您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在css中設置英文首字母大寫?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
我們經常在英文報紙上看到首個單詞大寫,那么單詞首字母大寫如何設置,可能很多人遇到這種問題都不知道怎么操作,下面我們來講解一下css如何設置英文首字母大寫?

實現英文首字母大寫可以使用div+css,div+css中的一個text-transform屬性可以設置字母大小寫,以及字母全文大寫和字母全文小寫。
一:text-transform結構語法:
text-transform屬性有三個屬性,分別是Capitalize,Uppercase和Lowercase。
Capitalize表示無論字母是大寫還是小寫,全部都轉為首字母大寫,語法:div{text-transform:capitalize};
Uppercase表示無論字母是大寫還是小寫,全部都轉為字母全部大寫,語法:div{text-transform:uppercase} ;
Lowercase表示無論字母是大寫還是小寫,全部被CSS轉為字母全部小寫,語法:div{text-transform:lowercase}
二:代碼案例如下:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h2{text-transform:capitalize}
h3{text-transform:uppercase}
h4{text-transform:lowercase}
</style>
</head>
<body>
<h2>php.cn</h2>
<h3>php.cn</h3>
<h4>php.cn</h4>
</body>
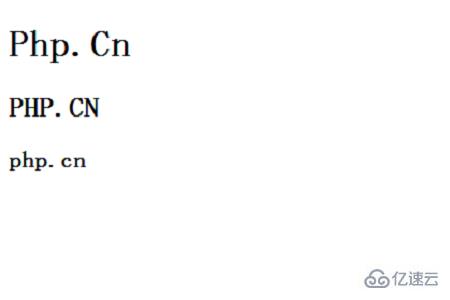
</html>顯示效果如下:

無論字母大小還是小寫,我們都是可以使用text-transform樣式屬性去設置,以上就是對css如何設置英文首字母大寫的全部介紹,如果你想了解更多有關CSS3教程,請關注億速云。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。