您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3實現自動換行效果的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
CSS3中要實現自動換行的效果可以通過word-break屬性或者word-wrap屬性來實現。
在CSS3中有一個新的屬性可以讓文本自動換行,尤其在內容多的文本中換行是一件很重要的事。

word-break屬性
自動換行屬性,使用word-break屬性,可以讓瀏覽器實現在任意位置換行
它有三個屬性值分別為:
normal: 瀏覽器中的默認換行行為
break-all:可允許在單詞內換行
keep-all:只能在半角空格或連字符處進行換行
例:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>效果圖如下

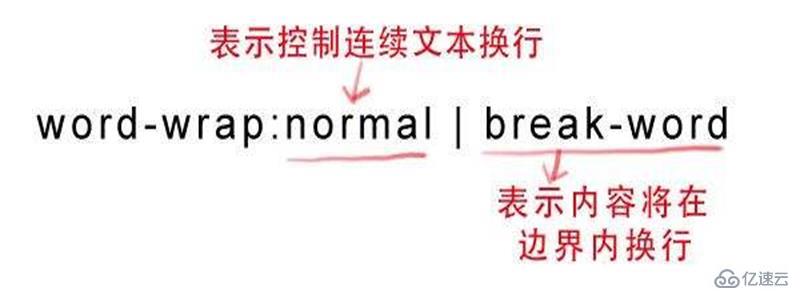
work-wrap屬性
允許長單詞或 URL 地址換行到下一行
它有兩個屬性值,分別為
normal:只能允許在斷字點處進行換行是瀏覽器的默認行為
break-word:可以允許在長單詞或者URL地址的內部進行換行
例:
<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
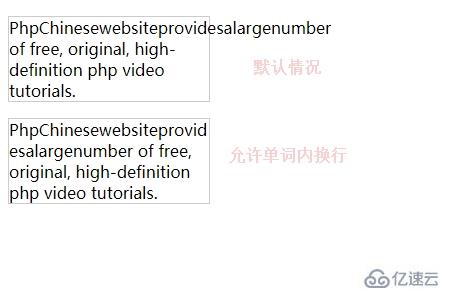
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>效果圖如下:

其實work-wrap與work-break的用法都差不多,實現的功能也基本一樣,只不過work-wrap針對的是長單詞過著url地址。
感謝你能夠認真閱讀完這篇文章,希望小編分享CSS3實現自動換行效果的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。