您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html不常用的標簽是什么”,在日常操作中,相信很多人在html不常用的標簽是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”html不常用的標簽是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
html不常用的標簽有:pre、figure、figcaption、em、strong、del、ins、sub、sup、ruby、bdo、vedio、audio、track、optgroup、output、progress、meter等等。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML <pre> 元素表示預定義格式文本。在該元素中的文本通常按照原文件中的編排,以等寬字體的形式展現出來,文本中的空白符(比如空格和換行符)都會顯示出來。
例如:
<pre> < Hello World > 我 就是 想 --------------------------- 亂 七 \ ^__^ 八 遭 \ (oo)\_______ (__)\ )\/\ 的 定位 寫 ||----w | || || 出來 ~ </pre>
效果圖:

HTML <figure> 元素代表一段獨立的內容, 經常與說明(caption)<figcaption>配合使用, 并且作為一個獨立的引用單元。當它屬于主內容流(main flow)時,它的位置獨立于主體。這個標簽經常是在主文中引用的圖片,插圖,表格,代碼段等等.
<figure> <img style="width: 300px" src="img/2.jpg" > <figcaption>美麗的海景~</figcaption> </figure>
效果圖:

HTML 著重元素 (<em>) 標記出需要用戶著重閱讀的內容, <em> 元素是可以嵌套的,嵌套層次越深,則其包含的內容被認定為越需要著重閱讀,一般顯示為 " 傾斜字體 "。
Strong 元素 (<strong>)表示文本十分重要,一般用粗體顯示。
HTML的 <del> 標簽表示一些被從文檔中刪除的文字內容。比如可以在需要顯示修改記錄或者源代碼差異的情況使用這個標簽。
<p><del>這段文本已被刪除。 </del>, 請瀏覽其它部分</p>
效果圖:
HTML <ins> 元素定義已經被插入文檔中的文本。
<ins>這一段文本是新插入至文檔的。</ins>
效果圖:

HTML <sub> 元素定義了一個文本區域,出于排版的原因,與主要的文本相比,應該展示得更低并且更小。
<p>水的化學公式: H<sub>2</sub>O</p>
效果圖:

HTML <sup> 元素定義了一個文本區域,出于排版的原因,與主要的文本相比,應該展示得更低并且更小。
<p>2 + 3<sup>2</sup>= 11</p>
效果圖:
HTML <ruby> 元素 被用來展示東亞文字注音或字符注釋。
<ruby> 曲 <rp>(</rp><rt>qu</rt><rp>)</rp> 小 <rp>(</rp><rt>xiao</rt><rp>)</rp> 強 <rp>(</rp><rt>qiang</rt><rp>)</rp> </ruby>
效果圖:
指定子元素的文本方向 ,顯式地覆蓋默認的文本方向。
<bdo> 元素 ( HTML雙向覆蓋元素 )用于覆蓋當前文本的朝向,它使得字符按給定的方向排列。
<p>這段文本是從左到右的</p> <p><bdo dir="rtl">這段文本是從右到左的</bdo></p>
效果圖:

當你用css 寫大量的樣式的時候,有沒有想過,有一個標簽可以代替大量的樣式屬性呢。
vedio、audio 和 track 三者都是 HTML5 的產物,相信很多小伙伴,都肯定使用過<video>和<audio> ,因為比較常用,這里就不介紹<video>和<audio>了,今天說一下<track>。
HTML <track> 元素 被當作媒體元素 <audio> 和<video>的子元素來使用。它允許指定計時字幕(或者基于時間的數據),例如自動處理字幕。
track 給媒體元素添加的數據的類型在 kind 屬性中設置,屬性值可以是 subtitles, captions, descriptions, chapters 或 metadata。該元素指向當用戶請求額外的數據時瀏覽器公開的包含定時文本的源文件。
一個media 元素的任意兩個 track 子元素不能有相同的 kind, srclang, 和 label屬性。
<video controls width="250" src="xxx.mp4"> <track default kind="captions" srclang="en" src="xxxxx.vtt"/> Sorry, your browser doesn't support embedded videos. </video>
效果圖:

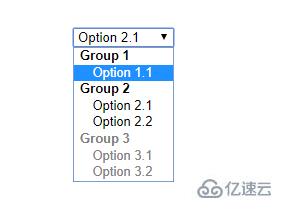
<optgroup> 標簽定義選項組。
optgroup 元素用于組合選項。當您使用一個長的選項列表時,對相關的選項進行組合會使處理更加容易。
<select> <optgroup label="Group 1"> <option>Option 1.1</option> </optgroup> <optgroup label="Group 2"> <option>Option 2.1</option> <option>Option 2.2</option> </optgroup> <optgroup label="Group 3" disabled> <option>Option 3.1</option> <option>Option 3.2</option> </optgroup> </select>
效果圖:

簡單的介紹這個功能,大多數的時候,我們所選擇的框架開發,都會集成這種效果,可維護性也比較好,這里權當認識一下這個標簽,不要遺忘了它~
HTML <output> 標簽是HTML 5 中的新標簽,表示計算或用戶操作的結果,執行計算然后在 <output> 元素中顯示結果。
注釋:
Internet Explorer不支持 標簽。
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)"> <input type="number" name="b" value="40" /> + <input type="number" name="a" value="10" /> = <output name="result"></output> </form>
效果圖:

HTML中的progress (<progress>) 元素用來顯示一項任務的完成進度.
進度條:<progress value="70" max="100">70 %</progress> <br /> 進度條:<progress></progress>
效果圖:

提示:請結合 <progress> 標簽與 JavaScript 一同使用,來顯示任務的進度。
不過一般會用到進度條的地方,都是組件,框架自帶之類的,這個算是雞肋的了,不過了解一下還是沒有壞處的,哦對了,這個標簽Internet Explorer 9 以及更早的版本不支持。
同progress 相比 meter 元素來度量給定范圍(gauge)內的數據:
<p>顯示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter>
效果圖:

HTML <details>元素可創建一個掛件,僅在被切換成展開狀態時,它才會顯示內含的信息。<summary> 元素可為該部件提供概要或者標簽。
<details> <summary>點擊展開</summary> <p>世間萬物,為我所用,非我所得。</p> </details>
效果圖:
注意: 目前只有 Chrome 和 Safari 6 支持 <details> 標簽。
到此,關于“html不常用的標簽是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。