溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在文本框中設置清除按鈕的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
有時我們會看到在文本框中的右邊會有一個圓圈里面有個×,這其實就是清除按鈕,那么如何在文本框中來實現這個清除按鈕呢?

我們先來看一下設置清除按鈕具體的示例
代碼如下
HTML代碼
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
<!--
function ClearButton_Click(){
this.searchForm.searchBox.value="";
}
-->
</script>
</head>
<body>
<form action="" name="searchForm">
<div class="searchFrame">
<input type="text" id="search" name="searchBox" value="" class="inputBox"/>
<div class="clearButton" onclick="ClearButton_Click()"></div>
</div>
</form>
</body>
</html>CSS代碼
style.css
.searchFrame{
position: relative;
display: inline-block;
}
.inputBox{
padding-right: 20px;
width:120px;
}
.searchFrame .clearButton{
width: 13px;
height: 13px;
position: absolute;
right: 2px;
top: 1px;
background: url(img/d.jpg) no-repeat left center;
cursor: pointer;
}說明
上述代碼中,在文本框周圍準備一個“searchFrame”框架。將清除按鈕放在“searchFrame”框架的右端。通過設置樣式表的正確屬性將其放在右端。“searchFrame”框架被指定為“display:inline-block”,它是一個緊緊圍繞文本框的框架。
運行結果
在瀏覽器上將顯示如下效果

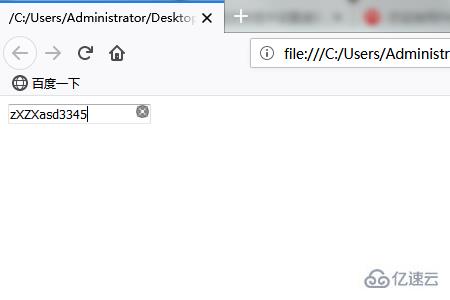
你可以像普通文本框一樣輸入字母。如果將鼠標指針移到最右側的[×]圖標上,則指針的形狀會發生變化,此時單擊將刪除文本框的內容,效果如下


關于在文本框中設置清除按鈕的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。