您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了怎么使用HTML+CSS設計一個簡單的用戶注冊頁面,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“怎么使用HTML+CSS設計一個簡單的用戶注冊頁面”這篇文章吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
本篇文章將要給新手小白們介紹如何使用HTML和css制作簡單的注冊頁面。在開發網站過程中,如果網站內容要求是完善的信息站,那么肯定就離不開用戶注冊的這個功能。這個用戶注冊界面對于剛入門的前端新手來說,或許有一定的難度。
那么下面我們就通過具體的HTMLcss代碼示例,詳細的給小白們介紹,用戶注冊功能界面的實現方法。
一段簡單的用戶注冊頁面HTML代碼示例如下:
<form> <div style="width:500px;float:left;margin:0 20px;"> <div style="font-size:28px;">新用戶注冊界面</div> <br/> <span class="p">*</span> <label for="username" class="l">用戶名:</label> <div style="height:35px;width:300px;position:relative;display:inline;"> <input id="username" type="text" style="height:30px;width:250px;padding-right:50px;"> <span style="position:absolute;right:18px;top:2px;height:16px;width:16px;display:inline-block;" ></span> </div> <br/><br/> <span class="c">*</span> <label for="login_password" class="l">登錄密碼:</label> <div class="d"> <input id="login_password" type="text" class="i"> </div> <br/><br/> <span class="c">*</span> <label for="confirm_password" class="l">確認密碼:</label> <div class="d"> <input id="confirm_password" type="text" class="i"> </div> <br/><br/> <input type="submit" value="點擊注冊" style="margin-left:100px;height:30px;width:150px;background-color:#1094f2; color:#fff; display:inline-block;"/> </div> </form>
style.css代碼示例如下:
.p{
color:red;
margin-left:20px;
display:inline-block;
}
.c{
color:red;
margin-left:4px;
display:inline-block;
}
.l{
font-size:18px;
}
.d{
height:35px;
width:300px;
display:inline;
}
.i{
height:30px;
width:300px;
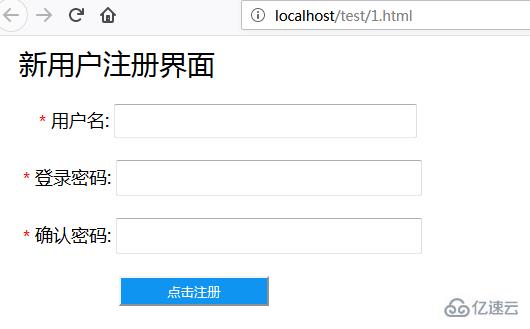
}上述代碼我們通過瀏覽器訪問如下圖:

如圖所示,這就是利用HTML和css設計的一個非常簡單的注冊頁面。我們通過上述代碼可以發現,注冊頁面的實現主要是利用了HTML中的form標簽,那么這個標簽就是用來制作表單的。而且表單中是包含好幾種元素的。比如文本字段,復選框,單選框,提交注冊按鈕等,也就是重要的input的標簽元素!這個元素標簽規定了用戶能在其中輸入數據的輸入字段。
還有上述代碼中出現的label標簽元素。這個標簽則是為 input 元素定義標注也就是標記的。其實只要掌握了form中相關元素標簽,你就可以制作不同要求的注冊界面。比如你就可以添加郵箱注冊項,驗證碼注冊項,住址注冊項等等。
然后再給對應的元素設置css樣式屬性,就可以制作出一個簡單的HTML用戶注冊頁面。
以上就是關于“怎么使用HTML+CSS設計一個簡單的用戶注冊頁面”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。