您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript怎樣進行數據類型轉換,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
javascript數據類型轉換包括:顯式類型轉換和隱式類型轉換。顯式類型轉換主要通過使用JavaScript內置的函數來轉換;而隱式類型轉換是指JavaScript根據運算環境自動轉換值的類型。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript數據類型轉換包括:顯式類型轉換和隱式類型轉換。
顯式的轉換數據類型
顯示的轉換數據類型主要通過JS定義的數據轉換方法。
1、轉換成字符串
多數的JavaScript宿主環境(比如Node.js和Chrome)都提供了全局函數toString; 與此同時Object.prototype也定義了toString方法,使得所有對象都擁有轉換為字符串的能力。
比如一個Number轉換為String:
var n = 1; n.toString(); // '1'
toString接受一個參數指定進制,默認為10. 可以利用這個參數生成包括字母和數字的隨機字符串:
Math.random().toString(36).substr(2);
random生成一個0到1的隨機數,36進制的字符集為[0-9a-z](36個),substr用來截掉起始的"0."。 另外Object.prototype.toString可以用來檢測JavaScript對象的類型:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定義類型 toString.call(new MyClass); // [object Object]
2、轉換為數字
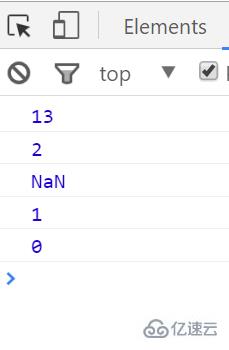
字符串轉換為數字也是常見需求,通常用來從用戶輸入或文件來獲得一個Number,在JavaScript中可以直接用parseInt和parseFloat。 例如:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22注意NaN是JavaScript中唯一一個不等于自己的值。(NaN == NaN) === false! 如果遇到非法字符,parseInt和parseFloat會忽略之后的所有內容。
parseFloat只接受十進制數字的字符串,而parseInt還提供了第二個參數(可選)用來指定字符串表示數字的進制:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103、強制類型轉換
Boolean(0) // => false - 零 Boolean(new object()) // => true - 對象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
隱式的數據轉換
通過 JavaScript 自身自動轉換。JavaScript 能夠根據運算環境自動轉換值的類型,以滿足運算需要。
1、遞增和遞減操作符
遞增和遞減操作符直接借鑒自C,而且各有兩個版本:前置型和后置型(a++ ,a-- ,++a , --a)。顧名思義,前置型應該位于要操作的變量之前,而后置型應該位于要操作的變量之后。
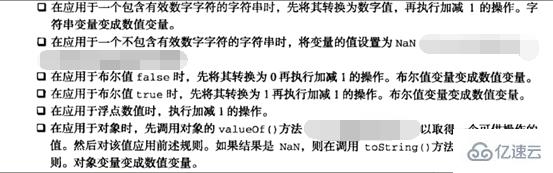
這4個操作符對任何值都適用,也就是他們不僅適用于整數,還可以用于字符串、布爾值、浮點數值和對象,此時伴隨著隱式的數據類型轉換。



2、一元四則運算
加法運算符+是雙目運算符,只要其中一個是String類型,表達式的值便是一個String。
對于其他的四則運算,只有其中一個是Number類型,表達式的值便是一個Number。
對于非法字符的情況通常會返回NaN:
'1' * 'a' // => NaN,這是因為parseInt(a)值為NaN,1 * NaN 還是 NaN
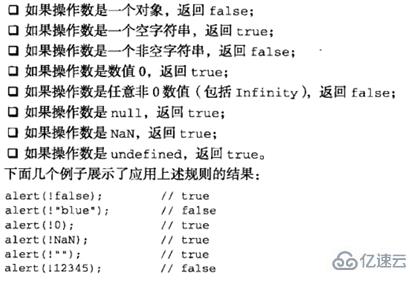
3、邏輯非操作符 與 比較操作符 將任意值轉換為 布爾值
邏輯非操作符首先會將他的操作數轉換為一個布爾值,然后再對其求反。

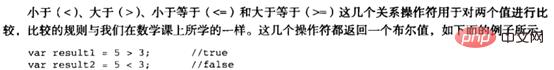
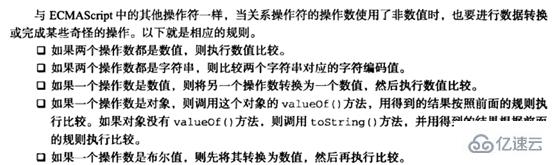
4、關系比較操作符


5、判斷語句
判斷語句中的判斷條件需要是Boolean類型,所以條件表達式會被隱式轉換為Boolean。 其轉換規則同Boolean的構造函數。比如:
var obj = {};
if(obj){
while(obj);
}6、Native代碼調用
JavaScript宿主環境都會提供大量的對象,它們往往不少通過JavaScript來實現的。 JavaScript給這些函數傳入的參數也會進行隱式轉換。例如BOM提供的alert方法接受String類型的參數:
alert({a: 1}); // => [object Object]關于javascript怎樣進行數據類型轉換就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。