您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
VSCode插件Quokka.js的用法 ?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
什么是quokka?
Quokka 是一個調試工具,可以為您正在編寫的代碼提供實時反饋。它能夠預覽變量的函數和計算值結果。該擴展易于配置,對于使用 JSX 或 TypeScript 的項目可直接使用。項目地址:https://quokkajs.com/
Quokka.js 是一個用于 JavaScript 和 TypeScript 的實時運行代碼平臺。 這意味著它會在你輸入后立即運行您的代碼,并在您的代碼編輯器中顯示各種執行結果。 建議你親自嘗試一下。
quokka 怎么用?
VSCode安裝此Quokka.js擴展后,可以按 Ctrl/Cmd(?) + Shift + P 顯示編輯器的命令選項面板,然后鍵入 Quokka 以查看可用命令的列表。 選擇并運行 “新建JavaScript文件” 命令。
您也可以按(? + K + J)直接打開文件。 您在此文件中鍵入的任何內容都會立即執行。

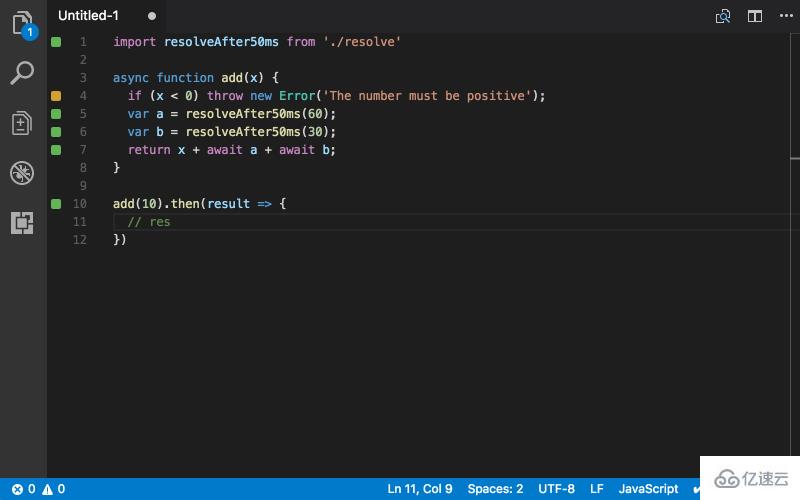
以上為Quokka.js 演示動圖
類似的擴展 –
Code Runner – 支持多種語言,如C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6等。
Runner
附:
有同學問:
我的vscode安裝完quokka·Js之后為什么js文件里沒有自動顯示變量結果呢,是不是需要配置文件,還是怎樣?
熱心網友回答:
Ctrl + k j 會臨時打開一個新js文件,然后把代復制到里面就能看到了
感謝各位的閱讀!看完上述內容,你們對VSCode插件Quokka.js的用法 大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。