctionAlty//表格中增加按鈕
},
]
});
}總結
以上就是bootstrap-table數據刷新后留在當前頁的解決方法,內容較為全面,小編相信有部分知識點可能是我們日常工作可能會見到或用到的。希望你能通過這篇文章學到更多知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。