您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中overflow清除浮動的方法是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我們要知道清除浮動,指的是讓父元素可以檢測到浮動元素的高度,從而撐起父元素,即解決高度塌陷問題,父元素有了自己的高度,從而避免父元素后面的元素向前補位;清除浮動,解決的是對父元素后面同級元素排版的影響,而子元素后面同級元素排版依然向前補位。
下面我們就來看一個具體的示例
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
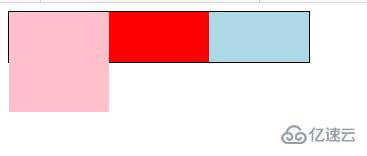
</html>效果如下:

上述代碼中我們沒有給parent設置高度,默認高度是auto,但是parent確顯示出了高度,又因為我們給child1設置了浮動,脫離了文檔流,所以parent中只有child2這一個文檔流元素,因此parent被撐開的高度和child2一樣,我們現在給parent設置一個overflow:hidden屬性,效果又會變成怎樣呢?下面我們來看具體的代碼
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
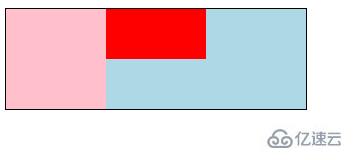
</html>效果如下:

從上述的效果圖中我們可以看到,給父元素添加一句"overflow:hidden",就能讓父元素包住這個脫離了文檔流的浮動元素,換句話說,"overflow:hidden"可以清除包含塊內子元素的浮動的影響。
以上是css中overflow清除浮動的方法是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。