您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關JavaScript中回流(重排)與重繪的含義及使用,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
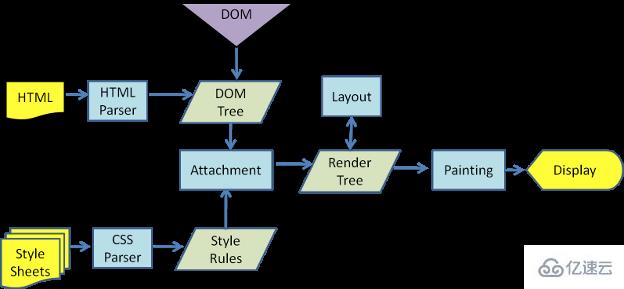
簡單先了解一下瀏覽器的渲染過程(圖片來自于網絡)

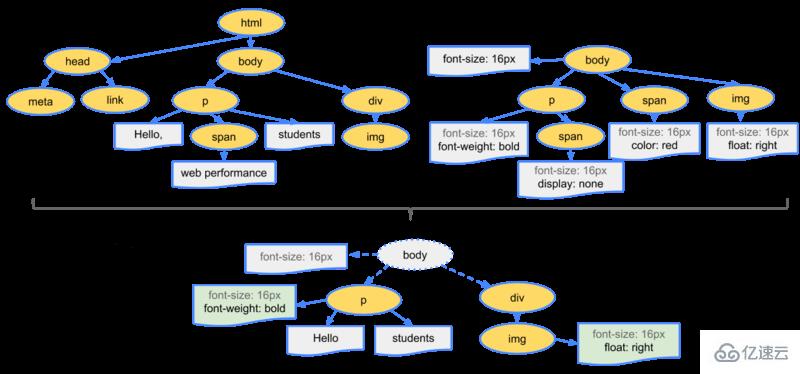
瀏覽器生成渲染樹的過程(圖片來自于網絡)

回流
回流當render tree中的一部分或全部因為元素的規模尺寸、布局、隱藏等改變時,瀏覽器重新渲染部分DOM或全部DOM的過程。回流也被稱為重排,其實從字面上來看,重排更容易讓人形象易懂(即重新排版整個頁面)。
重繪
當頁面元素樣式改變不影響元素在文檔流中的位置時(如background-color,border-color,visibility),瀏覽器只會將新樣式賦予元素并進行重新繪制操作。
什么時候會觸發回流或重繪?
有大量的用戶行為以及潛在的DHTML改變會觸發回流。例如,改變瀏覽器窗口的大小,使用一些JavaScript方法,包括計算樣式,對DOM進行元素的添加或刪除,或是改變元素的class等。
添加或者刪除可見的DOM元素;
元素位置改變;
元素尺寸改變——邊距、填充、邊框、寬度和高度;
內容變化,比如用戶在input框中輸入文字,文本或者圖片大小改變而引起的計算值寬度和高度改變;
頁面渲染初始化;
瀏覽器窗口尺寸改變,resize事件發生時;
計算offsetWidth和offsetHeight屬性;
設置style屬性的值;
回流必將引起重繪,而重繪不一定會引起回流。
如何減少回流、重繪?
一、 CSS中避免回流、重繪
1.盡可能在DOM樹的最末端改變class
2.避免設置多層內聯樣式
3.動畫效果應用到position屬性為absolute或fixed的元素上
4.避免使用table布局
5.使用css3硬件加速,可以讓transform、opacity、filters等動畫效果不會引起回流重繪
二、 JS操作避免回流、重繪
1.避免使用JS一個樣式修改完接著改下一個樣式,最好一次性更改CSS樣式,或者將樣式列表定義為class的名稱
2.避免頻繁操作DOM,使用文檔片段創建一個子樹,然后再拷貝到文檔中
3.先隱藏元素,進行修改后再顯示該元素,因為display:none上的DOM操作不會引發回流和重繪
4.避免循環讀取offsetLeft等屬性,在循環之前把它們存起來
5.對于復雜動畫效果,使用絕對定位讓其脫離文檔流,否則會引起父元素及后續元素大量的回流
總結:
回流在瀏覽器中屬于一種用戶主導的操作,所以知道如何去改進回流時間以及知道各種文檔屬性(DOM節點深度,css的渲染效率,各種各樣的樣式改變)對回流時間的影響對于前端開發來講是很有幫助的。有時即便是回流一個單一的元素,也可能要求它的父元素以及任何跟隨它的元素也產生回流。例如需要改變某個元素的背景,這就不涉及該元素的屬性,所以只發生重繪。
看完上述內容,你們對JavaScript中回流(重排)與重繪的含義及使用有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。