溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery中EasyUI頁面加載等待及頁面等待層的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery中EasyUI頁面加載等待及頁面等待層的示例分析”這篇文章吧。
下面一個代碼片段是 easyUI 頁面加載等待,代碼如下所示:
function ajaxLoading() {
var id = "#textboxDiv";
var left = ($(window).outerWidth(true) - 190) / 2;
var top = ($(window).height() - 35) / 2;
var height = $(window).height() * 2;
$("<div class=\"datagrid-mask\"></div>").css({ display: "block", width: "100%", height: height }).appendTo(id);
$("<div class=\"datagrid-mask-msg\"></div>").html("正在加載,請稍候...").appendTo(id).css({ display: "block", left: left, top: top });
}
function ajaxLoadEnd() {
$(".datagrid-mask").remove();
$(".datagrid-mask-msg").remove();
}下面看個工具類 基于easyui的頁面等待提示層,即mask
<pre name="code" class="java">/**
* 使用方法:
* 開啟:MaskUtil.mask();
* 關閉:MaskUtil.unmask();
*
* MaskUtil.mask('其它提示文字...');
*/
var MaskUtil = (function(){
var $mask,$maskMsg;
var defMsg = '正在處理,請稍待。。。';
function init(){
if(!$mask){
$mask = $("<div class=\"datagrid-mask mymask\"></div>").appendTo("body");
}
if(!$maskMsg){
$maskMsg = $("<div class=\"datagrid-mask-msg mymask\">"+defMsg+"</div>")
.appendTo("body").css({'font-size':'12px'});
}
$mask.css({width:"100%",height:$(document).height()});
var scrollTop = $(document.body).scrollTop();
$maskMsg.css({
left:( $(document.body).outerWidth(true) - 190 ) / 2
,top:( ($(window).height() - 45) / 2 ) + scrollTop
});
}
return {
mask:function(msg){
init();
$mask.show();
$maskMsg.html(msg||defMsg).show();
}
,unmask:function(){
$mask.hide();
$maskMsg.hide();
}
}
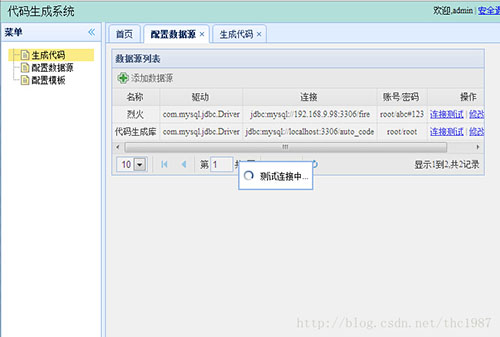
}());效果圖:

以上是“jQuery中EasyUI頁面加載等待及頁面等待層的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。