溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么用column-count屬性?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
column-count屬性時用來指定某個元素應分為多少列數顯示的。
CSS3 column-count屬性
作用:column-count屬性指定某個元素應分為的列數。
語法:
column-count: number|auto;
參數:
auto:默認值,列數將取決于其他屬性,例如:"column-width"屬性。
number:列的最佳數目將其中的元素的內容無法流出
注:Internet Explorer 9及更早 IE 版本瀏覽器不支持 column-count 屬性。
CSS3 column-count屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
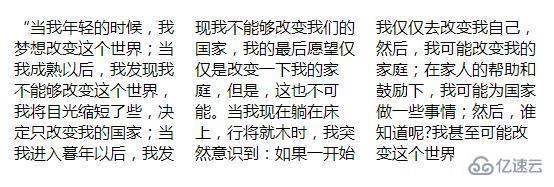
“當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。”
</div>
</body>
</html>效果圖:

關于怎么用column-count屬性問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。