您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用CSS中border-collapse屬性的方法是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
CSS中的border-collapse屬性是用來設置表格邊框是否合并,它有三個值其中separate表示分離邊框,collapse表示合并邊框,inherit 表示從父級那繼承屬性
在制作表格的時候我們可以通過border-collapse 屬性來使兩個邊框合并為一個,使得邊框效果更加美觀。

border-collapse 屬性的含義:
border-collapse 屬性是用來設置表格的邊框是否合并成一個單一的邊框,還是像在table中設置了border后邊框獨自分開顯示
border-collapse 屬性的值
separate
這個屬性值代表的是邊框會被分開,不會忽略 border-spacing 和 empty-cells 屬性,它是默認屬性值
border-spacing:指的是相鄰單元格的邊框間的距離,因此我們可以通過該屬性來設置邊框之間的間距
empty-cells:指的是是否顯示表格中的空單元格
注意:這兩個屬性都只能在分離邊框中使用
table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
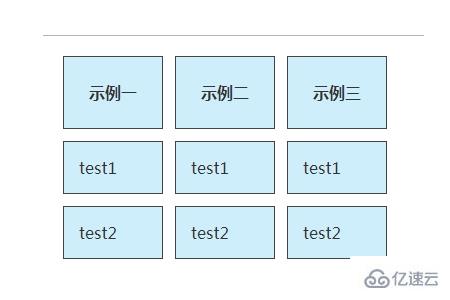
</style>效果圖:

collapse
指的是將表格中的邊框合并為一個單一的邊框,對于border-spacing 和 empty-cells 屬性會自動忽略
例:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
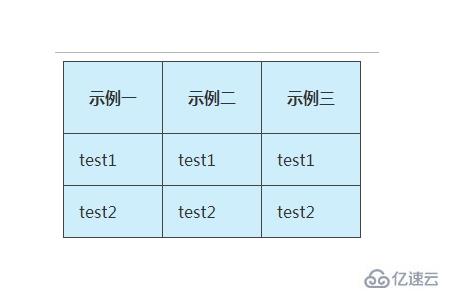
</style>效果圖:

inherit
指的是從父元素那里繼承border-collapse 屬性的值。
separate 與collapse的區別:
separate值是表示邊框會被分離不會合并為一個邊框,而collapse值表示的是邊框會被合并成單一的邊框,而且會忽略border-spacing 和 empty-cells 屬性
關于使用CSS中border-collapse屬性的方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。