您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css3動畫之transform屬性與transition屬性的使用案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、css3 Transform是什么?有什么作用?
Transform屬性應用于元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
Transform的作用是通過平移,旋轉或其他方式修改瀏覽器中元素的外觀。在樣式表中定義時,將在呈現頁面時應用轉換,因此您實際上看不到任何動畫。
下面我們放置了四個相同的DIV,其樣式為100 x 60像素的盒子,邊框為2像素。隨后,使用transform屬性以某種方式轉換每個元素:

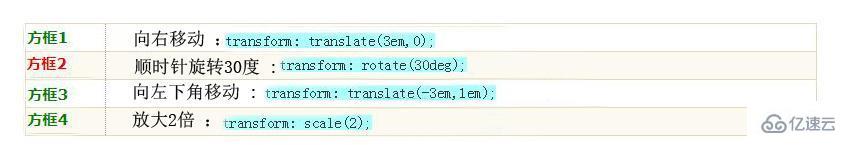
效果圖:

此示例的HTML和CSS代碼如下:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div>值得注意的是,即使在旋轉時,文本仍然可以在變換后的元素中進行選擇,并且縮放元素會影響包括邊框寬度和字體大小在內的屬性,而不僅僅是框尺寸。
二、動畫的變換效果
transform屬性只能靜態的旋轉,縮放,移動,傾斜元素,但在和transition屬性一起連用,就可以實現動畫的變換效果,例:

您在上面看到的是上一節中的四個框,處于默認狀態。但是,當您將鼠標懸停在任何框上時,CSS轉換將作為一秒動畫應用。當鼠標移開時,動畫反轉,使每個框恢復到原始狀態。
我們可以在不使用JavaScript的情況下,僅使用HTML和CSS就可以完成此操作!以下是“方框1”的完整代碼,它向右和向后滑動:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
.showbox.slideright:hover { -webkit-transform: translate(3em,0);
-moz-transform: translate(3em,0);
-o-transform: translate(3em,0);
-ms-transform: translate(3em,0);
transform: translate(3em,0);
}
</style>
<div class="showbox slideright">方框1</div>關于css3動畫之transform屬性與transition屬性的使用案例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。