您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css清除浮動的方法是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

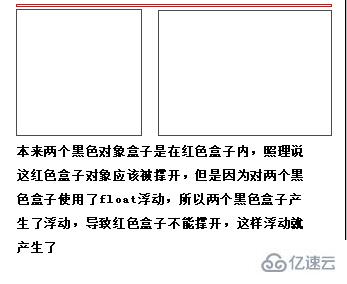
在講css為什么要清除浮動之前,我們首先要了解一下css為什么會產生浮動,浮動產生的原因有哪些?一般情況下,我們都會使用float浮動屬性,在父級盒子不能被撐開,并且之間會產生一定的距離,因此浮動就這樣產生了,很多浮動效果都是使用了float:left或float:right屬性而產生的浮動。
一:css為什么要清除浮動
1.很多情況下,如果我們使用了float特效,出現margin,padding設置不能正確顯示,浮動會導致父級子級之間設置了padding,導致了屬性不能正常傳達,導致margin不能正常顯示,所以我們要清除浮動。
2.導致背景不能顯示,如果對父級設置了背景屬性,導致父級不能撐開,會影響到背景圖片不能正常打開。
3.邊框不能撐開,由于子級使用了浮動效果,并且已經產生了浮動,父級不能撐開,所以影響邊框不會隨著內容的變化而變化。
二:浮動如何清除?清除浮動流程
1.首先對父級進行設置css高度進行清除,一般情況下,我們對高度設置一個高度,把內容高度設置成100px,上下框為2px,這樣一來,父級的總體高度就是102px。我們使用高度樣式,但是前提我們要計算好內容的高度。
2.利用clear:both屬性,進行清除浮動,我們可以在div中放入一個class="clear樣式,就可以清除浮動。
3.對父級div進行定義屬性,我們對父級css選擇器定義一個overflow:hidden樣式,就可以清除父級產生的浮動。
以上是css清除浮動的方法是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。