您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css計數器實現自動嵌套編號的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
在css中可以使用計數器函數counter()和counters()配合content屬性來分別實現給元素自動嵌套編號的效果。

css計數器使用多個counter()函數嵌套編號
css計數器的counter()函數是設置元素單個編號的,但我們可以嵌套使用counter()函數來設置嵌套編號。
我們來看看是如何實現的,給出html代碼:
<article>
<h2>CSS計數器自動嵌套編號</h2>
<h3>大標題</h3>
<h4>二級標題</h4>
<p>
二級標題的內容,二級標題的內容,二級標題的內容!
</p>
<h3>大標題</h3>
<h4>二級標題</h4>
<p>
二級標題的內容,二級標題的內容,二級標題的內容!
</p>
<h4>二級標題</h4>
<p>
二級標題的內容,二級標題的內容,二級標題的內容!
</p>
</article>效果圖:

下面我們就來看看css是如何實現嵌套編號的。
1、使用css計數器讓大標題<h3>自動編號
在h3標簽的父容器article標簽中使用counter-reset屬性給css計數器添加名稱“my-counter”,初始化計數器;
然后在h3標簽中使用counter-increment屬性定義計數器每次遞增的值,默認值為1,可省略。
最后使用:before選擇器和content屬性把編號添加到h3標簽前顯示。
article {
counter-reset: my-counter;
}
h3 {
counter-increment: my-counter;
}
h3:before {
content: counter(my-counter) ". ";
}效果圖:

2、使用css計數器讓二級標題<h4>自動編號
在h4標簽的父容器h3標簽中給css計數器添加名稱“sub-counter”,初始化計數器;
然后在h4標簽中定義計數器每次遞增的值,在定義二級標題的樣式。
最后使用:before選擇器和content屬性把編號添加到h4標簽前顯示。
h3 {
counter-reset: sub-counter;
}
h4 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h4:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}使用counter(my-counter) 把大標題的編號放在最前面,在使用"."分隔,然后是使用counter(sub-counter)顯示二級標題自身的編號。
效果圖:

css計數器使用counters()函數嵌套編號
使用counters()函數,我們可以在一個聲明中設置多個計數器,默認情況下這些計數器將嵌套。
注:counters()函數只有在對實際嵌套在標記中的嵌套元素進行編號時, 該函數才有效。例:<ul><li>標簽
下面我們通過簡單的代碼示例來看看counters()函數是如何嵌套標號的。
html代碼:
<div class="container">
<ul>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item
<ul>
<li>Sub-Sub-Item</li>
<li>Sub-Sub-Item</li>
</ul>
</li>
</ul>
</li>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item</li>
<li>Sub-Item</li>
</ul>
</li>
</ul>
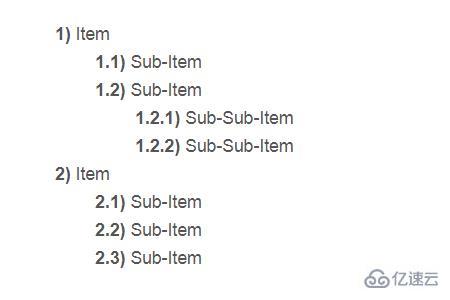
</div>css代碼:
.container {
margin: 40px auto;
max-width: 700px;
background-color: white;
padding: 1.5em;
}
ul {
list-style: none;
counter-reset: nested-counter;/*初始化css計數器*/
}
ul li {
counter-increment: nested-counter;/*定義css計數器每次遞增的值*/
line-height: 1.6;
}
ul li:before {
content: counters(nested-counter, ".") ") ";/*顯示編號*/
font-weight: bold;
}效果圖:

看完了這篇文章,相信你對css計數器實現自動嵌套編號的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。