溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么使用caption標簽,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
caption標簽用于向HTML表添加標題,caption必須緊跟在table的后面出現在HTML文檔中,可以使用CSS直觀地定位在表的底部,下面我們就來看看caption標簽的具體用法。
caption元素定義表格標題,但是只能對每個表格定義一個標題,通常這個標題會被居中于表格之上。(參考地址:HTML表格)
我們來看具體的示例
代碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<table border="1" cellspacing="0">
<caption>最喜歡的顏色</caption>
<tr>
<th>名字</th>
<th>喜歡的顏色</th>
</tr>
<tr>
<td>Tom</td>
<td>藍色</td>
</tr>
<tr>
<td>Jerry</td>
<td>紅色</td>
</tr>
<tr>
<td>Marry</td>
<td>粉色</td>
</tr>
<tr>
<td>Cindy</td>
<td>黃色</td>
</tr>
</table>
</body>
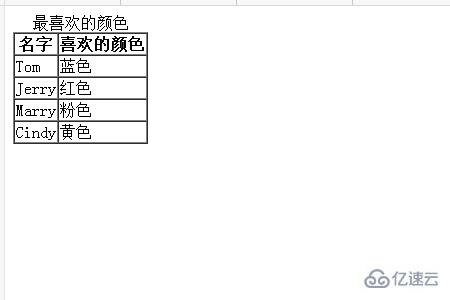
</html>效果如下:標題在表格的中間。

以上就是怎么使用caption標簽,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。