您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js中封閉函數、閉包、內置對象指的是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、變量作用域
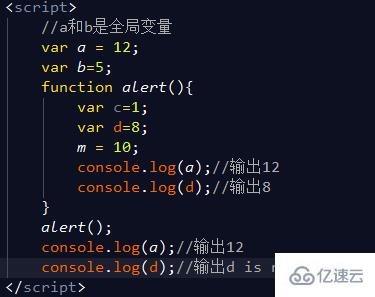
變量作用域指的是變量的作用范圍,javascript中的變量分為全局變量和局部變量
1、全局變量:在函數之外定義的變量,為整個頁面公用,函數的內部外部都可以訪問。
2、局部變量:在函數內部定義的變量,只能在定義該變量的函數內部訪問,外部無法訪問。函數內部訪問變量時,先在內部查找是否有此變量,如果有,就使用內部,如果沒有,就去外部查找


二、封閉函數
封閉函數是javascript中匿名函數的另外一種寫法,創建一個一開始就執行而不用命名的函數。
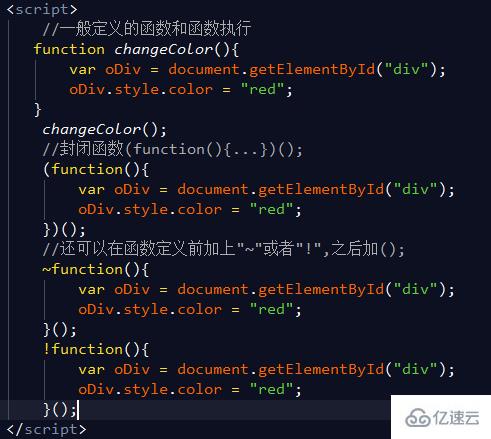
1、一般函數的定義和執行函數
2、封閉函數的定義和執行:(function(){...})();還可以在函數定義前加上"~"或者"!"符號來定義匿名函數。

三、閉包
閉包就是函數嵌套函數,內部函數可以引用外部函數的參數和變量,參數和變量不會被垃圾回收機制收回

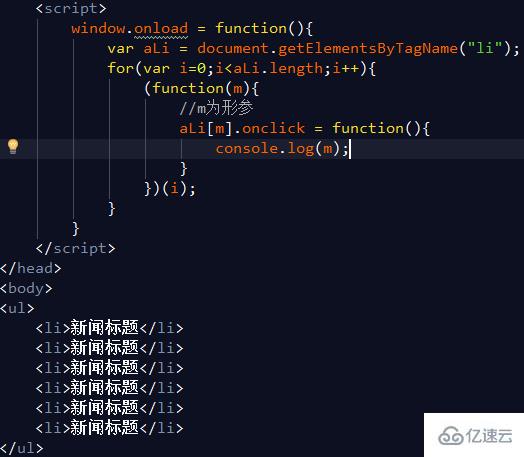
1、閉包用途1:將一個變量長期駐扎在內存當中,可用于循環中存索引值

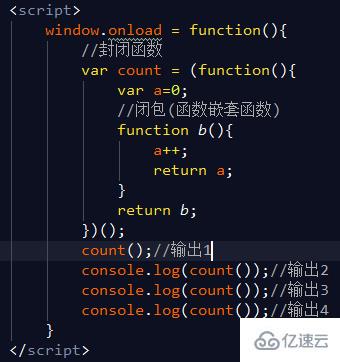
2、閉包用途2:私有變量計數器,外部無法訪問,避免全局變量的污染

四、內置對象
1、document
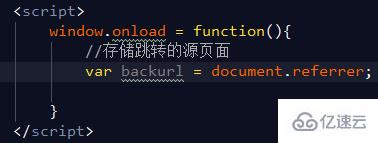
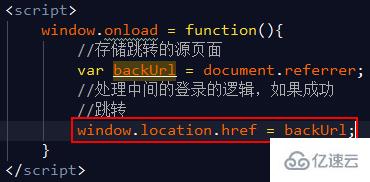
比如說在商品詳情頁觀看時,想去購買,這是會跳轉到登錄頁面,登錄成功后使用該方法跳轉到商品詳情頁
document.referrer//獲取上一個跳轉頁面的地址(需要服務器環境)

2、location
a、window.location.href // 獲取或者重定url地址

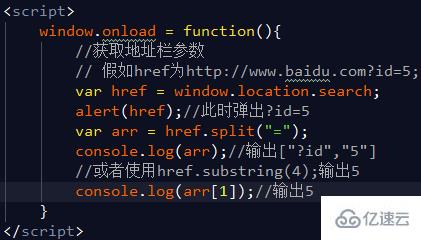
b、window.location.search //獲取地址參數部分

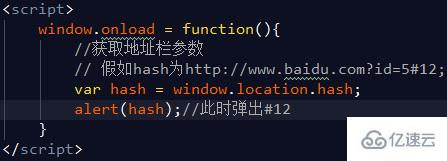
c、window.location.hash //獲取頁面錨點或者哈希值

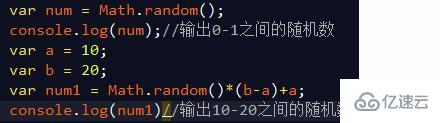
3、Math
a、Math.random 獲取0-1的隨機值

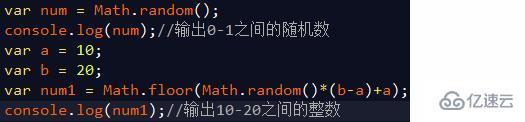
b、Math.floor 向下取整

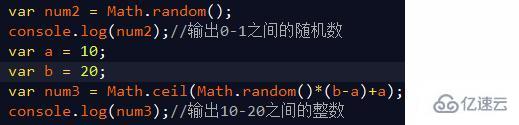
c、Math.ceil 向上取整

感謝你能夠認真閱讀完這篇文章,希望小編分享的“js中封閉函數、閉包、內置對象指的是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。