您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中letter-spacing屬性的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
css letter-spacing屬性用于增加或減少字符間的空白(字符間距),語法為letter-spacing : normal | length;其中normal相當于值為 0。該屬性允許使用負值,這會讓字母之間擠得更緊。
css letter-spacing屬性怎么用?
letter-spacing 屬性增加或減少字符間的空白(字符間距)。
語法:
letter-spacing : normal | length | inherit ;
屬性值:
● normal:默認。規定字符間沒有額外的空間。
● length:定義字符間的固定空間(允許使用負值)。
● inherit:規定應該從父元素繼承 letter-spacing 屬性的值。
說明:該屬性允許使用負值,這會讓字母之間擠得更緊。
注釋:所有瀏覽器都支持 letter-spacing 屬性。任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
css letter-spacing屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h2 {letter-spacing: -10px}
h4 {letter-spacing: normal}
h5 {letter-spacing: 20px}
</style>
</head>
<body>
<h2>This is header 1</h2>
<h4>This is header 3</h4>
<h5>This is header 4</h5>
</body>
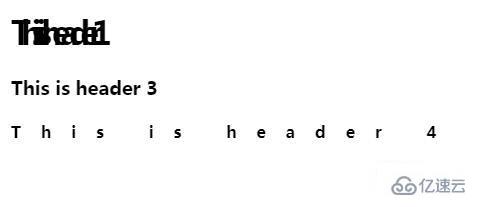
</html>效果圖:

感謝各位的閱讀!關于css中letter-spacing屬性的使用方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。