溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css實現等高布局的方法有哪些?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
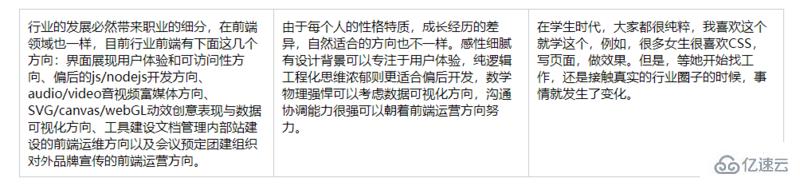
使用純css實現各個元素高度都相當的效果。如圖:

1、使用table-cell實現(兼容IE8)
<style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.table-layout-container{
width: 50%;
margin: 20px auto;
}
.table-row-layout{
/* 當元素display設置為table-row后,再設置寬度就沒有效果了,因此需要再包裹一層div,然后給它設置寬度 */
display: table-row;
}
.table-cell-layout{
display: table-cell;
width: 33.33%;
padding: 10px;
border: 1px solid #ccc;
border-left: none;
}
.table-cell-layout:first-child{
border-left: 1px solid #ccc;
}
</style>
<body>
<div class="table-layout-container">
<ul class="table-row-layout">
<li class="table-cell-layout">
行業的發展必然帶來職業的細分,在前端領域也一樣,目前行業前端有下面這幾個方向:界面展現用戶體驗和可訪問性方向、
后的js/nodejs開發方向、audio/video音視頻富媒體方向、SVG/canvas/webGL動效創意表現與數據可視化方向、工具建設
文檔管理內部站建設的前端運維方向以及會議預定團建組織對外品牌宣傳的前端運營方向。
</li>
<li class="table-cell-layout">
由于每個人的性格特質,成長經歷的差異,自然適合的方向也不一樣。感性細膩有設計背景可以專注于用戶體驗,純邏輯工程
化思維濃郁則更適合偏后開發,數學物理強悍可以考慮數據可視化方向,溝通協調能力很強可以朝著前端運營方向努力。
</li>
<li class="table-cell-layout">
在學生時代,大家都很純粹,我喜歡這個就學這個,例如,很多女生很喜歡CSS,寫頁面,做效果。但是,等她開始找工作,
還是接觸真實的行業圈子的時候,事情就發生了變化。
</li>
</ul>
</div>
</body><style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.flex-layout{
display: flex;
width: 50%;
margin: 20px auto;
}
.flex-item{
width: 33.33%;
padding: 10px;
border: 1px solid #ccc;
border-left: none;
}
.flex-item:first-child{
border-left: 1px solid #ccc;
}
</style>
<body>
<ul class="flex-layout">
<li class="flex-item">
行業的發展必然帶來職業的細分,在前端領域也一樣,目前行業前端有下面這幾個方向:界面展現用戶體驗和可訪問性方向、偏后
的js/nodejs開發方向、audio/video音視頻富媒體方向、SVG/canvas/webGL動效創意表現與數據可視化方向、工具建設文檔管理內部站建設的
前端運維方向以及會議預定團建組織對外品牌宣傳的前端運營方向。
</li>
<li class="flex-item">
由于每個人的性格特質,成長經歷的差異,自然適合的方向也不一樣。感性細膩有設計背景可以專注于用戶體驗,純邏輯工程化思
維濃郁則更適合偏后開發,數學物理強悍可以考慮數據可視化方向,溝通協調能力很強可以朝著前端運營方向努力。
</li>
<li class="flex-item">
在學生時代,大家都很純粹,我喜歡這個就學這個,例如,很多女生很喜歡CSS,寫頁面,做效果。但是,等她開始找工作,還是接
觸真實的行業圈子的時候,事情就發生了變化。
</li>
</ul>
</body>實現上面的等高布局除了可以使用table-cell、flex布局外還可以利用margin負值來實現
<style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.marign-layout{
width: 50%;
margin: 20px auto;
overflow: hidden;
}
.item{
float: left;
width: 30%;
padding: 10px;
margin-bottom: -9999px;
padding-bottom: 9999px;
border: 1px solid #ccc;
border-left: none;
}
.item:first-child{
border-left: 1px solid #ccc;
}
</style>
<body>
<ul class="marign-layout">
<li class="item">
行業的發展必然帶來職業的細分,在前端領域也一樣,目前行業前端有下面這幾個方向:界面展現用戶體驗和可訪問性方向、偏后
的js/nodejs開發方向、audio/video音視頻富媒體方向、SVG/canvas/webGL動效創意表現與數據可視化方向、工具建設文檔管理內部站建設的
前端運維方向以及會議預定團建組織對外品牌宣傳的前端運營方向。
</li>
<li class="item">
由于每個人的性格特質,成長經歷的差異,自然適合的方向也不一樣。感性細膩有設計背景可以專注于用戶體驗,純邏輯工程化思
維濃郁則更適合偏后開發,數學物理強悍可以考慮數據可視化方向,溝通協調能力很強可以朝著前端運營方向努力。
</li>
<li class="item">
在學生時代,大家都很純粹,我喜歡這個就學這個,例如,很多女生很喜歡CSS,寫頁面,做效果。但是,等她開始找工作,還是接
觸真實的行業圈子的時候,事情就發生了變化。
</li>
</ul>
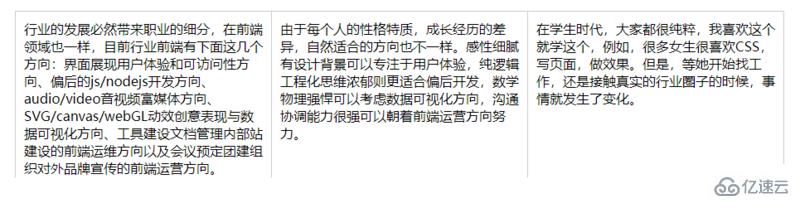
</body>使用margin負值有一個缺點,如圖:

底部邊框不見了,因為被父元素的overflow: hidden;切割掉了。
感謝各位的閱讀!看完上述內容,你們對css實現等高布局的方法有哪些大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。