您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用HTML option標簽添加兩個value,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
首先先看看HTML option標簽的意思:
option 元素定義下拉列表中的一個選項(一個條目)。
瀏覽器將 <option> 標簽中的內容作為 <select> 標簽的菜單或是滾動列表中的一個元素顯示。
option 元素位于 select 元素內部。
HTML option標簽的用法提示:
提示:<option> 標簽可以在不帶有任何屬性的情況下使用,但是您通常需要使用 value 屬性,此屬性會指示出被送往服務器的內容。
提示:請與 select 元素配合使用此標簽,否則這個標簽是沒有意義的。
提示:如果列表選項很多,可以使用 <optgroup> 標簽對相關選項進行組合。
說了這么多,看看問題,option標簽怎么添加兩個value,這有個實例:
創建帶有 2 個選項的選擇列表:
<select> <option value ="volvo">Volvo(第一個value)</option> <option value ="saab">Saab(第一個value)</option> </select>
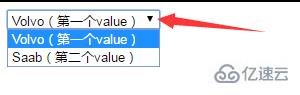
那么效果圖呢?在這:


看,點開之后還有一個,這就是option標簽的選擇列表
我們接下來看一個關于HTML option標簽的問題和解答:
<select><optionvalue="A">B</option></select>
其中“A”“B”分別代表什么?
HTML option標簽的問題解答:
A是實際傳給后臺表單處理程序
B是顯示在網頁上的內容
就比如這個:
<select > <option value = "class1">這是要傳給后臺表單處理程序的</option> </select>
在網頁上顯示"這是要傳給后臺表單處理程序"
傳給后臺程序就是class1了
這樣做的好處有兩個:
1.減少表單傳輸數據,可能避免了一些中文編碼問題
2.如果以后想改顯示內容,不用修改后臺程序
關于怎么使用HTML option標簽添加兩個value就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。