您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中text-align屬性如何使用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
CSS的text-align屬性可用于設置文本的位置,接下來的這篇文章將給大家介紹關于CSS中的text-align屬性的用法。
我們先來看一段簡單的代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此處顯示文字</p>
</body>
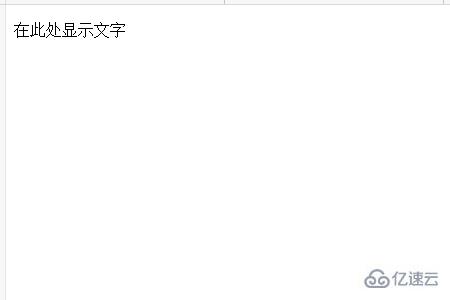
</html>效果如下

接著我們基于上述的代碼來使用text-align屬性
如果我要將文本放在左側(默認值是左),我們可以這樣寫
p.sample1 {text-align:left; }由于默認是左,所以文本位置沒有變化,仍然在左邊
將文本放在右側
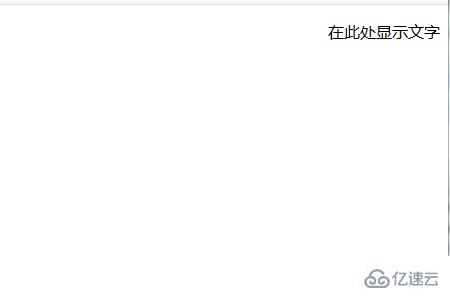
p.sample1 {text-align:right; }在瀏覽器中,文本靠右顯示

把文本居中放置
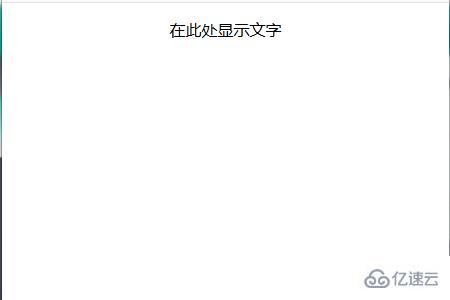
p.sample1 {text-align:center; }在瀏覽器中,文本居中顯示

均勻的分布字符
在長英語句子中,justify用于均勻分配字符排列
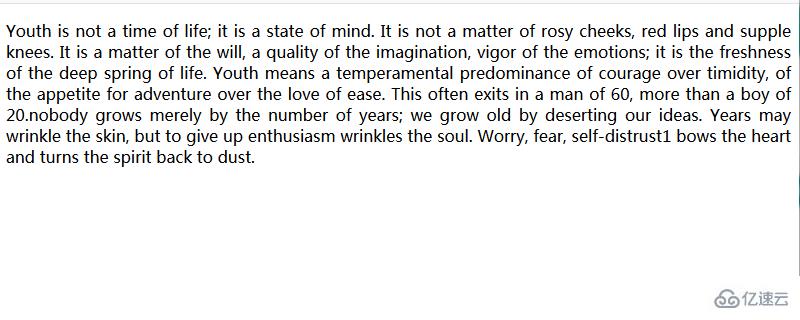
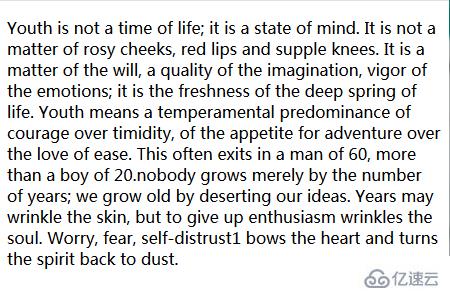
例如,在下面的句子中,右側有感覺很不整齊。

在這種情況下,我們可以將text-align屬性的值設置為justify,然后使用text-justify屬性指定對齊的格式,代碼如下
p.sample1 {
text-align:justify ;
text-justify:auto ;
}如果text-justify的值設置為auto,則均勻調整單詞和字符間距。
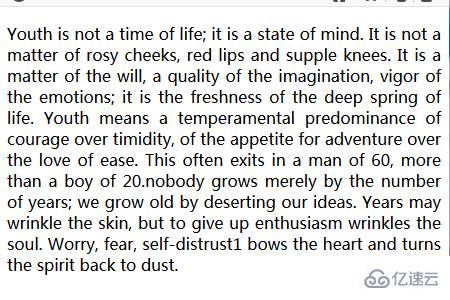
效果如下:右側變得整齊了

以上是CSS中text-align屬性如何使用的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。