您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了讓超鏈接文字隱藏掉css代碼的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
讓超鏈接內文字隱藏掉css技巧布局方法
有時div css網頁布局時,使用超鏈接a標簽,但需要將文字隱藏,但超鏈接又不失效的需求。比如圖片或圖標的超鏈接,把圖片或圖標作為背景圖片,上面使用超鏈接a加文字,但又不想讓文字顯示,超鏈接存在的又可以點擊,圖片也可以看見這個時候就是隱藏超鏈接文字。
使用CSS屬性單詞:text-indent
text-indent介紹:
文本內容縮進屬性,常見用于文段開頭文字縮進兩個文字,比如文章段落每段縮進兩個漢字設置text-indent即可。
要隱藏也是有text-indent來實現,比如設置text-indent:-999px或text-indent:-9999px讓對象內文字往前縮進9999px達到隱藏作用。
超鏈接存在文字隱藏css布局案例如下:
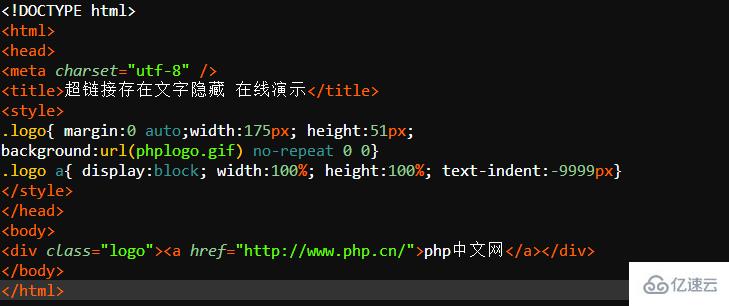
1、案例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>超鏈接存在文字隱藏 在線演示</title>
<style>
.logo{ margin:0 auto;width:175px; height:51px;
background:url(phplogo.gif) no-repeat 0 0}
.logo a{ display:block; width:100%; height:100%; text-indent:-9999px}
</style>
</head>
<body>
<div class="logo"><a href="http://www.php.cn/">億速云</a></div>
</body>
</html>
設置一個class=logo的盒子,設置thinkcss的網站logo為背景圖片,設置寬度和高度。
首先”.logo”選擇器內設置css寬度、css高度、logo圖片作為背景;
再對class=logo對象內超鏈接a設置形成塊(讓超鏈接a寬高生效)、設置寬度和高度,同時設置 text-indent:-9999px隱藏超鏈接內的文字。當然這樣文字隱藏了,但超鏈接和背景圖片保留了。
感謝你能夠認真閱讀完這篇文章,希望小編分享讓超鏈接文字隱藏掉css代碼的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。