您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中浮動的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
浮動是CSS中一個相對比較麻煩的屬性,與之伴隨的通常是清除浮動。今天我們一起來搞定浮動。
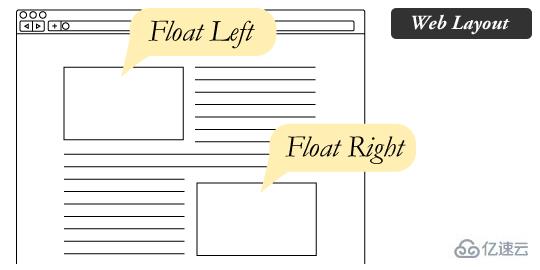
事實上,當我們將一個元素設置成浮動時,達到的效果如下圖:

這種版式相信大家都見過,很多雜志都會采用這種左邊或者右邊插圖,文字環繞的效果。
另一種常見的浮動的用法如下圖:

即在某一行內,使某一部分右對齊,通常不會用margin實現,而是使用浮動。
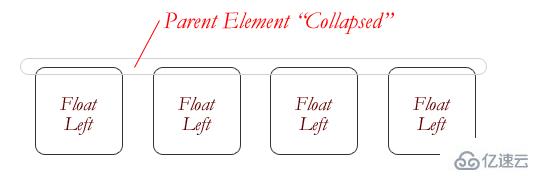
浮動的元素無法撐開父元素,即導致高度坍塌!!
來看下面的例子:
<div class="container">
<div class="son1"></div>
<div class="son2"></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
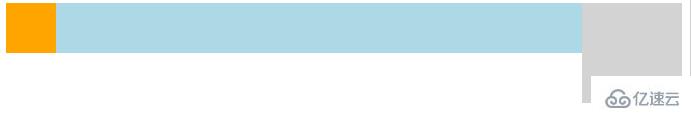
當較大的方塊浮動時,我們可以看到他無法撐開父元素。通常情況下這不是我們想要的結果,因為這會導致布局混亂。當父元素內的子元素全部浮動時尤其明顯,父元素的高度會坍塌為0。

因此,當我們用到了浮動,又不想出現這種情況的時候,就需要清除浮動。
清除浮動的方式可能有很多種,但是現在比較流行,我個人比較喜歡的方式如下:
首先,添加以下CSS:
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}然后,在父容器上添加clearfix類,最后代碼如下:
<div class="container clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
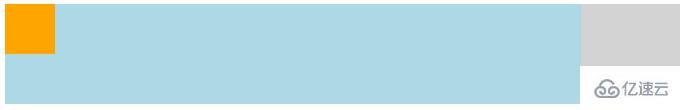
}得到的效果如下:

浮動的元素就可以撐開父容器的高度啦!
看完了這篇文章,相信你對css中浮動的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。