您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中Array對象的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
JavaScript的array對象也是JavaScript的內置函數之一,Array對象是用于處理數組的,使用Array對象時,我們需要先用new來創建一個array對象。

我們在如何使用JavaScript中的string對象這篇文章中已經介紹了如何創建一個內置函數,所以接下來我們就直接用new來創建一個Array對象
var family= new Array();
然后我們來看具體的示例
代碼如下
添加"Tom", "Jerry", "Soucy"并使用console.log調用調試。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Array("Tom", "Jerry", "Soucy");
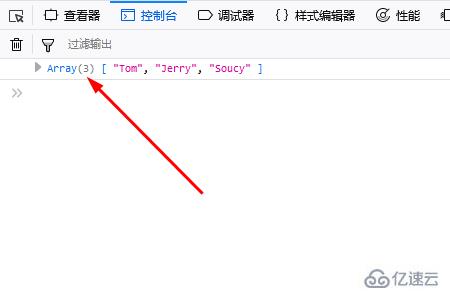
console.log(family);
</script>
</body>
</html>運行效果如下

接下來我們來看一下Array對象的屬性和方法
屬性1. length(獲取數組長度)
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family.length);
</script>運行效果如下

在family數組中有Tom, Jerry, Soucy三個元素,因此顯示為3。
關于length和屬性
在排列的length屬性中代替要素數,如果代入后的要素數比代入前的要素數小的話,要素也被刪除。
這次,“Taro”,“Jiro”,“Saburo”的排列的length屬性將2代入““Taro”,“Jiro”。
那么請說明各代碼。
初始值如下。
通過將元素數分配給數組的length屬性,如果賦值后的元素數小于替換前的元素數,則該元素將被刪除。
此時,["Tom", "Jerry", "Soucy"]通過在所述數組的長度屬性設為2,則數組就變為["Tom", "Jerry"]。
我們來說明一下
初始值如下。
var family = ['Tom', 'Jerry', 'Soucy'];
下面將元素為3的family數組的長度設置為2
family.length = 2;
這時,數組family的元素會刪除一個,顯示數組的代碼如下。
console.log(family)
此時數組的值是['Tom', 'Jerry']。

這是此時顯示數組元素下標的代碼。
console.log(Object.keys(family));
顯示結果是0 , 1。

顯示當前數組長度的代碼如下
console.log(family.length);
顯示結果為2

我們來嘗試獲取第一個元素
我們編寫代碼如下
console.log(family.1);
但是,因為語法不同,所以會發生錯誤。會顯示如下的結果

這是顯示當前第二個元素(下標為1)的正確語法代碼。
console.log(family[1]);
運行結果如下

這是顯示下標值為1的元素的代碼,它是通過從數組family的length屬性遞減1獲得的數字。
console.log(family[family.length - 1]);
運行結果和上述一樣

Array對象的方法
方法1. slice()(獲取數組元素)
在slice()方法中,可以通過指定下標來搜索指定的元素。
(下標是對數組元素進行編號的,從0開始一直到n......)
檢索元素時,必須在()中指定起始位置的下標和結束位置的下標。如果未指定特定的范圍,則會從第一個元素開始檢索的最后一個元素。
我們來看具體的示例
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family.slice(0,2));
</script>運行結果如下

slice(0,2)指的是從下標為0的元素開始到下標為2的元素前,所以運行結果是"Tom", "Jerry"。
還有需要知道的是:
如果slice(0),則顯示"Tom", "Jerry", "Soucy"
如果slice(0,1),則顯示"Tom"
如果slice(1),則顯示"Jerry", "Soucy"
如果slice(1,2),則顯示"Jerry"
如果slice(2),則顯示"Soucy"
方法2. reverse()(翻轉元素順序)
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family.reverse());
</script>運行結果如下:順序翻轉了過來

方法3. push()(在末尾添加新元素)
在push()中,您可以在數組末尾添加一個新元素,并在添加后獲取元素數。
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
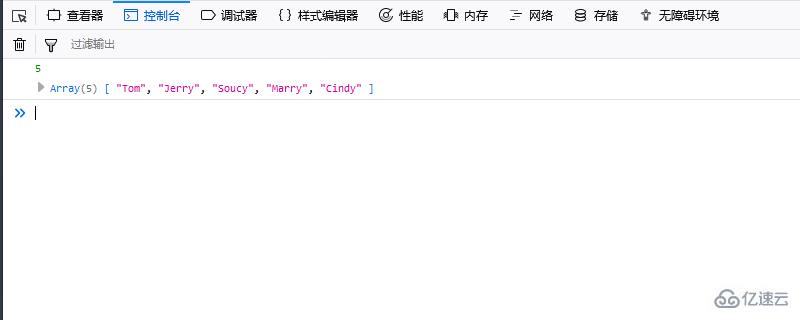
console.log(family.push("Marry", "Cindy"));
</script>運行效果如下

元素個數從3增加到了5,如果要顯示增加的元素,可以再輸入以下代碼
console.log(family)
運行結果如下

以上是JavaScript中Array對象的使用方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。