溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JS如何實現動態倒計時功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
寫在前面:
實現倒計時功能首先是得到目標時間,然后用當前時間減去目標時間,最后將時間差傳化為天數、時、分、秒。由于得到的時間不能直接運算,可以采用object.getTime()方法轉化成相同類型進行運算。
相關說明:
如果想要顯示界面好看些,可以添加一下樣式。

<script>
function show(){
//獲取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
// var time=new Date(myyear,mymonth,myday,myhour,myminute,mysecond).getTime();
//獲取當前時間
var nowTime=Date.now();
// var nowTime=new Date().getTime();
//獲取時間差
var timediff=Math.round((time-nowTime)/1000);
//獲取還剩多少天
var day=parseInt(timediff/3600/24);
//獲取還剩多少小時
var hour=parseInt(timediff/3600%24);
//獲取還剩多少分鐘
var minute=parseInt(timediff/60%60);
//獲取還剩多少秒
var second=timediff%60;
//輸出還剩多少時間
document.getElementById("1").innerHTML=day;
document.getElementById("2").innerHTML=hour;
document.getElementById("3").innerHTML=minute;
document.getElementById("4").innerHTML=second;
setTimeout(show,1000);
if(timediff==0){return;}
}
</script>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{width:50px;height: 20px;border:1px solid black;}
.time1 span{display:inline-block;width:40px;height: 20px;}
</style>
</head>
<body>
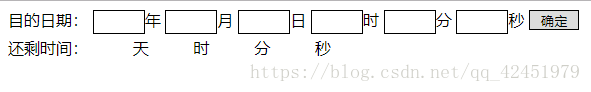
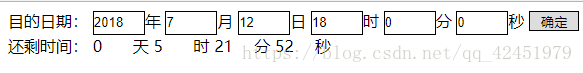
<form>目的日期:
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span>
<input type="text" id="hour"><span>時</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span>
<input type="button" value="確定" οnclick="show()">
</form>
<div class="time1">還剩時間:
<span id="1"></span>天
<span id="2"></span>時
<span id="3"></span>分
<span id="4"></span>秒
</div>寫在最后:倒計時的難點主要是時間格式和數字格式的轉換,轉換時除了object.getTime()方法還有Number(object)方法,大家可以嘗試使用一下。
以上是“JS如何實現動態倒計時功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。