您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中text-align屬性的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css text-align屬性用于設置元素中文本的水平對齊方式。該屬性通過指定行框與哪個點對齊,從而設置塊級元素內文本的水平對齊方式。通過允許用戶代理調整行內容中字母和字之間的間隔,可以支持值 justify;不同用戶代理可能會得到不同的結果。
css text-align屬性怎么用?
text-align 屬性規定元素中文本的水平對齊方式。
語法:
text-align : left | right | center | justify | inherit;
屬性值:
● left:把文本排列到左邊。默認值:由瀏覽器決定。
● right:把文本排列到右邊。
● center:把文本排列到中間。
● justify:實現兩端對齊文本效果。
● inherit:規定應該從父元素繼承 text-align 屬性的值。
說明:該屬性通過指定行框與哪個點對齊,從而設置塊級元素內文本的水平對齊方式。通過允許用戶代理調整行內容中字母和字之間的間隔,可以支持值 justify;不同用戶代理可能會得到不同的結果。
注釋:所有瀏覽器都支持 text-align 屬性。任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
css text-align屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
width: 400px;
height: 200px;
border: 1px solid red;
}
h2 {
text-align: center
}
h3 {
text-align: left
}
h4 {
text-align: right
}
</style>
</head>
<body>
<div class="box">
<h2>這是標題 1</h2>
<h3>這是標題 2</h3>
<h4>這是標題 3</h4>
</div>
</body>
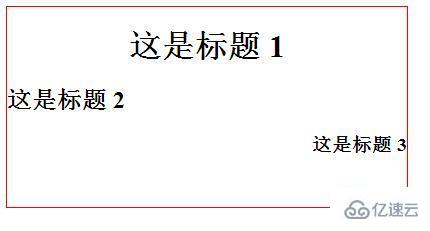
</html>效果圖:

以上是css中text-align屬性的使用方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。