溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“PHP迭代與遞歸實現無限級分類的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“PHP迭代與遞歸實現無限級分類的示例分析”這篇文章吧。
1.循環迭代實現
$arr = [
1=>['id'=>1,'name'=>'父1','father'=>NULL],
2=>['id'=>2,'name'=>'父2','father'=>NULL],
3=>['id'=>3,'name'=>'父3','father'=>NULL],
4=>['id'=>4,'name'=>'兒1-1','father'=>1],
5=>['id'=>5,'name'=>'兒1-2','father'=>1],
6=>['id'=>6,'name'=>'兒1-3','father'=>1],
7=>['id'=>7,'name'=>'兒2-1','father'=>2],
8=>['id'=>8,'name'=>'兒2-1','father'=>2],
9=>['id'=>9,'name'=>'兒3-1','father'=>3],
10=>['id'=>10,'name'=>'兒3-1-1','father'=>9],
11=>['id'=>11,'name'=>'兒1-1-1','father'=>4],
12=>['id'=>12,'name'=>'兒2-1-1','father'=>7],
];
function generateTree($items){
$tree = array();
foreach($items as $item){
if(isset($items[$item['father']])){
$items[$item['father']]['son'][] = &$items[$item['id']];
}else{
$tree[] = &$items[$item['id']];
}
}
return $tree;
}
$tree = generateTree($arr);
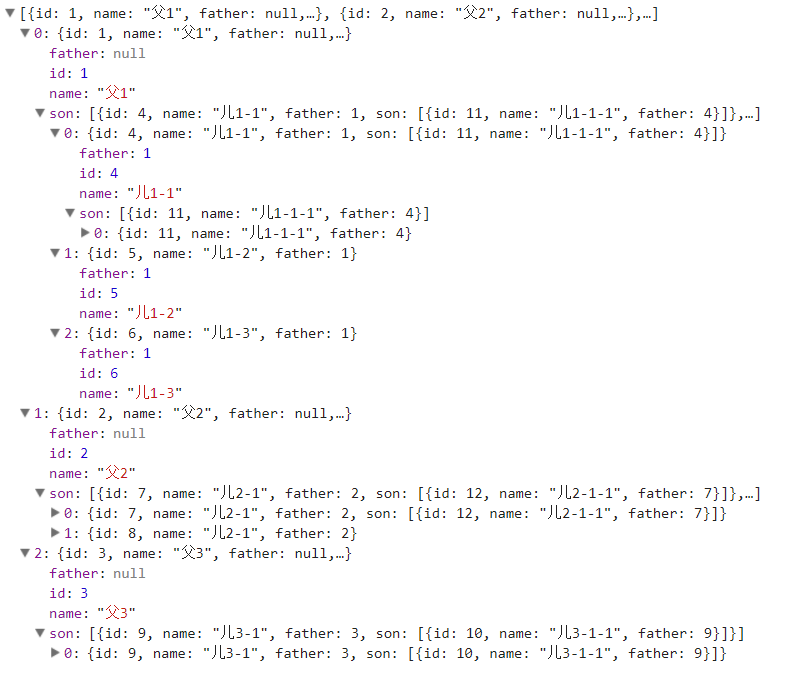
print_r(json_encode($tree));輸出:

分析:
這個算法利用了循環迭代,將線性結構按照父子關系以樹形結構輸出,算法的關鍵在于使用了引用.
優點:速度快,效率高.
缺點:數組的key值必須與id值相同,不便于取出數據(同樣使用迭代獲取數據)
2.遞歸實現
$arr = [
0=>['id'=>1,'name'=>'父1','father'=>0],
1=>['id'=>2,'name'=>'父2','father'=>0],
2=>['id'=>3,'name'=>'父3','father'=>0],
3=>['id'=>4,'name'=>'兒1-1','father'=>1],
4=>['id'=>5,'name'=>'兒1-2','father'=>1],
5=>['id'=>6,'name'=>'兒1-3','father'=>1],
6=>['id'=>7,'name'=>'兒2-1','father'=>2],
7=>['id'=>8,'name'=>'兒2-1','father'=>2],
8=>['id'=>9,'name'=>'兒3-1','father'=>3],
9=>['id'=>10,'name'=>'兒3-1-1','father'=>9],
10=>['id'=>11,'name'=>'兒1-1-1','father'=>4],
11=>['id'=>12,'name'=>'兒2-1-1','father'=>7],
];
function generateTree($arr,$id,$step){
static $tree=[];
foreach($arr as $key=>$val) {
if($val['father'] == $id) {
$flg = str_repeat('└―',$step);
$val['name'] = $flg.$val['name'];
$tree[] = $val;
generateTree($arr , $val['id'] ,$step+1);
}
}
return $tree;
}
$tree = generateTree($arr,0,0);
foreach ($tree as $val){
echo $val['name'].'<br>';
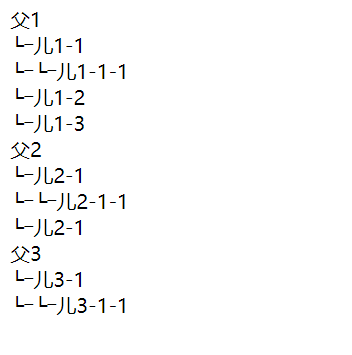
}輸出:

分析:
利用了遞歸,數組的key值與id值可以不相同,最后以順序的結構輸出數組
優點:方便遍歷,查找父子元素
缺點:php不擅長遞歸,數據量大的情況下效率會顯著降低
以上是“PHP迭代與遞歸實現無限級分類的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。