您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3倒影效果的實現方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css3倒影效果的實現方法:可以利用box-reflect屬性來實現倒影效果,如【-webkit-box-reflect:below 10px】。box-reflect屬性用來設置或檢索對象倒影,該屬性包含方向、偏移量、遮罩圖像三個值。
box-reflect屬性設置或檢索對象倒影。
box-reflect屬性包括3個值。
1、direction 定義方向,取值包括 above 、 below 、 left 、 right。
above:
指定倒影在對象的上邊
below:
指定倒影在對象的下邊
left:
指定倒影在對象的左邊
right:
指定倒影在對象的右邊
2、offset定義反射偏移的距離,取值包括數值或百分比,其中百分比根據對象的尺寸進行確定。默認為0。用長度值來定義倒影與對象之間的間隔。可以為負值。用百分比來定義倒影與對象之間的間隔。可以為負值。
3、mask-box-image定義遮罩圖像,該圖像將覆蓋投影區域。如果省略該參數值,則默認為無遮罩圖像。
取值:
none:無遮罩圖像:
使用絕對或相對地址指定遮罩圖像。
使用線性漸變創建遮罩圖像。
使用徑向(放射性)漸變創建遮罩圖像。
使用重復的線性漸變創建背遮罩像。
使用重復的徑向(放射性)漸變創建遮罩圖像。
舉例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
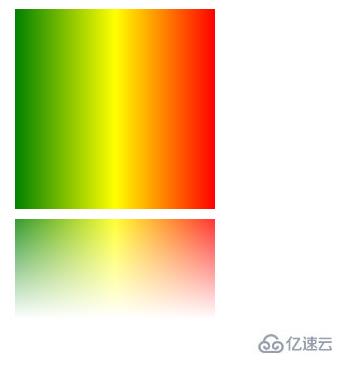
</html>效果:

以上是css3倒影效果的實現方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。