您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹如何設置css中表格標題caption標簽的位置,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
我們可以通過設置css caption-side屬性的相關屬性值來指定表格(<table>)標題(caption標簽)的位置,即:可以使用caption-side屬性來指定了標題位于表格的哪一側。

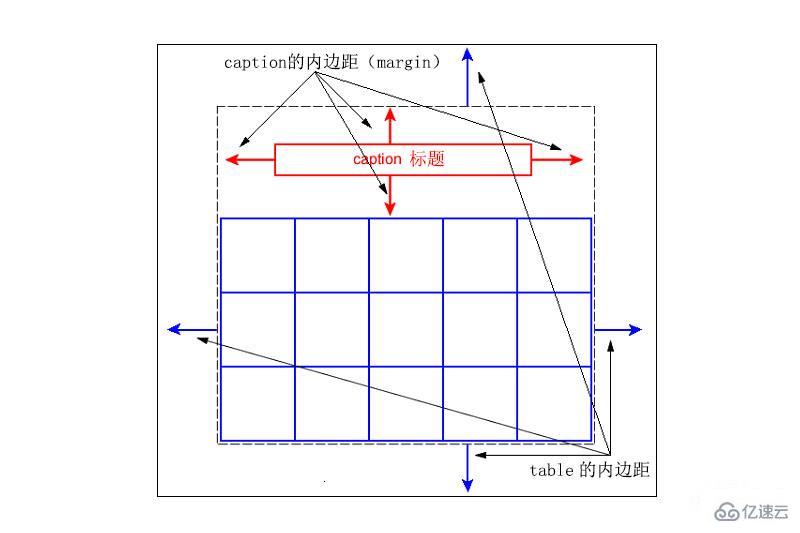
在table表格中,caption標簽是用于為表格提供簡短的標題,如標題或簡短描述。caption標簽是插在開始<table>標記之后,應該始終是表的第一個子項。然后我們就可以使用caption-side屬性更改其在表中的位置了。
我們可以使用caption-side屬性,來在表的上方或下方定位表格標題,指定標題位于表格的上方或下方。
注:
1、在CSS 2.1之前,提供了兩個值:"left"和"right"來分別將標題定位在表的左邊和右邊。但這兩個值在最終的2.1規范中被移除,并且現在已經不是標準了,不怎么被瀏覽器兼容。
2、如果想要在標題框中讓標題內容“水平對齊”,需要使用text-align屬性;通過text-align屬性還可以設置別的對齊方式。

下面我們來看看caption-side屬性是如何設置table表格的標題位置的。
caption-side屬性的基本語法:
caption-side: top | bottom | inherit
默認屬性:top
適用于: 'table-caption'元素中
動畫:沒有
caption-side屬性值說明:
top:可以將標題定位在表格上方。
bottom:可以將標題定位在表格下方。
inherit :從父級的標題位置繼承標題位置。
caption-side屬性的示例:
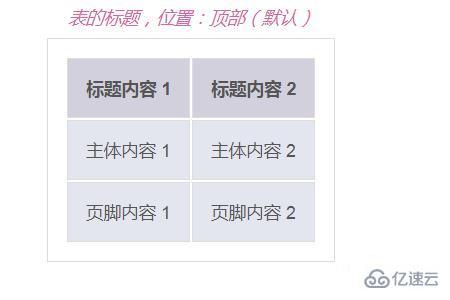
1、標題在表格上方
html代碼:
<table class="default">
<caption><em>表的標題,位置:頂部(默認)</em></caption>
<thead>
<tr>
<th>標題內容 1</th>
<th>標題內容 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>頁腳內容 1</td>
<td>頁腳內容 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主體內容 1</td>
<td>主體內容 2</td>
</tr>
</tbody>
</table>css代碼:
caption {
caption-side: top;
padding: .5em;
color: #de64a4;
}效果圖:

2、標題在表格下方
HTML代碼:
<table>
<caption><em>表的標題,位置:底部</em></caption>
<thead>
<tr>
<th>標題內容 1</th>
<th>標題內容 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>頁腳內容 1</td>
<td>頁腳內容 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主體內容 1</td>
<td>主體內容 2</td>
</tr>
</tbody>
</table>css代碼:
caption {
caption-side: bottom;
padding: .5em;
color: #de64a4;
}效果圖:

瀏覽器支持度:

所有主流瀏覽器都支持caption-side屬性,例如:Chrome,Firefox,Safari,Opera,Internet Explorer 8+以及Android和iOS
注意:
1、IE8只有指定!DOCTYPE才支持caption-side屬性。
2、在Firefox中支持left和right這兩種非標準值。
關于如何設置css中表格標題caption標簽的位置就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。