您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
柱狀圖
前臺代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="zhuxingtu2.aspx.cs" Inherits="hhh.zhuxingtu2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function () {
var colors = Highcharts.getOptions().colors,
categories =<%=strtxt %> ,//x軸要顯示的文本
name = ' ',
data = [//每個柱形圖
<%=Result() %>
];
function setChart(name, categories, data, color) {
chart.xAxis[0].setCategories(categories);
chart.series[0].remove();
chart.addSeries({
name: name,
data: data,
color: color || 'white'//顏色不足,則用白色顯示柱狀圖
});
}
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column'//圖表類型(柱狀圖)
},
title: {//大標題
text: '測試數據'
},
subtitle: {//小標題
text: '正常狀態下顯示金額,鼠標放在每個柱形圖上顯示金額和百分比'
},
xAxis: {
categories: categories
},
yAxis: {//Y軸邊上的文字
title: {
text: '單位/萬元'
}
},
plotOptions: {
column: {
dataLabels: {
enabled: true,
color: colors[0],
style: {
fontWeight: 'bold'
},
formatter: function () {
return this.y ;//柱形圖上的數字
}
}
}
},
tooltip: {//鼠標滑過事件
formatter: function () {
var point = this.point,
s = this.x + ':<b>' + this.y + '萬元 </b><br/>';
if (point.drilldown) {
s +="所占百分比:"+changeTwoDecimal_f(((this.y)/<%=allcount %>)*100)+"%";
}
return s;
}
},
series: [{
name: name,
data: data,
color: 'white'
}],
exporting: {
enabled: false
}
});
});
//截取
changeTwoDecimal_f = function (floatvar) {
var f_x = parseFloat(floatvar);
if (isNaN(f_x)) {
alert('function:changeTwoDecimal->parameter error');
return false;
}
var f_x = Math.round(floatvar * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<script src="Scripts/highcharts.js" type="text/javascript"></script>
<script src="Scripts/exporting.js" type="text/javascript"></script>
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
</div>
</form>
</body>
</html>
后臺代碼:
public string str = "";//數據
public string strtxt = "[";//文本
public string strtxt1 = "";
public int m = 0;
public double allcount=0;
protected void Page_Load(object sender, EventArgs e)
{
LoadData();
Result();
}
protected void LoadData()
{
XmlDocument myDoc = new XmlDocument();
myDoc.Load(Server.MapPath("DB_51aspx.xml"));
XmlNode xn = myDoc.SelectSingleNode("//VoteInfo[ID='2']");//讀取數據源
XmlNodeList xnl = xn.SelectNodes("Item");
m = xnl.Count;
double AllCount = 0;//總數
for (int i = 0; i < xnl.Count; i++)
{
AllCount += Convert.ToSingle(xnl.Item(i).SelectSingleNode("Count").InnerText);
}
allcount = AllCount;
for (int i = 0; i < xnl.Count; i++)
{
XmlNode xn0 = xnl.Item(i);
str+=xn0.SelectSingleNode("Count").InnerText+",";
strtxt += "\'" + xn0.SelectSingleNode("Title").InnerText + "\'" + ",";
strtxt1 += "\'" + xn0.SelectSingleNode("Title").InnerText + "\'" + ",";
}
str = str.Remove(str.Length - 1, 1);//數據
strtxt = strtxt.Remove(strtxt.Length - 1, 1);//文本
strtxt += "]";
strtxt1 = strtxt1.Remove(strtxt1.Length-1,1);
}
public string Result()
{
string datastr = "";
string[] arr = str.Split(',');
string[] arr2 = strtxt1.Split(',');
for (int i = 0; i < arr.Length; i++)
{
datastr += "{" + "y:" + Convert.ToDecimal(arr[i].ToString()) + "," + "color:colors[" + i + "]," + "drilldown: {name:" + arr2[i].ToString() + ",color:colors[" + i + "]}},";
}
datastr = datastr.Remove(datastr.Length - 1, 1);
return datastr;
}
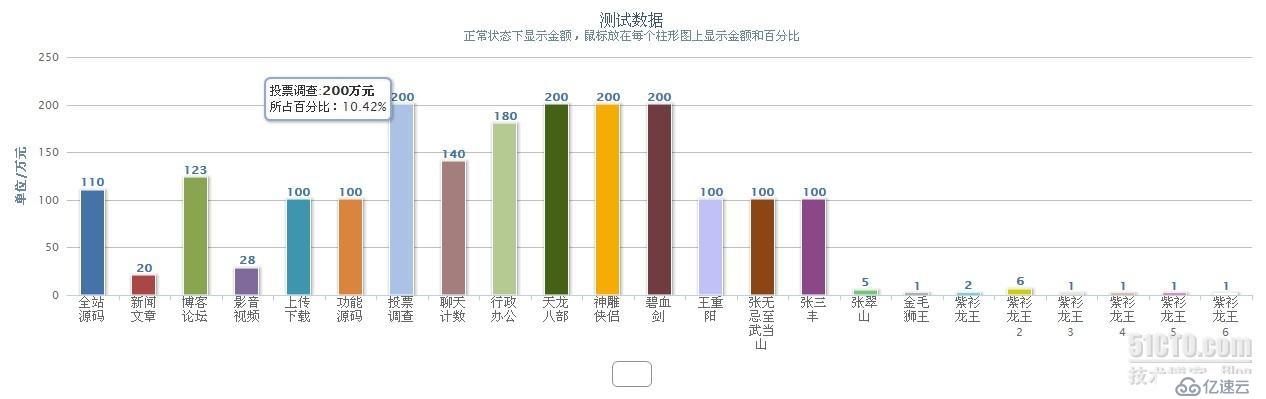
效果圖展示:

xml數據源:
<?xml version="1.0" encoding="utf-8"?>
<Vote>
<VoteInfo>
<ID>2</ID>
<VoteTitle></VoteTitle>
<Item>
<VoteID>1</VoteID>
<Title>全站源碼</Title>
<Count>110</Count>
</Item>
<Item>
<VoteID>2</VoteID>
<Title>新聞文章</Title>
<Count>20</Count>
</Item>
<Item>
<VoteID>3</VoteID>
<Title>博客論壇</Title>
<Count>123</Count>
</Item>
<Item>
<VoteID>4</VoteID>
<Title>影音視頻</Title>
<Count>28</Count>
</Item>
<Item>
<VoteID>5</VoteID>
<Title>上傳下載</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>6</VoteID>
<Title>功能源碼</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>7</VoteID>
<Title>投票調查</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>8</VoteID>
<Title>聊天計數</Title>
<Count>140</Count>
</Item>
<Item>
<VoteID>9</VoteID>
<Title>行政辦公</Title>
<Count>180</Count>
</Item>
<Item>
<VoteID>10</VoteID>
<Title>天龍八部</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>11</VoteID>
<Title>神雕俠侶</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>12</VoteID>
<Title>碧血劍</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>13</VoteID>
<Title>王重陽</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>14</VoteID>
<Title>張無忌至武當山</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>15</VoteID>
<Title>張三豐</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>16</VoteID>
<Title>張翠山</Title>
<Count>5</Count>
</Item>
<Item>
<VoteID>17</VoteID>
<Title>金毛獅王</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>18</VoteID>
<Title>紫衫龍王</Title>
<Count>2</Count>
</Item>
<Item>
<VoteID>19</VoteID>
<Title>紫衫龍王2</Title>
<Count>6</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龍王3</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龍王4</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龍王5</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龍王6</Title>
<Count>1</Count>
</Item>
</VoteInfo>
</Vote>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。