溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html中如何使用basefont標簽,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html basefont標簽用于定義基準字體,如果想變換字體大小,直接在后面+或-數字即可,該標簽可以為文檔中的所有文本定義默認字體顏色、字體大小和字體系列。
basefont標簽是什么意思?html basefont標簽怎么用?
作用:定義基準字體,如果想變換字體大小,直接在后面+或-數字即可。
說明:該標簽可以為文檔中的所有文本定義默認字體顏色、字體大小和字體系列。
注釋:在 HTML 4.01 中,不贊成使用 basefont 元素;在 XHTML 1.0 Strict DTD 中,不支持 basefont 元素。
html basefont標簽使用示例
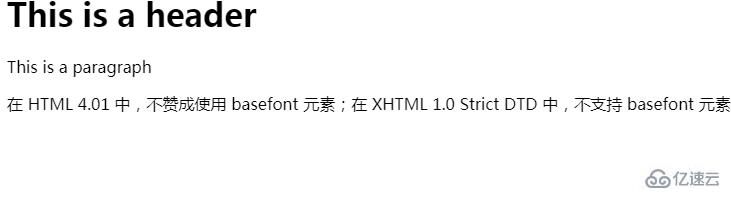
<html> <head> <basefont color="red" size="5" /> </head> <body> <h2>This is a header</h2> <p>This is a paragraph</p> <p> 在 HTML 4.01 中,不贊成使用 basefont 元素;在 XHTML 1.0 Strict DTD 中,不支持 basefont 元素。 </p> </body> </html>
效果輸出:

以上是html中如何使用basefont標簽的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。