您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下web開發中如何優化頁面重繪及回流,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
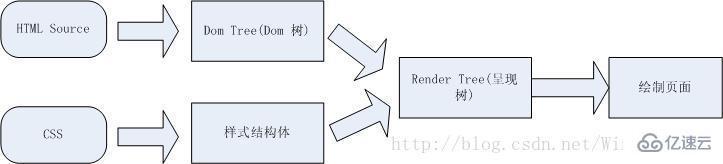
在討論頁面重繪、回流之前。需要對頁面的呈現流程有些了解,頁面是怎么把 html 結合 css 等顯示到瀏覽器上的,下面的流程圖顯示了瀏覽器對頁面的呈現的處理流程。可能不同的瀏覽器略微會有些不同。但基本上都是類似的。 
瀏覽器把獲取到的 HTML 代碼解析成1個 DOM樹,HTML 中的每個 tag 都是 DOM樹中的1個節點,根節點就是我們常用的 document 對象。DOM 樹里包含了所有 HTML標簽,包括 display:none隱藏,還有用 JS動態添加的元素等。
瀏覽器把所有樣式(用戶定義的CSS和用戶代理)解析成樣式結構體,在解析的過程中會去掉瀏覽器不能識別的樣式,比如IE會去掉-moz開頭的樣式,而FF會去掉_開頭的樣式。
3、DOM Tree 和樣式結構體組合后構建 render tree, render tree 類似于DOM tree,但區別很大,render tree 能識別樣式,render tree 中每個NODE都有自己的 style,而且 render tree不包含隱藏的節點 (比如display:none 的節點,還有 head 節點),因為這些節點不會用于呈現,而且不會影響呈現的,所以就不會包含到 render tree中。注意 visibility:hidden 隱藏的元素還是會包含到 render tree中的,因為 visibility:hidden 會影響布局(layout),會占有空間。根據CSS2的標準,render tree 中的每個節點都稱為Box (Box dimensions),理解頁面元素為一個具有填充、邊距、邊框和位置的盒子。
一旦 render tree 構建完畢后,瀏覽器就可以根據 render tree 來繪制頁面了。
回流與重繪
當 render tree 中的一部分(或全部)因為元素的規模尺寸,布局,隱藏等改變而需要重新構建。這就稱為回流(reflow)。每個頁面至少需要一次回流,就是在頁面第一次加載的時候。在回流的時候,瀏覽器會使渲染樹中受到影響的部分失效,并重新構造這部分渲染樹,完成回流后,瀏覽器會重新繪制受影響的部分到屏幕中,該過程成為重繪。
當 render tree 中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,風格,而不會影響布局的,比如 background-color。則就叫稱為重繪。
注意:回流必將引起重繪,而重繪不一定會引起回流。
回流何時發生:
當頁面布局和幾何屬性改變時就需要回流。下述情況會發生瀏覽器回流:
1、添加或者刪除可見的DOM元素;
2、元素位置改變;
3、元素尺寸改變——邊距、填充、邊框、寬度和高度
4、內容改變——比如文本改變或者圖片大小改變而引起的計算值寬度和高度改變;
5、頁面渲染初始化;
6、瀏覽器窗口尺寸改變——resize事件發生時;
讓我們看看下面的代碼是如何影響回流和重繪的:
var s = document.body.style;
s.padding = "2px"; // 回流+重繪
s.border = "1px solid red"; // 再一次 回流+重繪
s.color = "blue"; // 再一次重繪
s.backgroundColor = "#ccc"; // 再一次 重繪
s.fontSize = "14px"; // 再一次 回流+重繪// 添加node,再一次 回流+重繪
document.body.appendChild(document.createTextNode('abc!'));說到這里大家都知道回流比重繪的代價要更高,回流的花銷跟 render tree 有多少節點需要重新構建有關系,假設你直接操作 body,比如在 body 最前面插入1個元素,會導致整個 render tree 回流,這樣代價當然會比較高,但如果是指 body 后面插入1個元素,則不會影響前面元素的回流
聰明的瀏覽器
從上個實例代碼中可以看到幾行簡單的JS代碼就引起了6次左右的回流、重繪。而且我們也知道回流的花銷也不小,如果每句JS操作都去回流重繪的話,瀏覽器可能就會受不了。所以很多瀏覽器都會優化這些操作,瀏覽器會維護1個隊列,把所有會引起回流、重繪的操作放入這個隊列,等隊列中的操作到了一定的數量或者到了一定的時間間隔,瀏覽器就會 flush 隊列,進行一個批處理。這樣就會讓多次的回流、重繪變成一次回流重繪。
雖然有了瀏覽器的優化,但有時候我們寫的一些代碼可能會強制瀏覽器提前 flush 隊列,這樣瀏覽器的優化可能就起不到作用了。當你請求向瀏覽器請求一些 style 信息的時候,就會讓瀏覽器flush隊列,比如:
offsetTop, offsetLeft, offsetWidth, offsetHeight scrollTop/Left/Width/Height clientTop/Left/Width/Height width,height 請求了getComputedStyle(), 或者 IE的 currentStyle
當你請求上面的一些屬性的時候,瀏覽器為了給你最精確的值,需要flush隊列,因為隊列中可能會有影響到這些值的操作。即使你獲取元素的布局和樣式信息跟最近發生或改變的布局信息無關,瀏覽器都會強行刷新渲染隊列。
如何減少回流、重繪
減少回流、重繪 其實就是需要減少對 render tree 的操作(合并多次多DOM和樣式的修改),并減少對一些style信息的請求,盡量利用好瀏覽器的優化策略。具體方法有:
直接改變className,如果動態改變樣式,則使用cssText(考慮沒有優化的瀏覽器)
// 不好的寫法var left = 1;var top = 1; el.style.left = left + "px"; el.style.top = top + "px";// 比較好的寫法el.className += " className1";// 比較好的寫法el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
讓要操作的元素進行”離線處理”,處理完后一起更新
a) 使用 DocumentFragment 進行緩存操作,引發一次回流和重繪;
b) 使用 display:none 技術,只引發兩次回流和重繪;
c) 使用 cloneNode(true or false) 和 replaceChild 技術,引發一次回流和重繪;
3.不要經常訪問會引起瀏覽器 flush 隊列的屬性,如果你確實要訪問,利用緩存
// 別這樣寫,大哥
for(循環) {
el.style.left = el.offsetLeft + 5 + "px";el.style.top = el.offsetTop + 5 + "px";}
// 這樣寫好點
var left = el.offsetLeft,
top = el.offsetTop,
s = el.style; for (循環) {
left += 10; top += 10; s.left = left + "px"; s.top = top + "px"; }讓元素脫離動畫流,減少回流的Render Tree的規模
$("#block1").animate({left:50});
$("#block2").animate({marginLeft:50});實例測試
最后用2個工具對上面的理論進行一些測試,分別是:dynaTrace(測試ie),Speed Tracer(測試Chrome)。
第一個測試代碼不改變元素的規則,大小,位置。只改變顏色,所以不存在回流,僅測試重繪,代碼如下:
<body>
<script type="text/javascript">
var s = document.body.style; var computed; if (document.body.currentStyle) {
computed = document.body.currentStyle;
} else {
computed = document.defaultView.getComputedStyle(document.body, '');
} function testOneByOne(){
s.color = 'red';;
tmp = computed.backgroundColor;
s.color = 'white';
tmp = computed.backgroundImage;
s.color = 'green';
tmp = computed.backgroundAttachment;
} function testAll() {
s.color = 'yellow';
s.color = 'pink';
s.color = 'blue';
tmp = computed.backgroundColor;
tmp = computed.backgroundImage;
tmp = computed.backgroundAttachment;
} </script>
color test <br />
<button onclick="testOneByOne()">Test One by One</button>
<button onclick="testAll()">Test All</button></body>testOneByOne 函數改變3次color,其中每次改變后調用getComputedStyle,讀取屬性值(按我們上面的討論,這里會引起隊列的 flush),testAll 同樣是改變3次color,但是每次改變后并不馬上調用getComputedStyle。
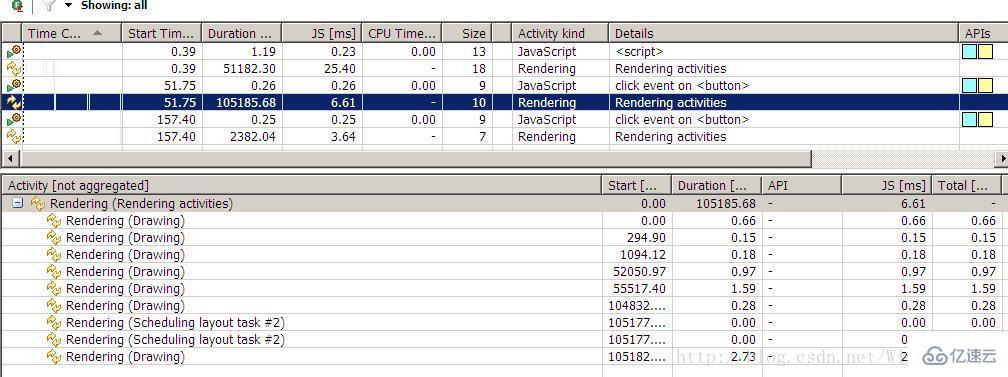
我們先點擊Test One by One按鈕,然后點擊 Test All,用dynaTrace監控如下: 
上圖可以看到我們執行了2次button的click事件,每次click后都跟一次rendering,2次click函數執行的時間都差不多, 0.25ms,0.26ms,但其后的rendering時間就相差一倍多。(其實很多時候,前端的性能瓶頸并不在于JS的執行,而是在于頁面的呈現,這種情況在富客戶端中更為突出)。我們再看圖的下面部分,這是第一次rendering的詳細信息,可以看到里面有2行是 Scheduleing layout task,這個就是我們前面討論過的瀏覽器優化過的隊列,可以看出我們引發2次的flush。

再看第二次rendering的詳細信息,可以看出并沒有Scheduleing layout task,所以這次rendering的時間也比較短。
測試代碼2:這個測試跟第一次測試的代碼很類似,但加上了對layout的改變,為的是測試回流。
<script type="text/javascript">
var s = document.body.style; var computed; if (document.body.currentStyle) {
computed = document.body.currentStyle;
} else {
computed = document.defaultView.getComputedStyle(document.body, '');
} function testOneByOne(){
s.color = 'red';
s.padding = '1px';
tmp = computed.backgroundColor;
s.color = 'white';
s.padding = '2px';
tmp = computed.backgroundImage;
s.color = 'green';
s.padding = '3px';
tmp = computed.backgroundAttachment;
} function testAll() {
s.color = 'yellow';
s.padding = '4px';
s.color = 'pink';
s.padding = '5px';
s.color = 'blue';
s.padding = '6px';
tmp = computed.backgroundColor;
tmp = computed.backgroundImage;
tmp = computed.backgroundAttachment;
} </script>
color test <br />
<button onclick="testOneByOne()">Test One by One</button>
<button onclick="testAll()">Test All</button>
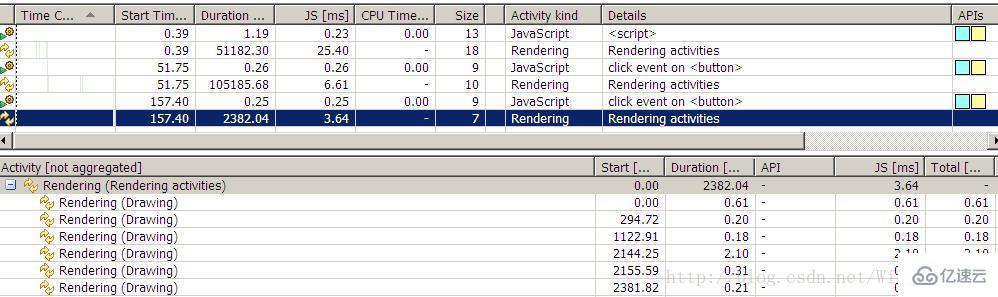
這圖可以看出,有了回流后,rendering的時間相比之前的只重繪,時間翻了3倍了,可見回流的高成本性啊。
大家看到時候注意明細處相比之前的多了個 Calcalating flow layout。
最后再使用Speed Tracer測試一下,其實結果是一樣的,只是讓大家了解下2個測試工具:
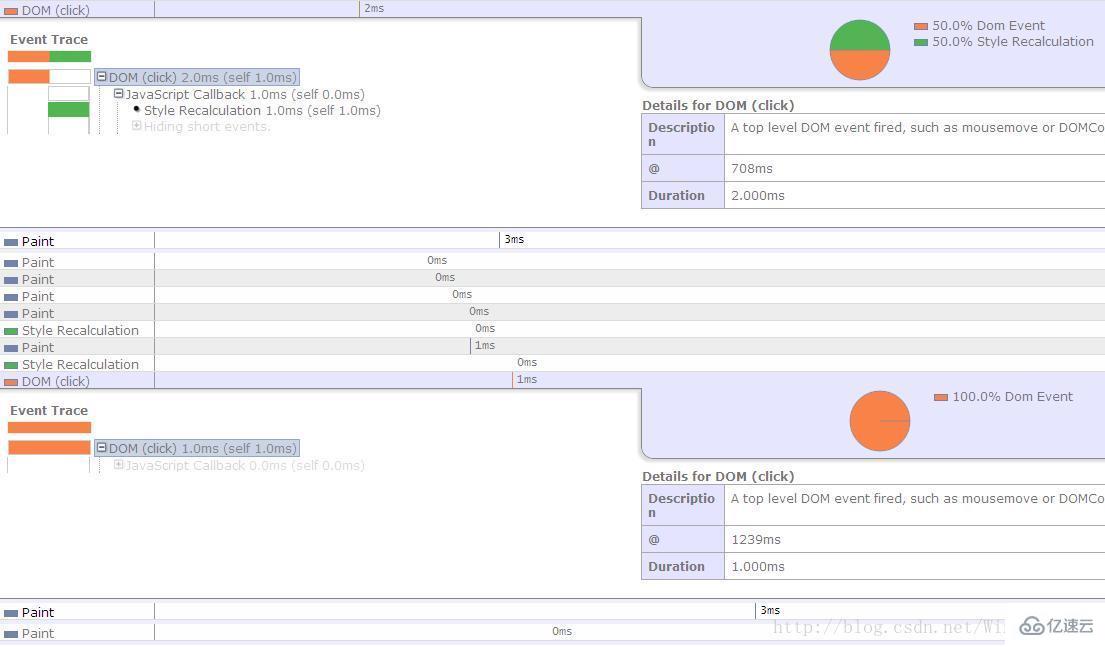
測試1: 
圖上第一次點擊執行2ms (其中有50% 用于style Recalculation), 第二次1ms,而且第一次click后面也跟了2次style Recalculation,而第二次點擊卻沒有style Recalculation。
但是這次測試發現paint重繪的時間竟然是一樣的,都是3ms,這可能就是chrome比IE強的地方吧。
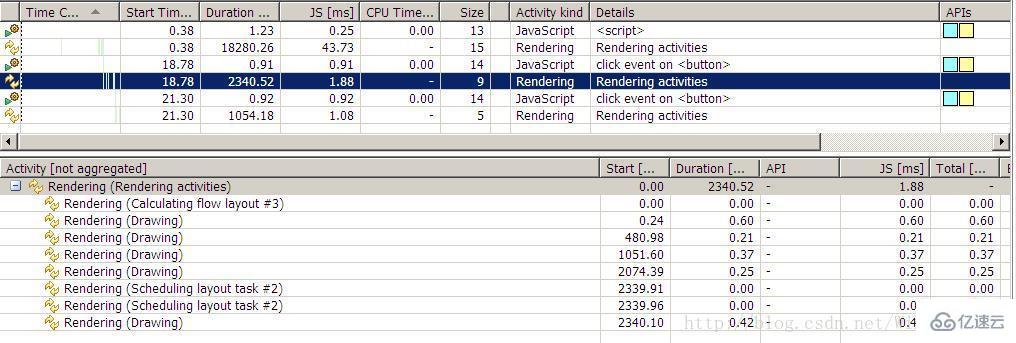
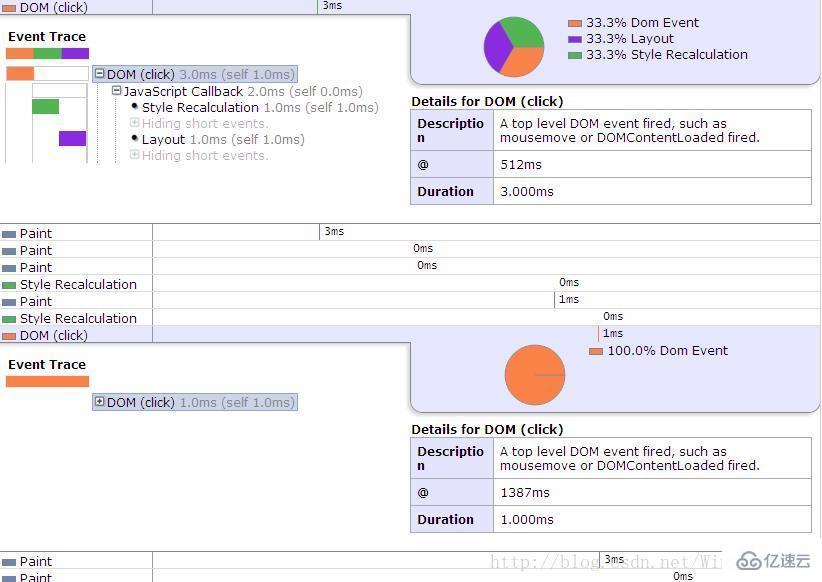
測試2: 
從圖中竟然發現第二次的測試結果在時間上跟第一次的完全一樣,這可能是因為操作太少,而chrome又比較強大,所以沒能測試明顯結果出來。
但注意圖中多了1個紫色部分,就是layout的部分。也就是我們說的回流。
以上是“web開發中如何優化頁面重繪及回流”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。