您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery EasyUI中拖拽事件的使用方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
jQueryEasyUI中的拖拽事件通過給它設置代理元素使其拖拽、可設置拖動元素相對于x.y軸拖動,可設置拖拽何時停止等效果
jQuery中的easyui是一個非常好用的插件,它雖然使用簡單方便,但是它的功能確十分強大,今天將向大家介紹如何使用easyui插件實現基本的拖動和放置,有一定的參考價值,希望對大家有所幫助。
【推薦課程:jQueryEasyUI教程】

Draggable(拖拽)
Draggable是easyui中用于實現拖拽功能的一個插件,通過它我們可以實現對控件的拖拽效果。
它具有以下屬性值:
| 屬性名 | 含義 |
proxy | 指拖動時要使用的代理元素,設置為clone時,克隆元素將被用作代理;如果指定一個函數,它必須返回一個 jQuery 對象。 |
| revert | 是一個boolean值,設置為 true時表示拖動結束后元素將返回它的開始位置。 (默認值為false) |
| cursor | 拖動時的 css 光標,默認值為move |
| deltaX | 指的是拖動的元素相對于當前光標的 X 軸的位置,默認值為null |
| deltaY | 指的是拖動的元素相對于當前光標的 Y 軸位置,默認值為null |
| handle | 指啟動可拖動元素的處理,默認值為null |
| disabled | 是一個boolean值,如果設置為 true,則停止可拖動,默認值為false |
| edge | 指能夠在其中開始可拖動的拖動寬度,默認值為0 |
| axis | 指定義拖動元素可在其上移動的軸,可用的值是 'v' 或 'h',當設為 null,將會沿著 'v' 和 'h' 的方向移動 |
案例分析:
通過三個div元素來啟用它們的拖動和放置
外部引用必須有的插件
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
HTML與CSS代碼
<style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>效果圖:

設置box1元素為可拖動的
$('#box1').draggable();效果圖:

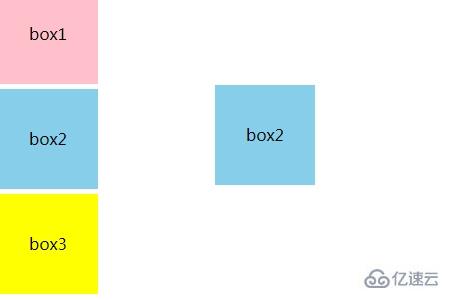
對于box2通過給原來的元素的代理(proxy)創建一個clone值,讓其可以拖動
$('#box2').draggable({
proxy:'clone'
});效果圖:

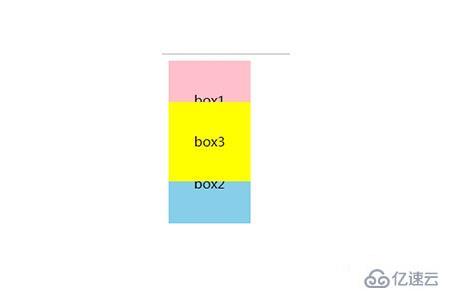
第三個box我們設置元素只能在v軸上拖動:
$("#box3").draggable({
axis: 'v'
})效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享jQuery EasyUI中拖拽事件的使用方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。