您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS實現居中的方法有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
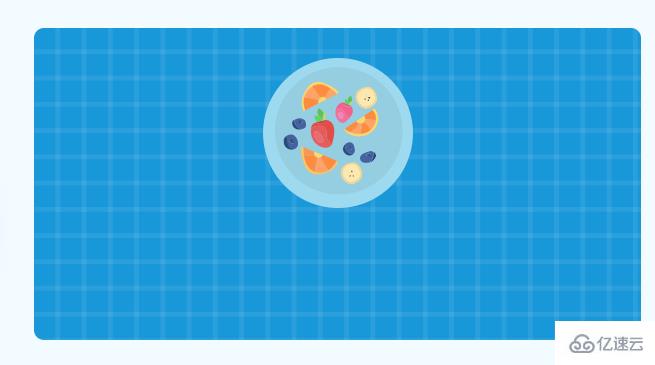
要使內聯元素(如鏈接,span 或img)居中,使用 text-align: center 足夠了。
<div class="desk"> <span class="plate"></span> </div>
.desk {
text-align: center;
}對于多個內聯元素,也可以使用text-align:center:
<div class="desk"> <span class="plate"></span> <span class="plate"></span> </div>
.desk {
text-align: center;
}使用 flexbox 也可以快速居中元素:
.desk {
display: flex;
justify-content: center;
}對于多個內聯的項目,也可以正常工作:
使用網格容器時,圖中的盤子將根據其網格區域居中。 請注意,除非將它們包裹在一個元素中,否則這將不適用于多個盤子。
.desk {
display: grid;
justify-content: center;
}
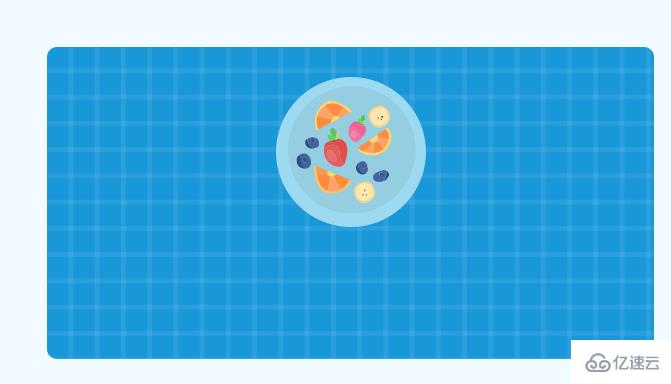
寬度和高度已知的塊元素可以通過設置margin-left:auto 和 margin-right:auto 居中元素。
.plate {
width: 120px;
height: 120px;
margin-left: auto;
margin-right: auto;
}
對于多個塊元素,它們應該包裝在一個元素中,然后讓這個父元素居中。
.tray {
display: flex;
margin-left: auto;
margin-right: auto;
}
對于 flexbox 同樣也是使用 justify-content:center 來居中元素:
.desk {
display: flex;
justify-content: center;
}
對于多個元素,我們不需要將它們包裹在一個元素中,flexbox 可以將它們都居中。
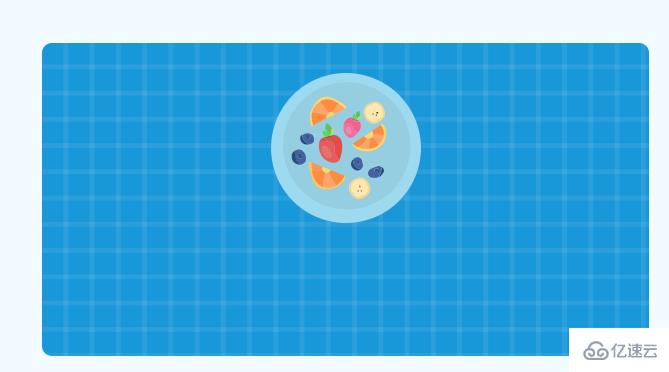
通過絕對定位,我們可以輕松地通過CSS transform將其水平居中。
.plate {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
在已知元素寬度的情況下,可以使用負邊距代替CSS transform。
.plate {
position: absolute;
left: 50%;
margin-left: -60px;
}垂直居中元素最簡單的方法之一是使用padding:
padding-top: 24px; padding-bottom: 24px; }

vertical-align屬性可用于一個或多個元素。
在此示例中,叉子和刀子應與桌子垂直居中。
.desk {
text-align: center;
}
.plate,
.fork,
.knife {
vertical-align: middle;
}為了對齊盤子,叉子和刀,我們可以使用 flexbox:
.desk {
display: flex;
justify-content: center;
align-items: center;
}
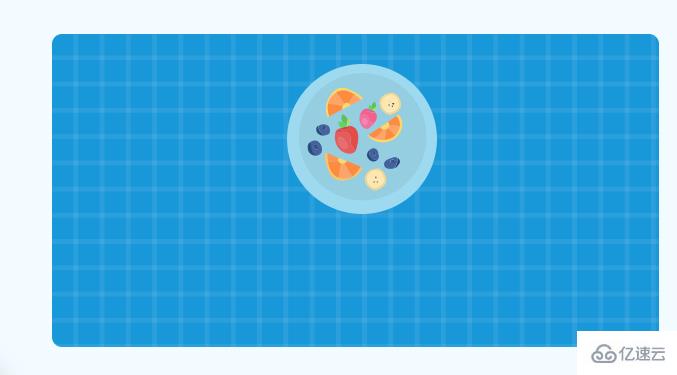
通過絕對定位元素,可以使用 CSS transform將元素垂直居中:
.plate {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
如果知道元素高度,則可以使用負邊距代替transform。
.plate {
position: absolute;
top: 50%;
margin-top: -60px;
}使用CSS網格,我們可以使用align-items將項目垂直于其網格區域居中。
.desk {
display: grid;
align-items: center;
}
.plate {
text-align: center;
padding-top: 24px;
padding-bottom: 24px;
}.plate {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
通過 justify-content:center 和 align-items:center 就可以將元素垂直水平居中:
.plate {
display: flex;
justify-content: center;
align-items: center;
}通過place-items屬性就可以通過,它結合了justify-content和align-items:
.desk {
display: grid;
place-items: center;
}看完了這篇文章,相信你對“CSS實現居中的方法有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。