您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS實現九宮格的方法有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
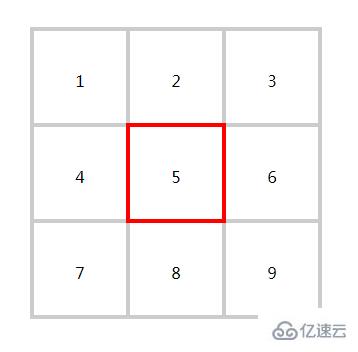
效果如下,就是一個九宮格,點擊九宮格中的任意一個小方塊,其邊框變成紅色。

我自己一共總結了4種方法來實現這個效果,前三種方法是大同小異,只有第四種表格布局比較特殊。下面我直接給出每一種布局方式相關的樣式和DOM結構的源碼。
<style>
.float{
margin: 50px; //為了和頁面中的其他塊拉開距離
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
<ul class="float">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>float布局實現這個9宮格沒什么好講的,關鍵點在于對li子項設置margin-left:-4px;margin-top:-4px;這樣就可以使相鄰子塊間的邊框發生重疊,你可以不設置這個負的margin來看看效果,你會體會更深。整個CSS中我認為最精髓的地方在于hover的樣式,給li子項設置了position:relative;。這個地方的精髓在于,對元素設置了relative后,其將脫離文檔流,同時其層疊等級會比普通文檔流高,就會使其內容覆蓋在普通文檔流之上,那么它被覆蓋的border就會顯示出來,同時遮擋住相鄰元素的border。這個設置真的很精髓,后面兩種方法和該方法差不多,我就不做過多講解了。
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
<ul class="flex">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>flex</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>使用flex布局時,有一點需要注意,那就是不要給父容器ul.flex設置高度,如果你設置了高度,那么在垂直方向上子項的margin負值設置將會失效,具體原因我也不知道。如果你設置了高度后,還希望垂直方向的margin值生效,那么你就給ul.flex添加一個algin-content:flex-start;屬性即可。這個具體為啥會這樣,我也不是很明白,希望有理解的兄弟在評論區指導一下。該flex布局中,也可以在hover時添加z-index:2;來提高疊加等級。
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
<ul class="grid">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>grid</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>這里有一個地方需要注意,就是不要再給li子項設置寬度和高度。該grid布局中,也可以在hover時添加z-index:2;來提高疊加等級。
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
<table class="table">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>table</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>使用table布局時,有以下幾點需要注意:
1、line-height的設置值需要與height的值保持一致。因為對于表格中的一行來說,它的高度取決于該行最大的單元格的高度或者行高,line-height與height不一致會導致該列中的邊框溢出單元格。
2、要想使某個單元格的邊框覆蓋其他單元格的邊框,必須給單元格設置position:absolute;而不是relative。
3、margin-left的設置值是border-width的1.5倍,這個是我在chrome下的測試結果,具體原因我也不清楚,希望有老鐵評論區解答一下。
以上是CSS實現九宮格的方法有哪些的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。