溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
word-wrap屬性如何使用?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
word-wrap屬性用于將長單詞或 URL 地址在容器的邊界處進行自動換行。
CSS3 word-wrap屬性
作用:允許長單詞或 URL 地址換行到下一行。
說明:設置或檢索當內容超過指定容器的邊界時是否斷行。
語法:
word-wrap: normal|break-word;
normal:只在允許的斷字點換行(瀏覽器保持默認處理)。
break-word:在長單詞或 URL 地址內部進行換行。
CSS3 word-wrap屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:11em;
border:1px solid #000000;
}
p.test
{
word-wrap:break-word;
}
</style>
</head>
<body>
<p>dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
<p class="test">dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
</body>
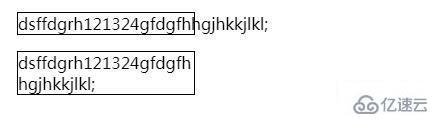
</html>效果圖:

感謝各位的閱讀!看完上述內容,你們對word-wrap屬性如何使用大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。