您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
動畫編輯器
1.使用編輯器來創建編輯動畫
(1)創建一個節點
(2)往節點里添加動畫組件cc.Animation
(3)編輯 動畫剪輯器制作 AnimClip
動畫剪輯就是一份動畫的聲明數據,我們將它掛在到Animation組件上
就能夠將這份動畫數據應用到節點上。
(4)把動畫剪輯設置到Animtion里面去

2.動畫編輯器的使用

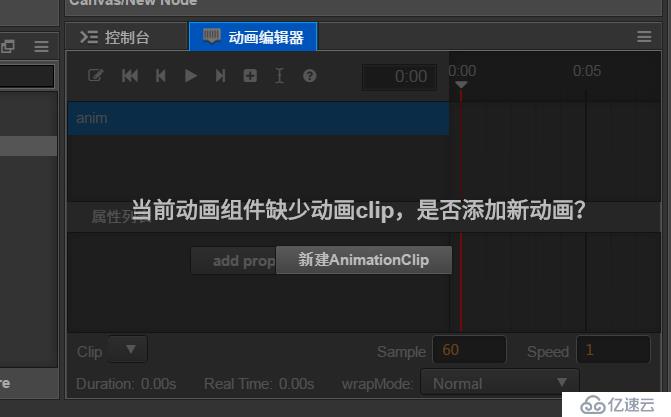
然后直接點擊新建AnimaClip,并且保存好.
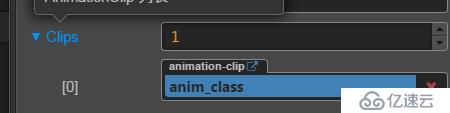
自動生成了可訪問的動畫列表.這個組件可以帶多個這樣的.

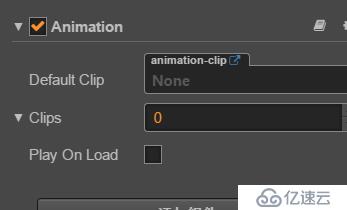
把它拖動到Default Clip就是 選擇自動
播放或者 調用play時的Clip
Play On Load是否在運行游戲后自動播放默認的動畫Clip
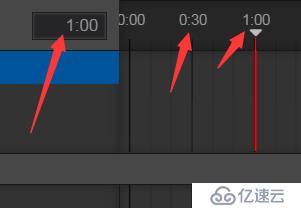
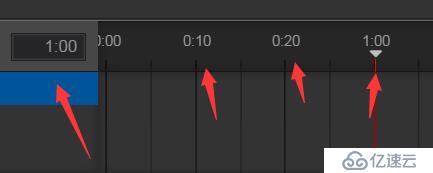
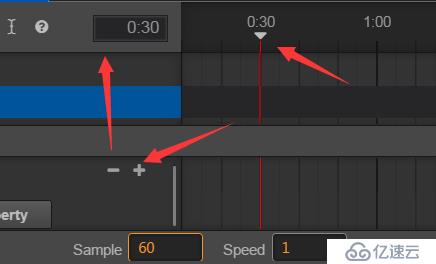
Sample采樣 60就是一秒鐘的幀數

那這樣的話 他要1秒鐘才能執行完 60幀

如果改成30 那他這個1秒鐘 就是30幀

Speed 播放速度,大于1加快,小魚1變慢

wrapMode是播放模式
3.動畫編輯器的原理
(1)在不同的時刻可以調整節點以及孩子節點的不同屬性的值,
然后創建出補間動畫:
假如我們有一個物體要從A點移動到B點,我們在開始的
時間插入給個位置,在結束的時間插入給個位置.
動畫編輯器就會自動的補間這段距離 動畫.
(2)節點條動畫的屬性:
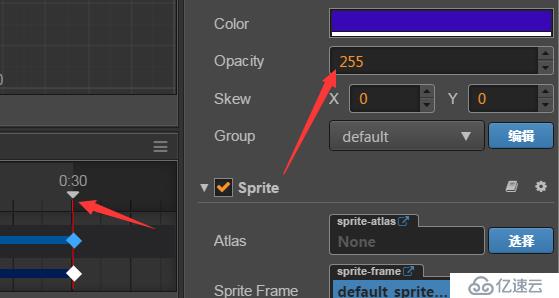
位置,縮放,旋轉,大小,顏色,透明度,錨點,扭曲.
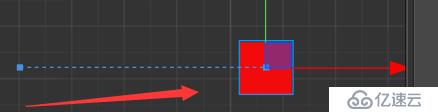
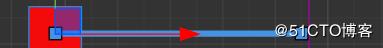
假如我們要這個紅色的塊 從A到B, 在1秒鐘內
選擇要編輯的點擊Add property添加屬性
a添加一個position屬性

b在0.00幀 插入一個位置屬性

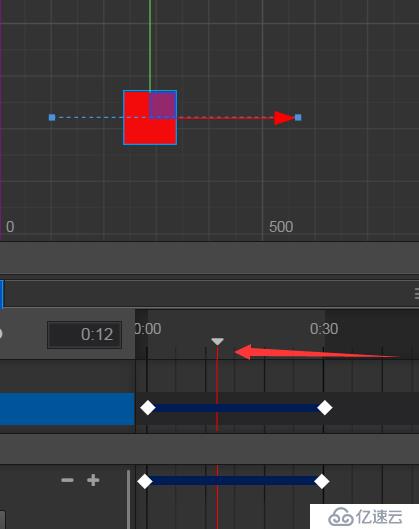
c拖動到你想要結束的時間,然后在添加一個位置屬性

d 拖動這個節點 有一個虛線

e這藍色的就是動畫編輯器自動補間動畫

f拖動時間軸 就能看到動畫了

透明度屬性怎么用呢?還是一樣在開始和結束位置插入屬性
他就生成補間動畫。

在對應的結束時間軸 可視化的改變屬性即可

4.wrapMode來選擇播放模式
(1)Loop 不停循環的執行這個動畫
(2)PingPong 循環 順著播一次 反著播一次
(3)Reverse 反著播一次
(4)LoopReverse 循環的反著播放
(5)PingPongReverse 循環 先反著播 然后順著播
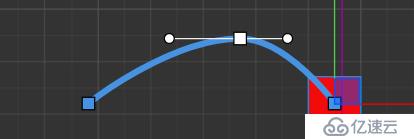
5.補間動畫是可以 調整的
點擊一下虛線他就變粗了

然后再點擊一下就有一個編輯拖拽的點 這樣就能編輯曲線了

6.幀動畫 SpriteFrame
由一張一張的精靈組成動畫

直接拖動精靈幀會自動生成節點并且帶有精靈組件

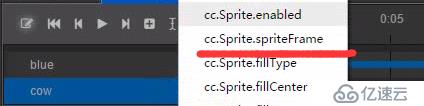
選擇這個節點 第一個幀我們要插上這個圖的屬性
選擇spriteFrame

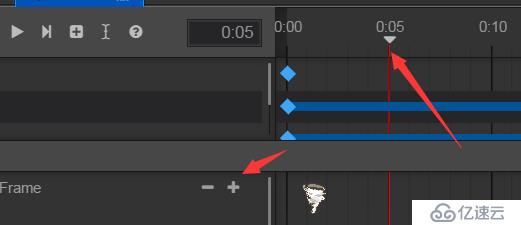
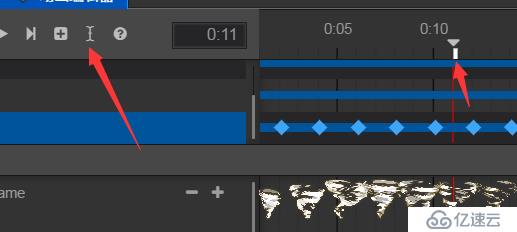
添加關鍵幀

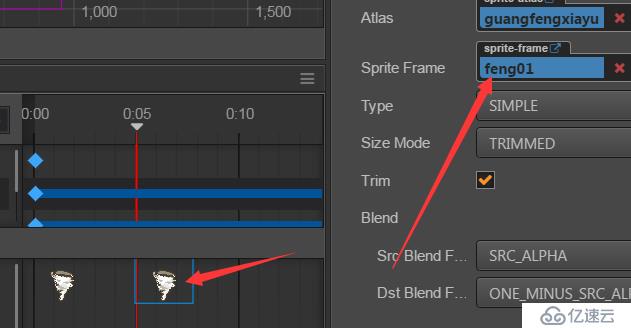
拖動在修改一個

點擊對應的 然后修改你要顯示的精靈幀 就OK啦


7.Animation組件 在代碼中使用
首先第一步你還是要獲得這個組價,用編輯器關聯或者代碼獲取。
onLoad :function() {
//獲取掛在Animation組件的節點 并獲取動畫組件
this.anim = this.node.getChildByName("anim")
.getComponent(cc.Animation);Animation 重要屬性:
(1)defaultClip:默認的動畫剪輯
(2)currentClip:當前播放的動畫剪輯
Animation組件主要方法:
(1)play([name,[start_time]]),播放指定的動畫,如果沒有指定就播放
默認的動畫.
name就是這個 
start_time 就是從哪個時間開始 默認是0
返回AnimationState
start: function() {
//開始時間 默認就是從0開始
this.anim.play("anim_class");
},
如果不指定名字 那么他 使用默認的 AnimaClip
start: function() {
//開始時間 默認就是從0開始
this.anim.play();
},(2)playAdditive 和play一樣,(不會停止當前播放的動畫)
如果沒有指定動畫, 則播放默認動畫.
(3)stop(name)停止 指定的動畫,
如果沒指定名字就停止當前播放的動畫.
pause/resume: 暫停和喚醒動畫.
(4)getClips:返回數組里帶的AnimationClip數組
//獲取數組、組輸出名字
var clps = new cc.AnimationClip();
clps = this.anim.getClips();
for(var i=0;i<clps.length;i++){
console.log(clps[i].name);
}
Animation 播放事件:
play:開始播放 stop;停止播放 pause:暫停播放時 resume:恢復播放時
lastframe:假如動畫循環次數大于1,當動畫播放到最好一幀時
finished:動畫播放完成時
//監聽動畫事件 第一個參數就是事件類型
this.anim.on("play",function(){console.log("開始播放")}.bind(this));8.在動畫里觸發代碼
(1)插入一個事件到動畫里
(2)編輯這個時間觸發的函數
(3)遍歷當前動畫組件所掛節點上的所有腳本,根據這個名字來觸發函數
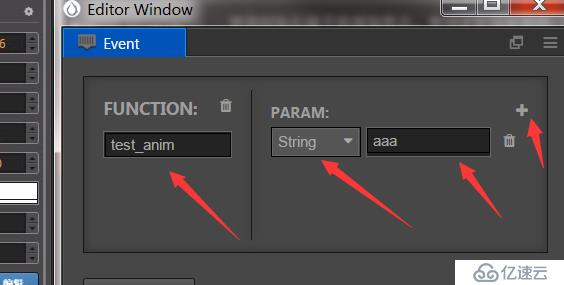
首先選擇事件 然后點擊添加事件 然后出現一個小白塊 雙擊打開

寫函數名 然后如果有參數 就手動添加就行
類型也是可選的

這個函數的名稱是這個動畫組件所掛的節點上的,
任意組件的代碼接口. 這時候你這個動畫組件掛的節點
必須有個腳本組件,里面有這個處理函數才行了

骨骼動畫
spine骨骼動畫工具
1:骨骼動畫:把動畫打散,通過工具,調骨骼的運動來形成動畫
2:spine是一個非常流行的2D骨骼動畫制作工具 由專業美術人員制作
3:spine 導入3個文件
(1)png文件 :動畫的"骨骼"的圖片集
(2)atlas文件 每個骨骼在圖片集里面的位置,大小.
(3)json文件:骨骼動畫的anim控制文件,以及骨骼位置信息等
這個文件在cocos 目錄下 tests\cpp-tests

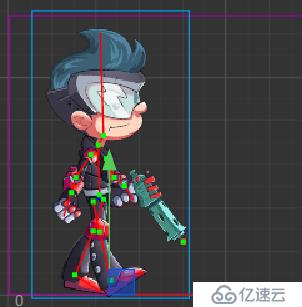
4.使用骨骼動畫 只要直接拖動到場景或者添加一個空節點添加骨骼動畫組件

為什么使用骨骼動畫呢?
如果一個動畫每一幀都做成一個精靈,那這樣就會比較占資源.
那比如一個角色他行走的動畫是固定的,我們把他的手腳身體拆出來,
使用工具讓他在播動畫的時候,每個手腳的位置都編輯好,這樣的話
我們用一張圖資源的情況下, 可以做出動畫,這樣做就比較節省資源.
Animation:選擇默認播放的動畫
Loop是否循環播放
Premultiplied Alpha 是否啟用貼圖預乘
關閉 啟用


Debug Bones 顯示骨骼

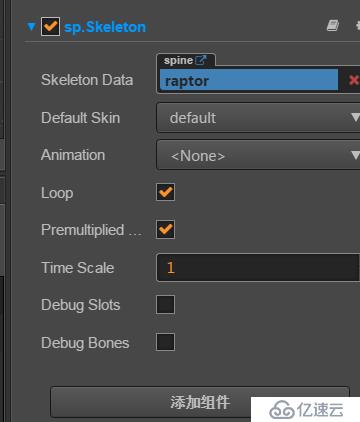
5.sp.Skeleton
1:sp.Skeleton:控制面板屬性
Skeleton Data:骨骼的控制文件 json文件
Default Skin:默認皮膚
Animation:正在播放的動畫
Loop:是否循環播放
Permnliplied Alpha是否啟用貼圖預乘
TimeScale:播放動畫的事件比例系數 值越大 播放速度越快
Debug Slots:是否顯示Slots調試信息
Debug Bone: 是否顯示Bone調試信息
2.sp.Skeleton:重要方法:Skeleton是以管道的模式來播放動畫,
管道用整數編號,管道可獨立播放動畫 Track
(1)clearTrack(trackIndex);清理對應Track的動畫
(2)clearTracks(); 清楚所有Track動畫
(3)setAnimation(trackIndex,"動畫名字",is_loop)
清楚管道所有動畫,再重新播放
(4)addAnimation(trackIndex,"動畫名",is_loop);往管道添加一個動畫
6.再代碼里使用動畫
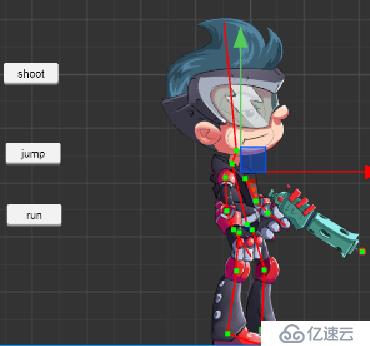
首先還是要獲得骨骼組件 然后創建3個按鈕讓他出現不同的狀態、
比如說 跑 跳躍 開槍

直接把他綁定到 組件上


給3個按鈕綁定事件 并設置播放動畫
cc.Class({
extends: cc.Component,
properties: {
ske_anim: {
type: sp.Skeleton,
default: null,
},
},
onLoad: function(){
//再這里就有一個類似隊列的東西 來播放動畫
//如果往隊列管道里添加幾個動畫,他會順序播放
//播放入場動畫
this.ske_anim.setAnimation(0,"walk",true);
this.ske_inedx = 1;
},
//跑
anim_run:function(){
//清理動畫播放管道,管道是用索引來表示的
//this.ske_anim.clearTracks();//清理所有播放管道的動畫
//this.ske_anim.clearTrack(0);//按照索引來清理掉
this.ske_anim.clearTrack(0);
//將要播放的動畫 設置進去
//這里會把管道清空
//第一個參數是管道索引 第二個是動畫名字 第三是否循環
this.ske_anim.setAnimation(0,"run",false);
//播放完后 繼續播放走的 動畫
//將這個動畫以排隊的方式假如到管道
this.ske_anim.addAnimation(0,"walk",true);
},
//跳
anim_jump:function(){
this.ske_anim.clearTrack(0);
this.ske_anim.setAnimation(0,"jump",false);
his.ske_anim.addAnimation(0,"test",true);
},
//射擊
anim_shoot:function(){
this.ske_anim.clearTrack(0);
this.ske_anim.setAnimation(0,"shoot",false);
his.ske_anim.addAnimation(0,"run",true);
},
});7.動畫監聽事件
setStartListener:設置動畫開始播放的事件
setEndListener:設置動畫播放完成會后的事件
setCompleteListener:設置播放一次循環結束后的事件
this.ske_anim.setStartListener(function(){
console.log("開始播放");
});
this.ske_anim.setCompleteListener(function(){
console.log("播放完成");
});免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。