您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS清除浮動的方法有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先這里就不講為什么我們要清楚浮動,反正不清除浮動事多多。
下面我就講三種常用清除浮動的方法,夠用了。
1、在浮動元素后面加一個空的div,并為它清除浮動
html代碼:
<div class="wrap"> <div class="float">浮動</div> <div class="clear"></div> <div class="nofloat">不想被浮動影響</div> </div>
css代碼:
.wrap{
width:500px;
height:400px;
border:1px solid red;
margin:0 auto;
}
.float{
width:200px;
height:200px;
background:#ccc;
float:left;
}
.nofloat{
width:300px;
height:150px;
background:red;
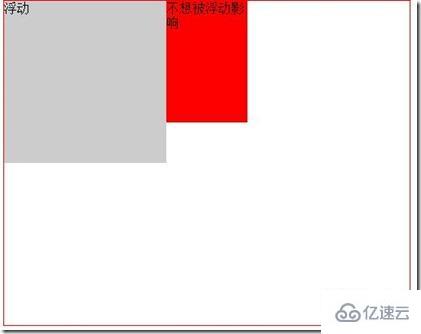
}現在雖然加了一個空的div,但是并沒有給它清除浮動,所以目前的效果就是第三個子元素.nofloat還是收到浮動的影響。

OK,現在給.clear加上清除浮動:
.clear{
clear:both;
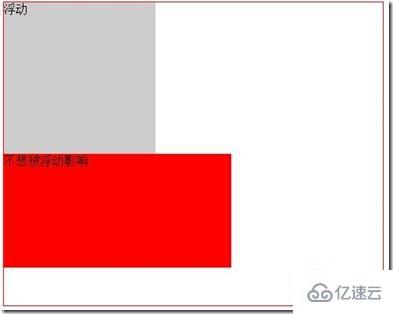
}刷新一下效果就出來了:

PS:這種情況比較適合元素之間是垂直排列布局的,為了不受彼此浮動的影響。
2、利用BFC特性清除浮動
html代碼:
<div class="wrap"> <div class="float">浮動</div> <div class="nofloat">不想被浮動影響</div> </div>
css代碼:
.wrap{
width:500px;
border:1px solid red;
margin:0 auto;
overflow:hidden;
}
.float{
width:200px;
height:200px;
background:#ccc;
float:left;
}
.nofloat{
width:300px;
height:150px;
background:red;
overflow:hidden;
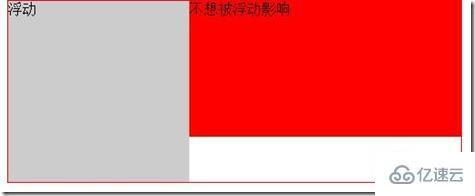
}效果是這樣的:

這里父容器是沒有設置固定高度的,本來第一個子元素浮動之后,父元素的高度會塌陷到跟第二個子元素一樣高,但由于這里分別給第二個子元素和父元素都設置了overflow:hidden ,所以它們都生成了一個新的BFC區域,根據上文提供的BFC布局規則可以得知:BFC區域不會與float box 重疊;計算BFC高度時浮動元素的高度也參與計算。所以就得到清除浮動的效果。說得比較繞,但其實清除浮動得根據自己開發中的實際情況合理使用。
3、使用:after偽元素,給浮動元素的父元素清除浮動
html代碼:
<div class="wrap"> <div class="float">浮動</div> </div>
css代碼:
.wrap{
width:500px;
border:1px solid red;
margin:0 auto;
}
.float{
width:200px;
height:200px;
background:#ccc;
float:left;
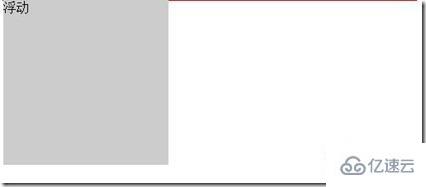
}此時子元素浮動了,脫離了文檔流,所以父元素高度酒塌陷了:

可以看到父元素的邊框擠在一起了。
OK,現在給父元素添加一個clearfix類:
<div class="wrap clearfix"> <div class="float">浮動</div> </div>
.clearfix{
*zoom:1;
}
.clearfix:after{
content:'clear';
display:block;
height:0;
clear:both;
overflow:hidden;
visibility:hidden;
}現在刷新后的效果就是:

這種方法和BFC清除浮動個人用的比較多,實際開發中,其實這兩種就夠用了。
以上是CSS清除浮動的方法有哪些的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。