您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章展示了js怎樣實現動態倒計時效果的詳述,內容詳細分析清楚,具有一定的參考價值,感興趣的小伙伴們可以參考一下。
js實現動態倒計時效果的步驟:首先是獲取到用戶輸入的目標時間,在獲取當前時間,用目標時間減去當前時間,獲得時間差;然后,將得到的時間差傳化為天數、小時、分鐘、秒鐘;最后,動態的輸出這些剩余時間。

下面我們就來一步一步的實現動態倒計時:
1、建立顯示的樣式
html代碼:
<form>目的日期:<br><br>
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span><br><br>
<input type="text" id="hour"><span>時</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span><br><br>
<input type="button" value="確定" onclick="show()">
</form><br><br>
<div class="time1">還剩時間:<br><br>
<span id="_d"></span>天
<span id="_h"></span>時
<span id="_m"></span>分
<span id="_s"></span>秒
</div>css代碼:
input{width:50px;height: 20px;border:1px solid black;}
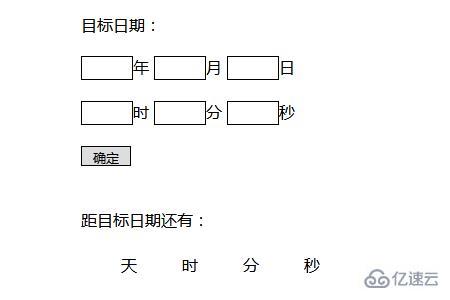
.time1 span{display:inline-block;width:40px;height: 20px;}效果圖:

2、實現動態倒計時--js代碼
第一步:首先是要獲取到目標時間,當我們在頁面輸入目標日期,點擊確認后,得到目標時間。
function show(){
//獲取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
}第二步:獲取當前時間、然后用目標時間減去當前時間,得到剩余時間,即時間差。
//獲取當前時間 var nowTime=Date.now(); //獲取時間差 var timediff=Math.round((time-nowTime)/1000);
第三步:將得到的時間差傳化為天數、時、分、秒
//獲取還剩多少天 var day=parseInt(timediff/3600/24); //獲取還剩多少小時 var hour=parseInt(timediff/3600%24); //獲取還剩多少分鐘 var minute=parseInt(timediff/60%60); //獲取還剩多少秒 var second=timediff%60;
第四步:輸出剩余時間
//輸出還剩多少時間
document.getElementById("_d").innerHTML=day;
document.getElementById("_h").innerHTML=hour;
document.getElementById("_m").innerHTML=minute;
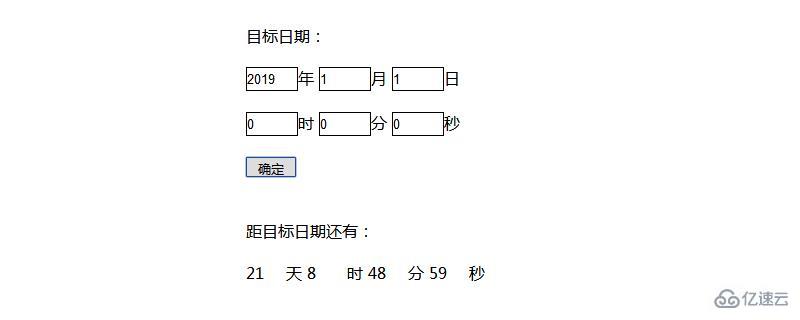
document.getElementById("_s").innerHTML=second;效果圖:

此時還不是動態的輸出,還需要我們手動的不斷刷新,在輸入目標日期。
第五步:使用定時器setTimeout(),動態輸出時間
setTimeout(show,1000);
if(timediff==0){return 0;}當時間差為0時,返回0,停止輸出。也可以使用clearInterval()方法停止定時器,不在繼續動態輸出時間:
var set=setTimeout(show,1000);
if(timediff==0){clearInterval(set);}當時間差為0時,使用clearInterval()方法停止setTimeout()定時器,不在輸出時間。
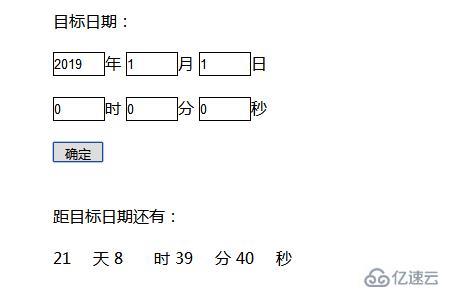
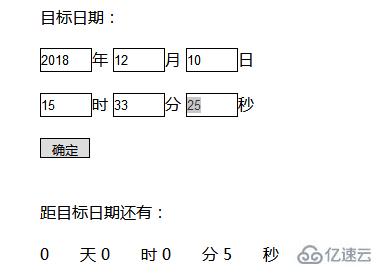
動態效果圖:

說明:
setInterval() :定義一個間隔性觸發計時器,會按照指定的周期(以毫秒計)來調用函數或計算表達式。該方法會不停地調用函數,直到 調用clearInterval()方法來停止setInterval()計時器或窗口被關閉。
以上就是js怎樣實現動態倒計時效果簡略介紹,詳細使用情況還需要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。