您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了JavaScript中的數據類型和類型轉換,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們可以參考一下。

JavaScript 中有 6 種不同的數據類型:
string(字符串)
number(數字)
boolean(布爾)
object(對象)
function(函數)
symbol(ES6的數據類型之一)
有 3 種對象類型:
Object(對象)
Date(日期)
Array(數組)
有 2 個不包含任何值的數據類型:
null
undefined
需要注意幾個:
NaN 的數據類型是 number
數組(Array)的數據類型是 object
日期(Date)的數據類型為 object
null 的數據類型是 object
未定義變量的數據類型為 undefined
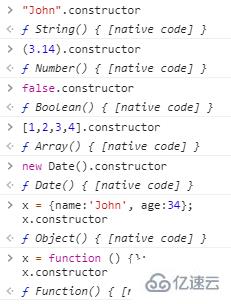
constructor 屬性
constructor 屬性返回所有 JavaScript 變量的構造函數。

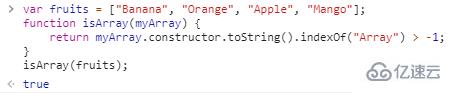
可以使用 constructor 屬性來查看對象是否為數組 :

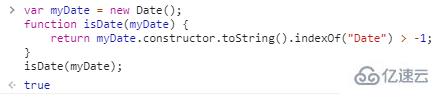
可以使用 constructor 屬性來查看對象是否為日期

JS 類型轉換
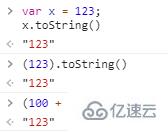
將數字轉換為字符串
全局方法 String() 可以將數字轉換為字符串。
此方法可用于任何類型的數字,字母,變量,表達式:

Number 方法 toString() 也可以完成轉換。

將布爾值轉換為字符串
全局方法 String() 可以將布爾值轉換為字符串。
Boolean 方法 toString() 也可以完成轉換。
將日期轉換為字符串
Date() 返回的是字符串。
全局方法 String() 可以將日期對象轉換為字符串。
Date 方法 toString() 也可以完成轉換
將字符串轉換為數字
全局方法 Number() 可以將字符串轉換為數字。
字符串包含數字(如 “3.14”) 轉換為數字 (如 3.14).
空字符串轉換為 0。
其他的字符串會轉換為 NaN (不是個數字)。

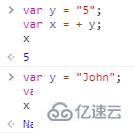
一元運算符 +
一元運算符 + 可用于將變量轉換為數字。
如果變量不能轉換,它仍然會是一個數字,但值為 NaN (不是一個數字)

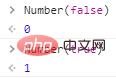
將布爾值轉換為數字
全局方法 Number() 可將布爾值轉換為數字。

將日期轉換為數字
全局方法 Number() 可將日期轉換為數字。

日期方法 getTime() 也有相同的效果。

自動轉換類型
當 JavaScript 嘗試操作一個 “錯誤” 的數據類型時,會自動轉換為 “正確” 的數據類型。

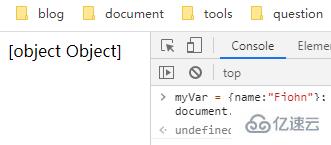
自動轉換為字符串
當嘗試輸出一個對象或一個變量時,JavaScript 會自動調用變量的 toString() 方法。



類似像當輸出的變量或對象是數字和布爾值也是會轉換成字符串

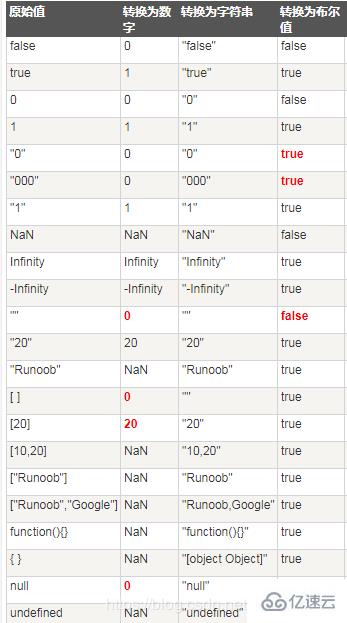
經常使用的不同數值轉換為數字(Number), 字符串(String), 布爾值(Boolean):

以上就是JavaScript中的數據類型和類型轉換的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。