您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中location對象的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
JavaScript中有時候你可能需要獲取有關網頁地址(URL)的信息或移動到指定的地址,這個時候最方便的方法是使用location對象。

URL是統一資源定位符的縮寫,表示Internet上頁面的“地址”。可以用于存儲編程的各種信息(例如信息類型,服務器名稱,端口號和文件名)在URL中。
location對象存儲這些信息,在實際的開發中,它用于從URL獲取參數并移動到指定的地址。
我們下面先來看location對象的寫法
location.函數名
接著我們來看location對象的主要用法
先看一個代碼
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
// location對象的顯示
console.log(location);
// url的獲取
var url = location.href;
console.log(url);
// 協議的獲取
var protocol = location.protocol;
console.log(protocol);
// 移動到指定的url(確定的話可以刪除以下的注釋)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
</html>運行結果如下

下面我們仔細看看每個內容
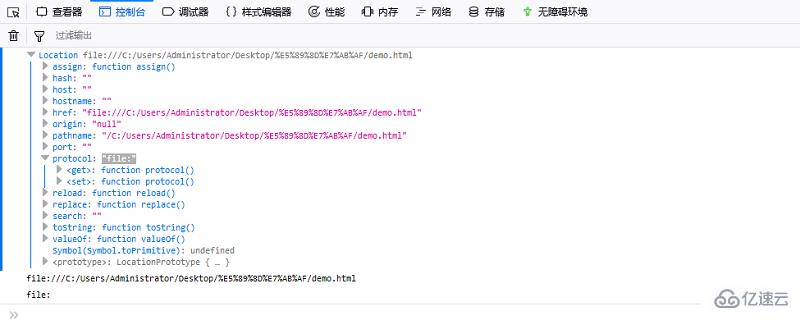
location對象的分析1
console.log(location);
在console.log中輸出位置對象,可以看到各種信息存儲如下。

location對象的分析2
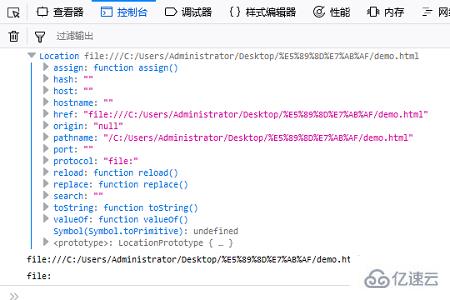
var url = location.href; console.log(url);
準備一個名為“url”的變量并存儲location.href函數的返回值。
結果,輸出以下字符串。
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
location對象的分析3
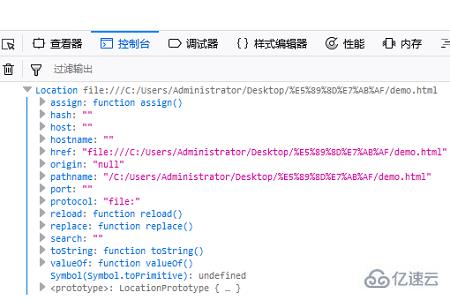
var protocol = location.protocol; console.log(protocol);
準備一個名為“protocol”的變量并存儲location.protocol函數的返回值。
結果,輸出以下字符串。
"file:"
location對象的分析4
location.href = 'http://www.php.cn/course.html'
通過設置要轉換為“location.href”的頁面的URL,可以切換到相應的頁面。
感謝各位的閱讀!看完上述內容,你們對JavaScript中location對象的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。