溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
CSS中nth-of-type的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
nth-of-type是一個獲取一些適用項并應用樣式的屬性,它是從CSS 3添加的CSS選擇器之一,:nth-of-type(n) 選擇器匹配屬于父元素的特定類型的第 N 個子元素的每個元素。

如何使用nth-of-type?
我們先來看看nth-of-type的具體描述,注意“:”(冒號)在“nth - of - type(2n)”之前附加。
li:nth-of-type(2n){
}()內的“n”表示的是第幾位,“2n”則表示是其是2的倍數
你還可以指定其他的數,比如“3n+1”、“odd”、“even”等。
我們來看一個具體的示例
代碼如下
HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS nth-of-type</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>CSS代碼
sample.css
li:nth-of-type(2n){
color: #5bc0de;
}
li{
margin: 10px;
font-size: 120%;
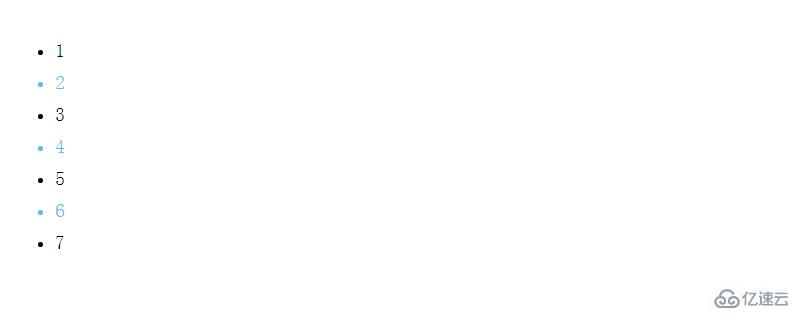
}頁面上將顯示如下效果,你會看到2的倍數的顏色都變成了藍色。

感謝各位的閱讀!看完上述內容,你們對CSS中nth-of-type的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。