您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編就為大家帶來一篇9個html5圖表應用分享的文章。圖表總結完整,小編覺得挺不錯的,為此分享給大家做個參考。一起跟隨小編過來看看吧。
提及圖表應用,用HTML5和jQuery制作的網頁圖表更加方便和使用,而且無論是功能還是外觀,定制起來都比較靈活。本文就向大家分享9個經典華麗的HTML5圖表應用,也許對你的前端開發會有幫助,一起來看看吧。
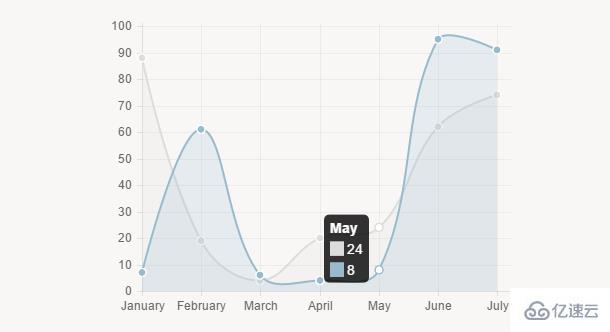
今天我們要介紹一款基于HTML5 Canvas的圖表應用Chart.js,它的功能非常強大,有很多圖表類型,包括折線圖、柱狀圖、餅圖、放射圖等,你可以下載并將它們應用到自己的項目中。

柱形圖 圈餅圖 折線圖 餅圖 極面圖 雷達區域圖 源碼下載
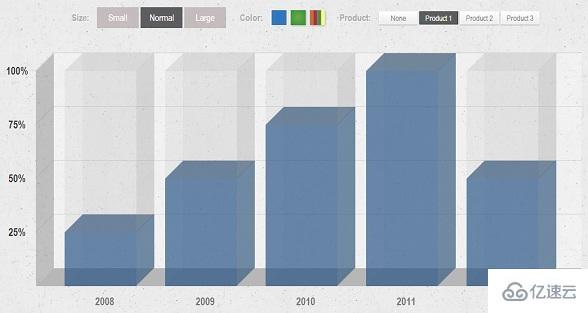
這次我們要分享一款很酷的HTML5 3D圖表應用,它是一款柱狀圖表,呈3D的外觀樣式,并且我們可以改變圖表的顏色主題,讓其更加符合你的需求。這款HTML5圖表可以切換需要查看的圖表數據,在切換的時候有不錯的動畫效果,而且,我們還可以切換圖表的大小,以適應不同大小的瀏覽窗口。

在線演示 源碼下載
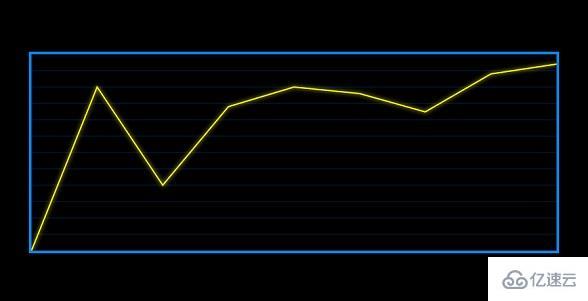
今天我們要分享一款基于HTML5 Canvas的折線圖表應用,其實我們僅僅是在canvas上面繪制了一條發光的折線,當然圖表的x、y坐標你可以自己繪制上去。

在線演示 源碼下載
今天我們要來分享一款基于jQuery的highcharts實時圖表插件,highcharts圖表插件定義了每隔一秒鐘更新數據,然后根據每個數據點繪制一條折線,隨著數據的更新,折線也就會不停的向前移動,形成一個類似CPU實時監控的曲線圖表。這款jQuery圖表插件應用比較廣泛,兼容所有瀏覽器。

在線演示 源碼下載
今天給大家帶來一款HTML5圖表應用,圖表是基于SVG結構的折線圖。遺憾的是這款HTML5圖表不可以自定義數據點,但是有一個特點是折線的顏色是漸變的,并且在圖表數據初始化的時候,折線顯示是帶有動畫特效的。

在線演示 源碼下載
HTML5在圖表應用中也十分廣泛,比起以前的網頁圖表,HTML5圖表制作更便捷,功能更強大。這款HTML5圖表插件外觀十分華麗和專業,在數據展示方面也很有優勢,圖表不僅支持多維數據展示,而且支持區域選擇數據功能,利用該HTML5圖表可以更加方便地管理你的數據。

在線演示 源碼下載
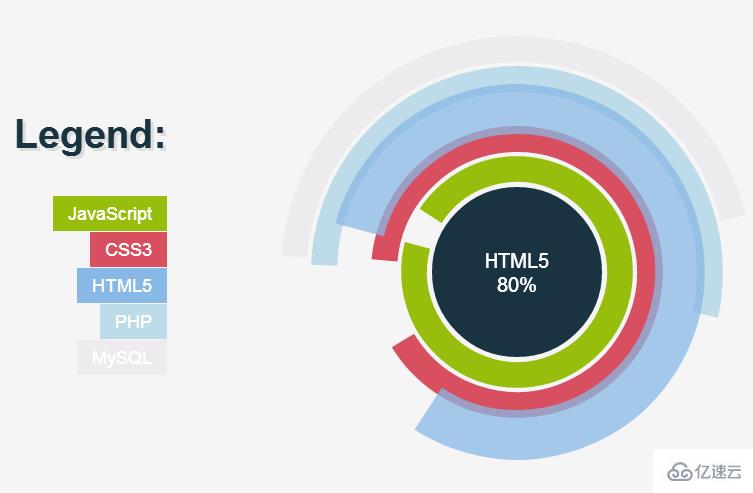
這次我們要分享一款非常富有創意的jQuery圖表插件,這款jQuery環形百分比圖表插件有以下特點:1.圖表外觀是環形的,因此也十分特別。2.圖表數據有百分比顯示,你可以直截了當地看到當前數據情況。3.鼠標滑過環形時,將突出顯示該項數據,并顯示百分比。

在線演示 源碼下載
今天我們要來分享一款基于HTML5 Canvas的折線圖表,這款HTML5折線圖表的特點有兩個,一個是圖表是有動畫效果的,即在圖表初始化的時候帶有動畫特效;第二個是這個HTML5折線圖表可以讓你動態添加數據節點,并且用折線平滑地連接,Canvas是這款折線圖的一個畫板。

在線演示 源碼下載
今天我們要分享一款基于HTML5和SVG的圖表應用,這款圖表是用區域塊來表示一種數據的,用區域線來表示該項數據在圖表的范圍,每一塊區域都可以定義自己的顏色,這樣可以讓圖表數據非常清晰明了。另外,我們只要將鼠標移到區域線上,即可彈出一個該坐標點的圖表數據詳情。

以上就是9個html5圖表應用的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。