您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本篇博文的目的是搜集并匯總一些講述 web 前端開發技術的書籍中的實例代碼,并驗證記錄其在不同 web 瀏覽器中的運行結果,以供日后編程參考。
為避免版權問題,所有涉及到的代碼片段,都會給出相應的出處和至少在3個瀏覽器(這里指的是:Microsoft Internet Explorer,Mozilla Firefox,Google Chrome )中的運行結果。
對于比較難以理解的代碼片段,會加入自己的思考和總結。另外給出相關作者的聯系 e-mail,可以向作者提問,討論。
《準備工具》
gedit 文本編輯器
用于 linux 環境下的 HTML 文檔編寫。
firefox 瀏覽器
用于運行 HTML 文檔并查看輸出結果。
firefox 瀏覽器的 firebug 插件
用于查看 HTML 文檔的 DOM 樹及其節點,調試 javascript 代碼(后面詳述),輸出CSS樣式等等。
IE 瀏覽器
用于運行 HTML 文檔并查看輸出結果。
chrome 瀏覽器
用于運行 HTML 文檔并查看輸出結果。
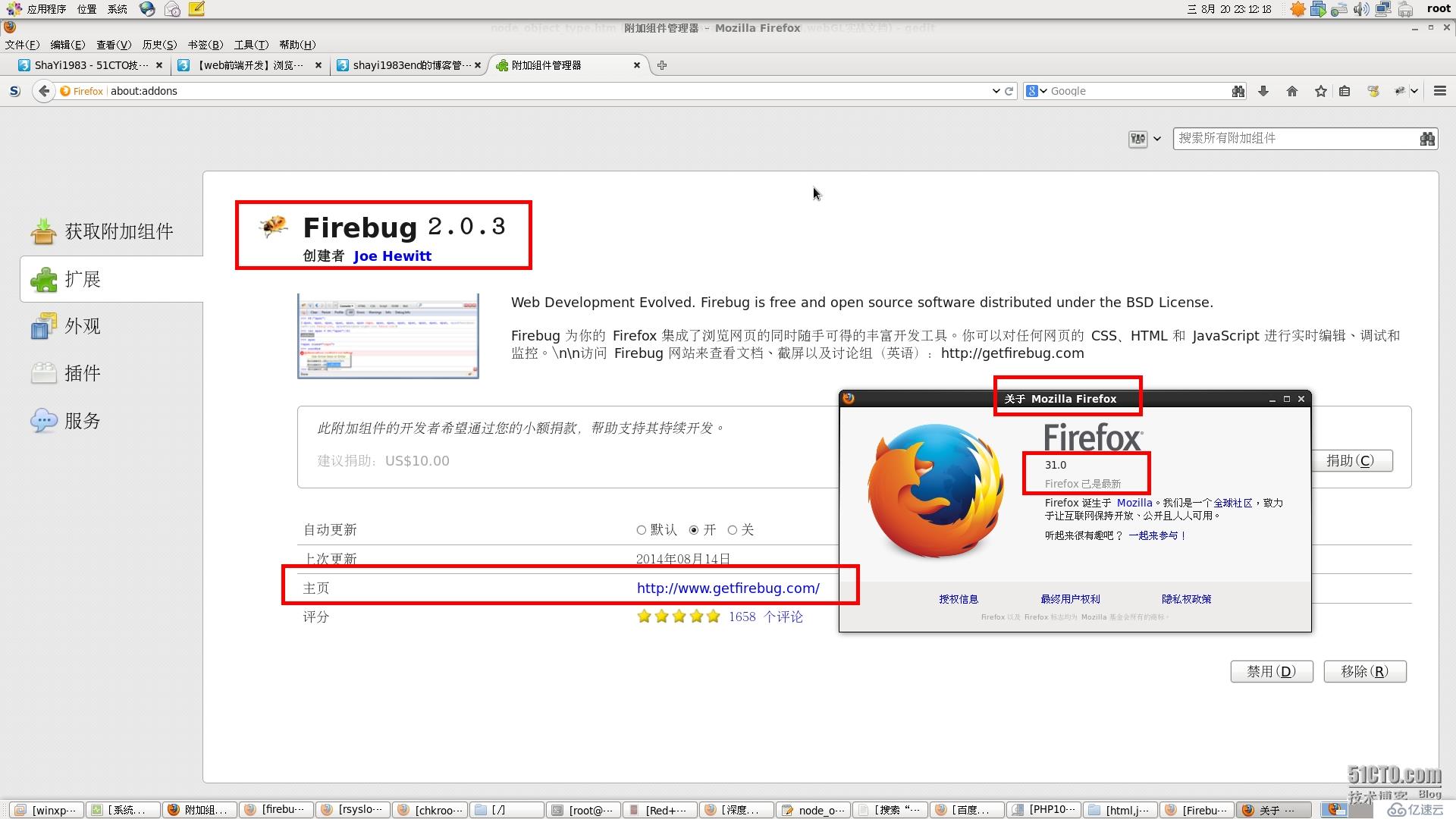
下面是測試環境使用的 firefox,firebug 版本,以及官方下載地址:
注意,對于部分涉及 HTML5 新特性的代碼,建議更新到與下面一致或者更高的版本,才能正確運行或顯示預期的輸出結果。

對于 IE 以及 chrome 瀏覽器,要查看 javascript 的運行結果,可以將代碼作為 document.write() 的參數調用,這將在瀏覽器內部窗口為用戶顯示結果。
document.write()也可以用于同步創建,添加節點到 DOM 樹中。
需要注意的是,write()方法會在瀏覽器加載頁面時執行,它會阻塞(中斷)對 HTML 文檔的解析,優先將傳遞給它的參數或表達式運行結果輸出到頁面上,然后
再接續解析 HTML 文檔。
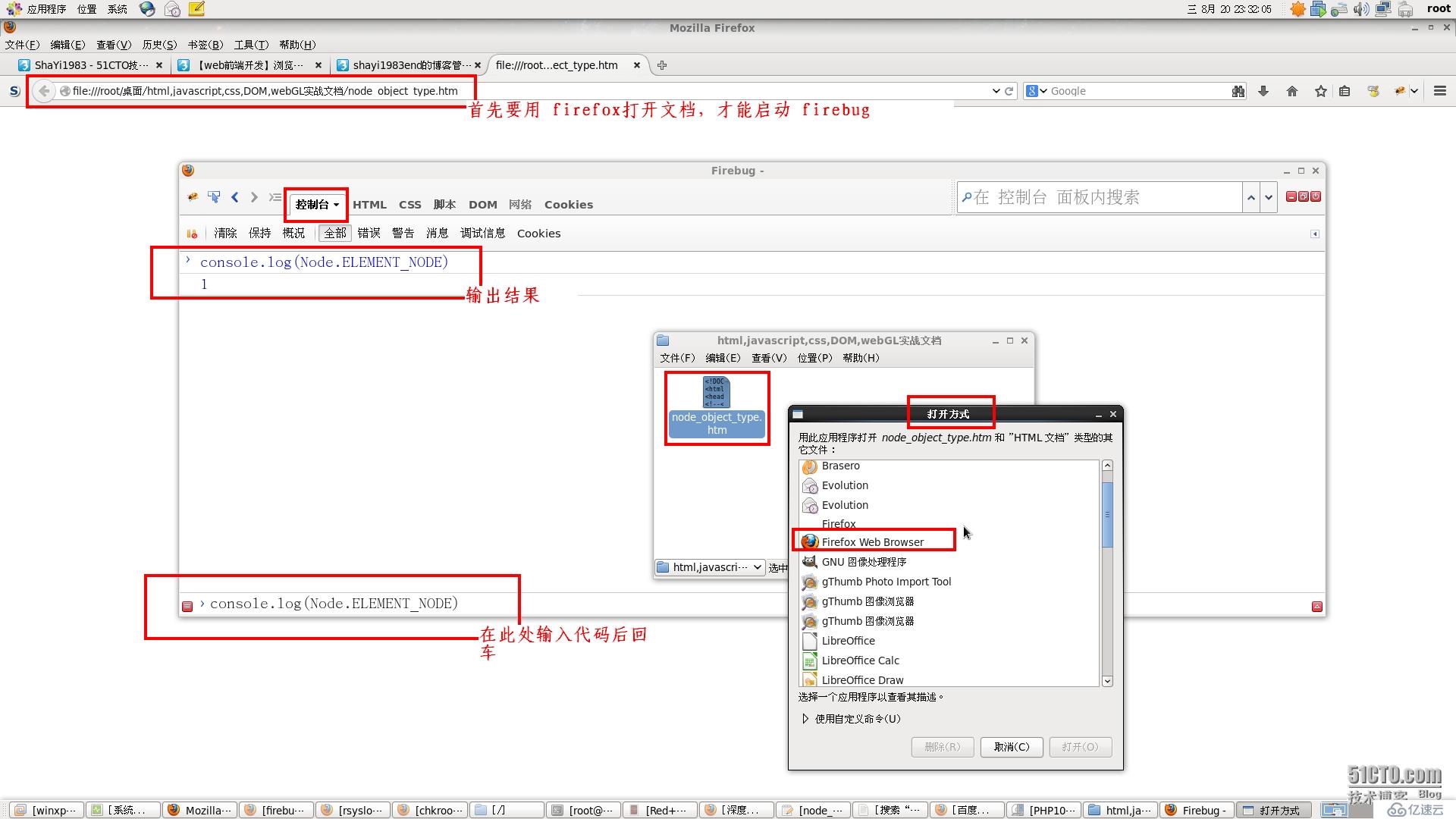
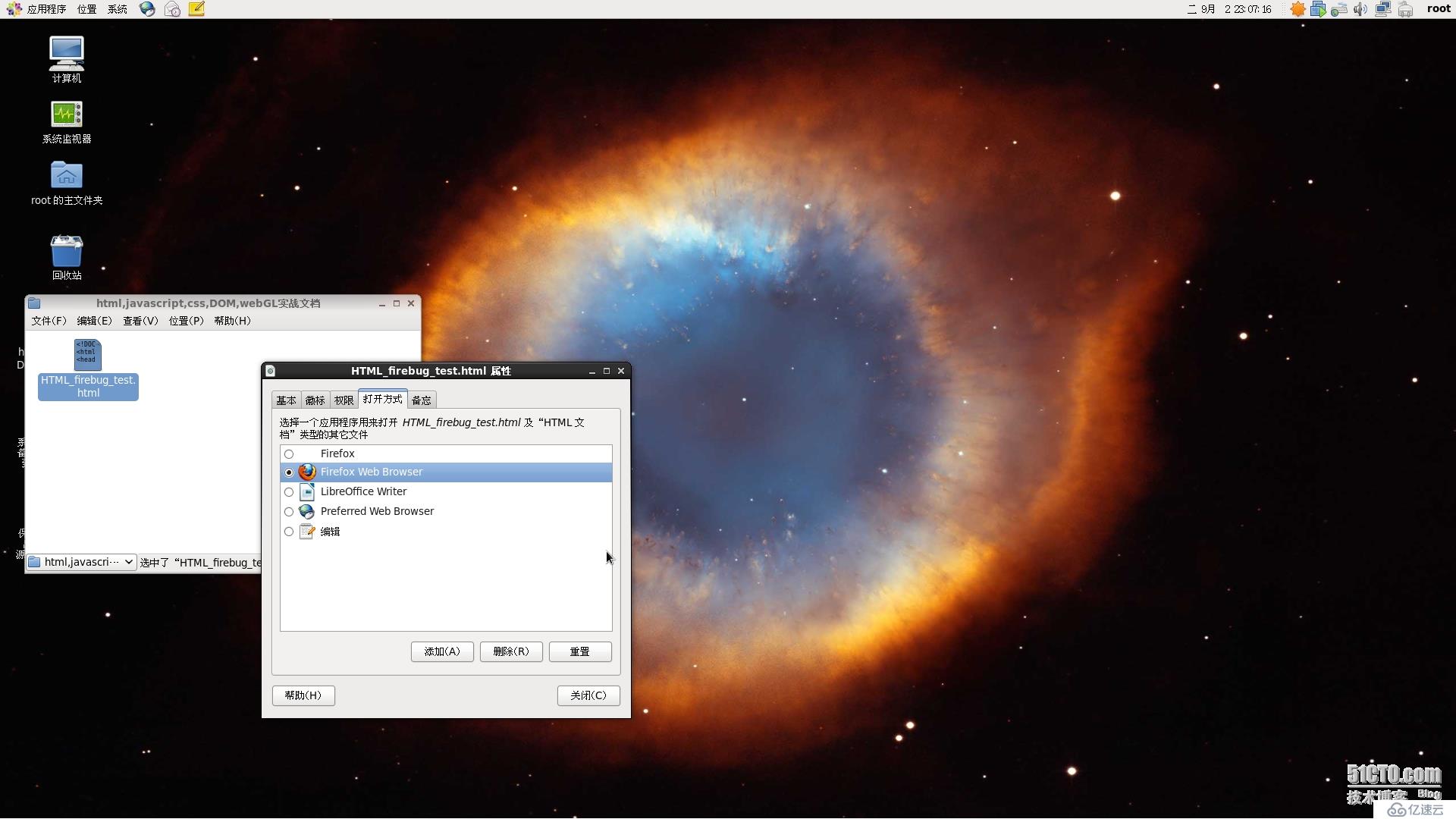
對于 firefox 瀏覽器,在該 html 文檔上右擊,打開方式選擇以 firefox 打開;前面如果已經正確安裝 firebug 插件,并且重啟 firefox,那么在打開該文檔的時刻也會啟動 firebug ,建議將其調整在獨立的窗口中運行 firebug ,避免在 firefox 主界面下方顯示,不便于閱讀和調試代碼。
在 firebug 的“控制臺”選項卡中的底部,鍵入 console.log() ,將要測試運行的代碼塊作為它的參數調用,回車運行,即可在上面窗口得到輸出結果,包括出錯提示信息,如下圖所示:
這是一種快速實時調試 javascript 代碼的方法,并且經測試無誤后可以立即集成,部署到你的產品現有代碼中,建議熟練掌握。

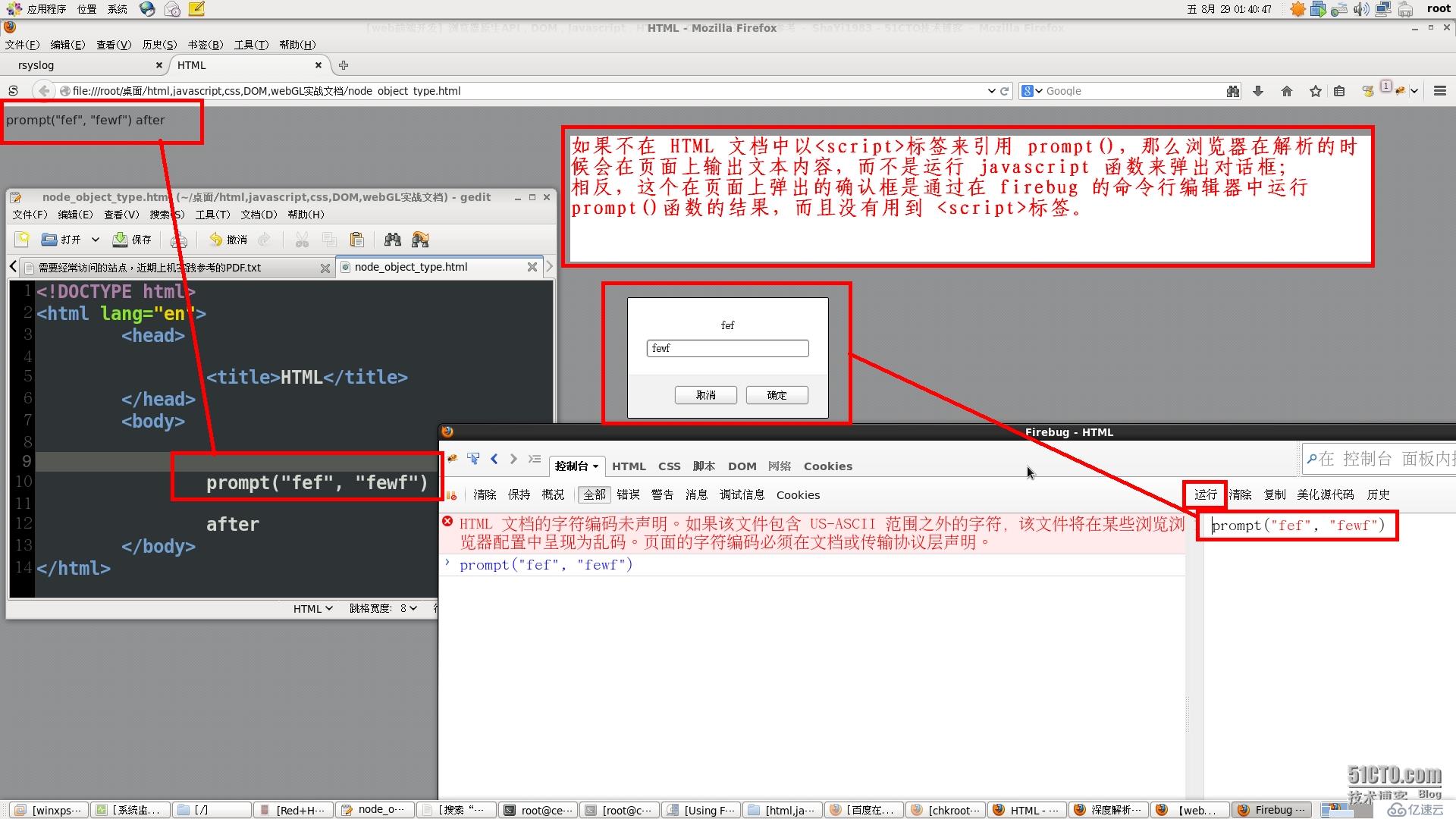
注意,在 firebug 的控制臺選項卡底部的命令行編輯器中,使用doucument.write()來輸出的運行結果,不會顯示在控制臺上,相反,它會輸出到HTML 頁面上。只有使用 firebug 內部支持的 console.log,才能直接在控制臺上輸出:

由此可知,console.log()與doument.write()在輸出的位置上不同,而作用是一樣的:例如后者可用以 "string",的雙引號字符串形式作為其參數輸出,前者同樣可以,只不過是輸出到控制臺窗口罷了。
還有就是,在 firebug 命令行編輯器中可以直接輸入并運行 javascript,運行結果就會反映到 HTML 頁面上。
不需要像傳統的瀏覽器測試法那樣,還要加上 <script> 標簽,如下所示:

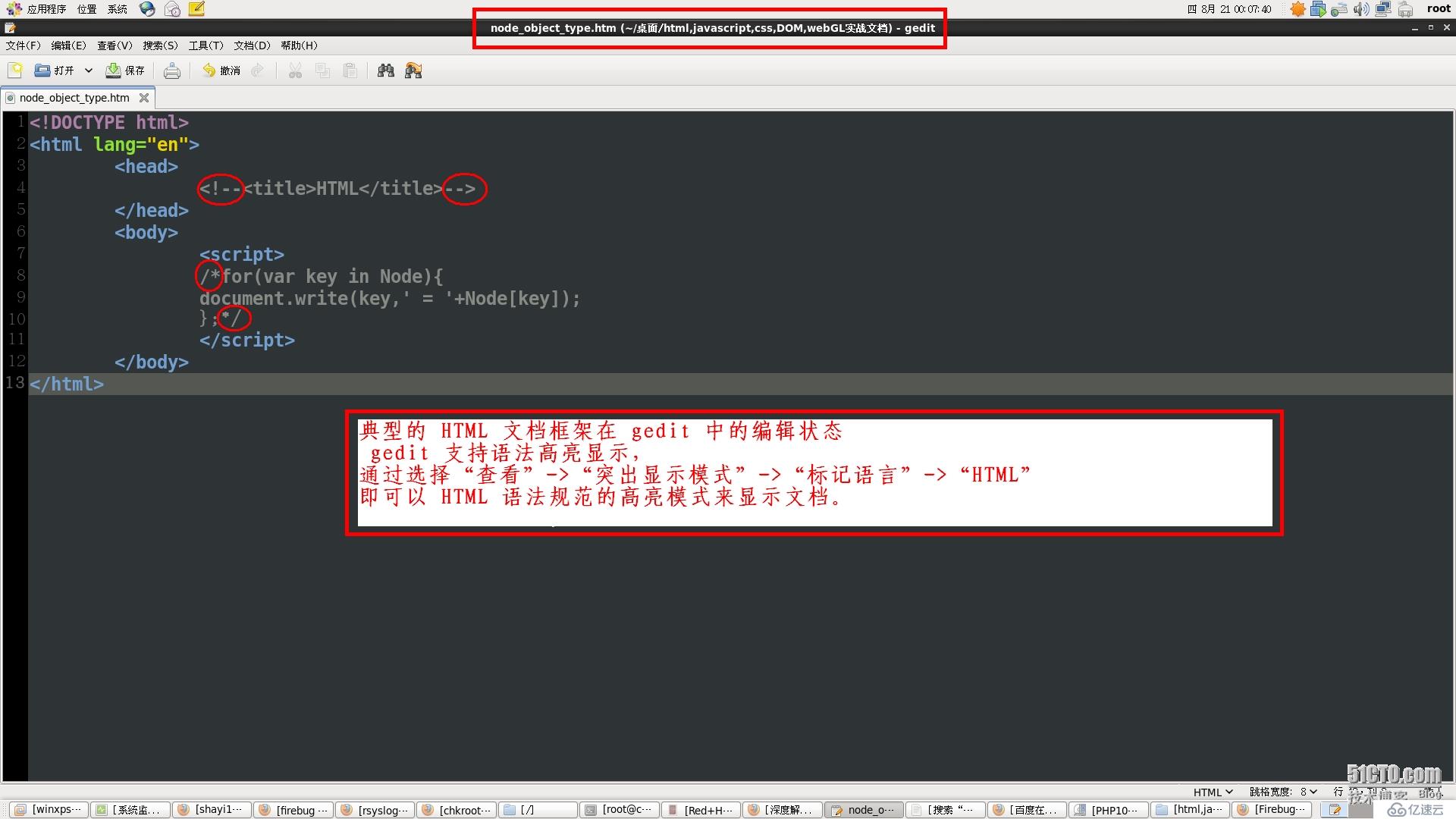
*****這里使用最廣泛的 gedit 文本編輯器來編寫 HTML 文檔,下面給出一個最典型的HTML 文檔代碼框架,后續的編碼工作都是建立在此基礎之上;使用 HTML5 特性的框架版本會另外給出。
注意,對于 HTML / DOM 節點,元素,標簽等內容,使用 <!-- --> 符號對來進行注釋;
對于 javascript 腳本,使用類似編譯型高級語言中的 /* */ , // 符號對來進行注釋。

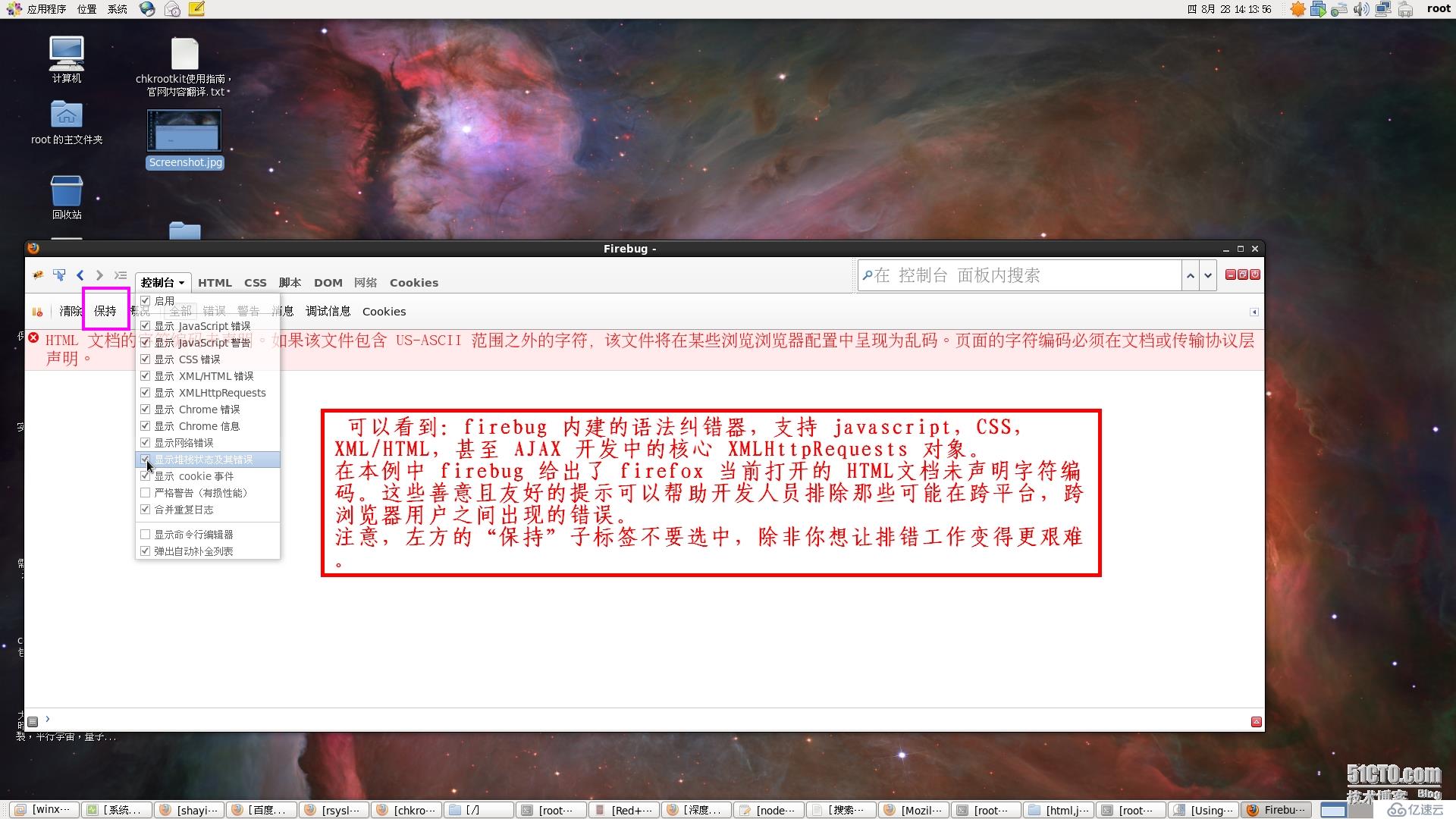
*****單擊 firebug 主界面的 consloe(控制臺) 標簽頁,在下拉的菜單中,可以選取用于進行顯示警告,錯誤,以及信息的類型。例如顯示和 javascript 語法相關的錯誤,警告,信息,以及顯示和 HTML 語法相關的錯誤,警告,信息。
當加載一個存在上述語法錯誤的頁面,文檔時,就會在 consloe 中顯示這些信息,開發人員利用這里給出的提示,就能快速定位并修改已存在的錯誤。
注意,一般來講,應該確認控制臺下面的“保持”子標簽處于非按下狀態,這樣,每次加載一個頁面時,上次已有的提示信息都將被更新,而不是“增加”在上次提示信息的下面。這對重復修改,調試一個頁面相當有效:已糾正的語法錯誤不會輸出從而影響到程序員閱讀提示信息,如下所示:

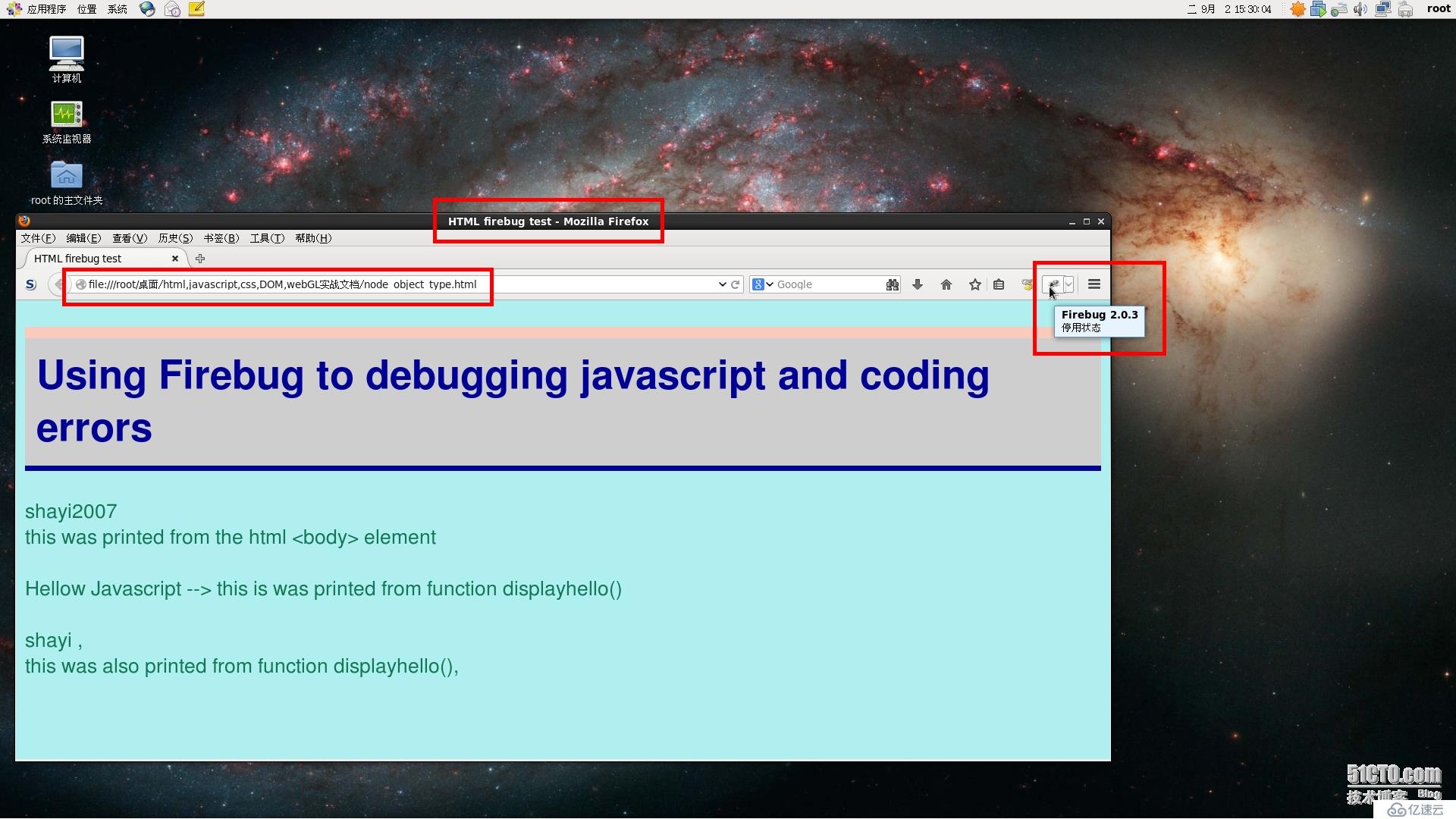
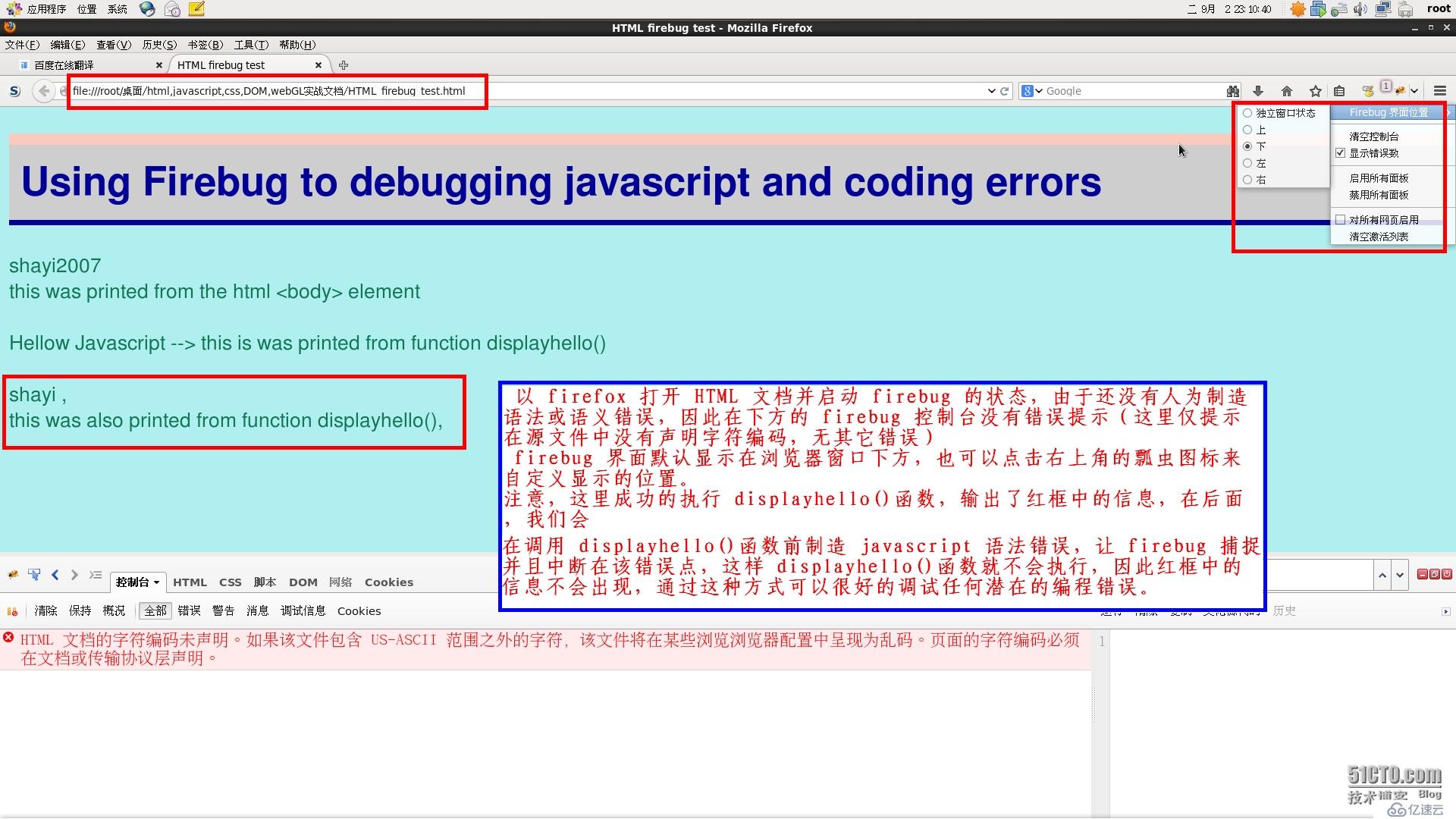
*****在Linux平臺下,一般我們可以用 firefox 打開本地的任何 html 測試文檔,然后啟動 firebug 來調試,方法是在瀏覽器地址欄以 file:/// 協議開頭,后接文檔所在的絕對路徑。在瀏覽器地址欄右側,單擊灰色狀態的昆蟲圖標,即可在當前文檔啟動 firebug,如下所示:

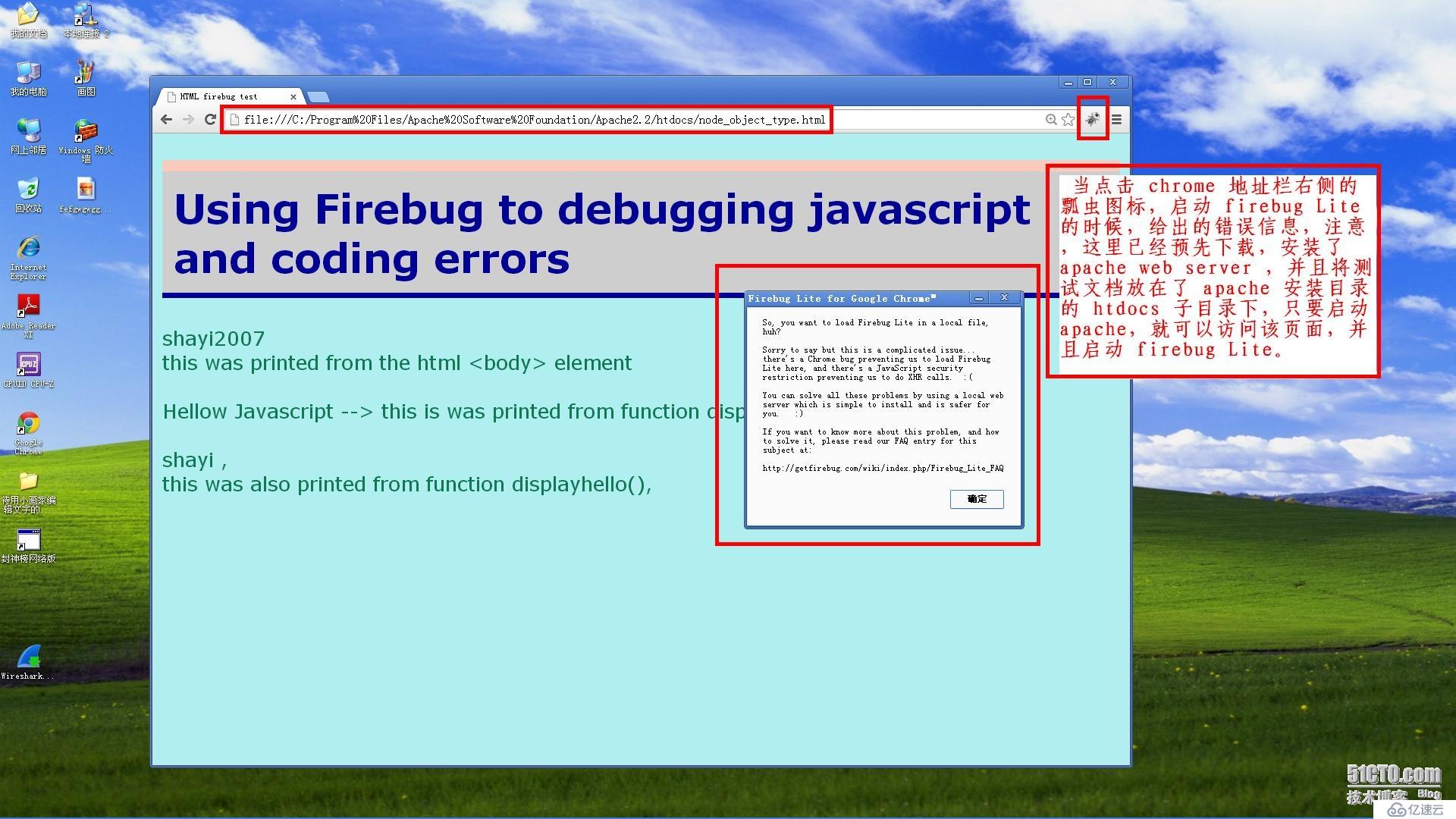
如果是在 windows 平臺下,可以使用 google Chrome 瀏覽器加載本地的 html 測試頁面,但是在啟動 Firebug Lite for Google Chrome
(用于 chrome 的 firebug ,稱為 firebug Lite,一般情況下, firebug 僅支持 firefox 瀏覽器,要在其它類型的瀏覽器中使用 firebug 插件,則需要下載相應版本的 firebug Lite) 的時候,firebug Lite 會給出一個錯誤信息提示框,
大意是說,因為 chrome 自身的某些 bug(這些 bug不能通過更新,升級 chrome 到最新版本來解決),以及 chrome 的 javascript 安全策略,限制了firebug Lite 進行 XHR 調用,因此不能以 file:/// 協議來打開本地 html 文檔。
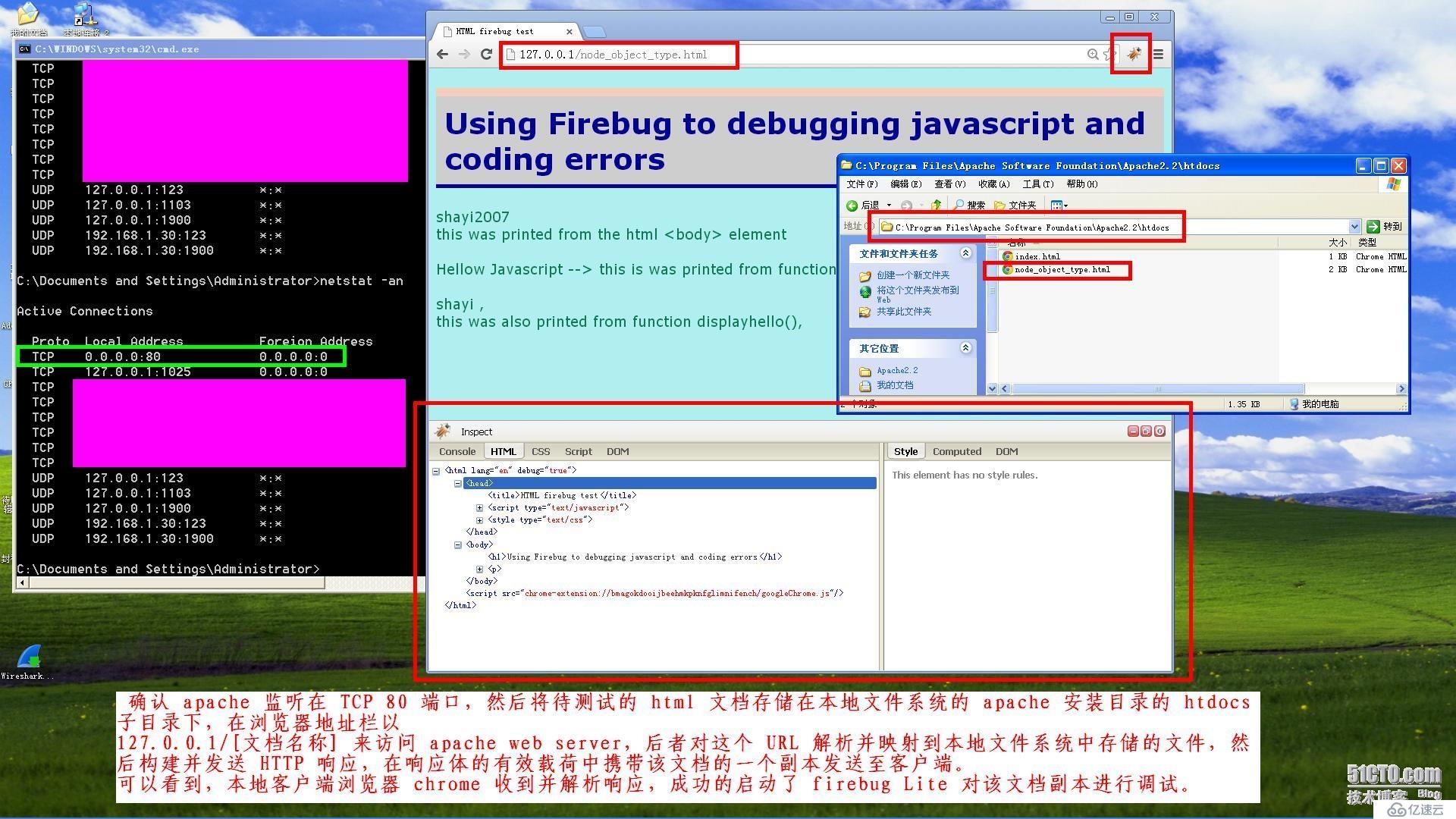
但是 firebug Lite 也給出了相應的解決方案,最簡單的做法就是在本地運行一個 web server,例如 apache,然后用 chrome 瀏覽器來訪問這個被 apache “托管”的 html 頁面,就可以啟動 firebug Lite 進行調試了,如下所示,注意這里的托管含義和常用的不同,僅是比喻:

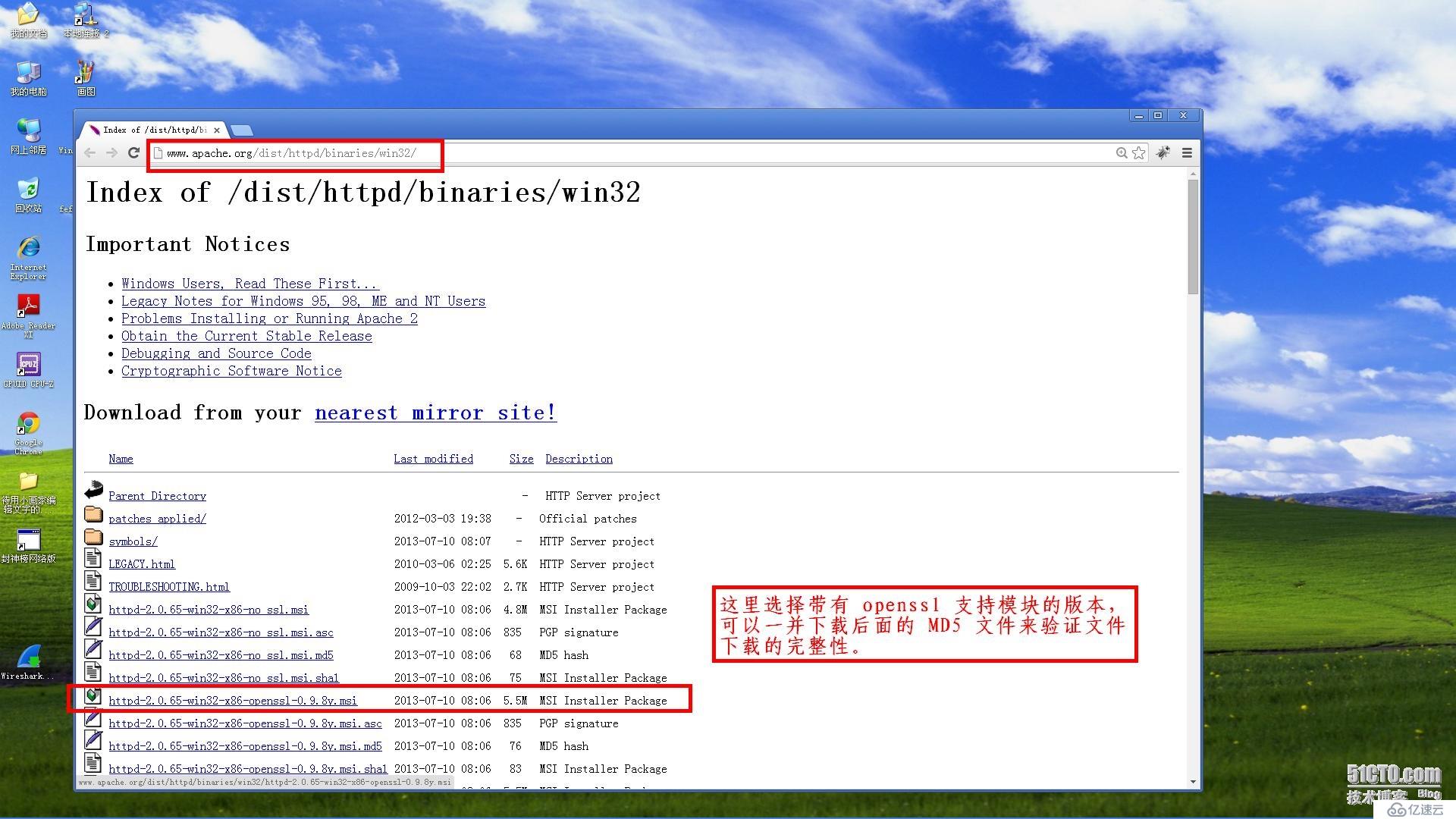
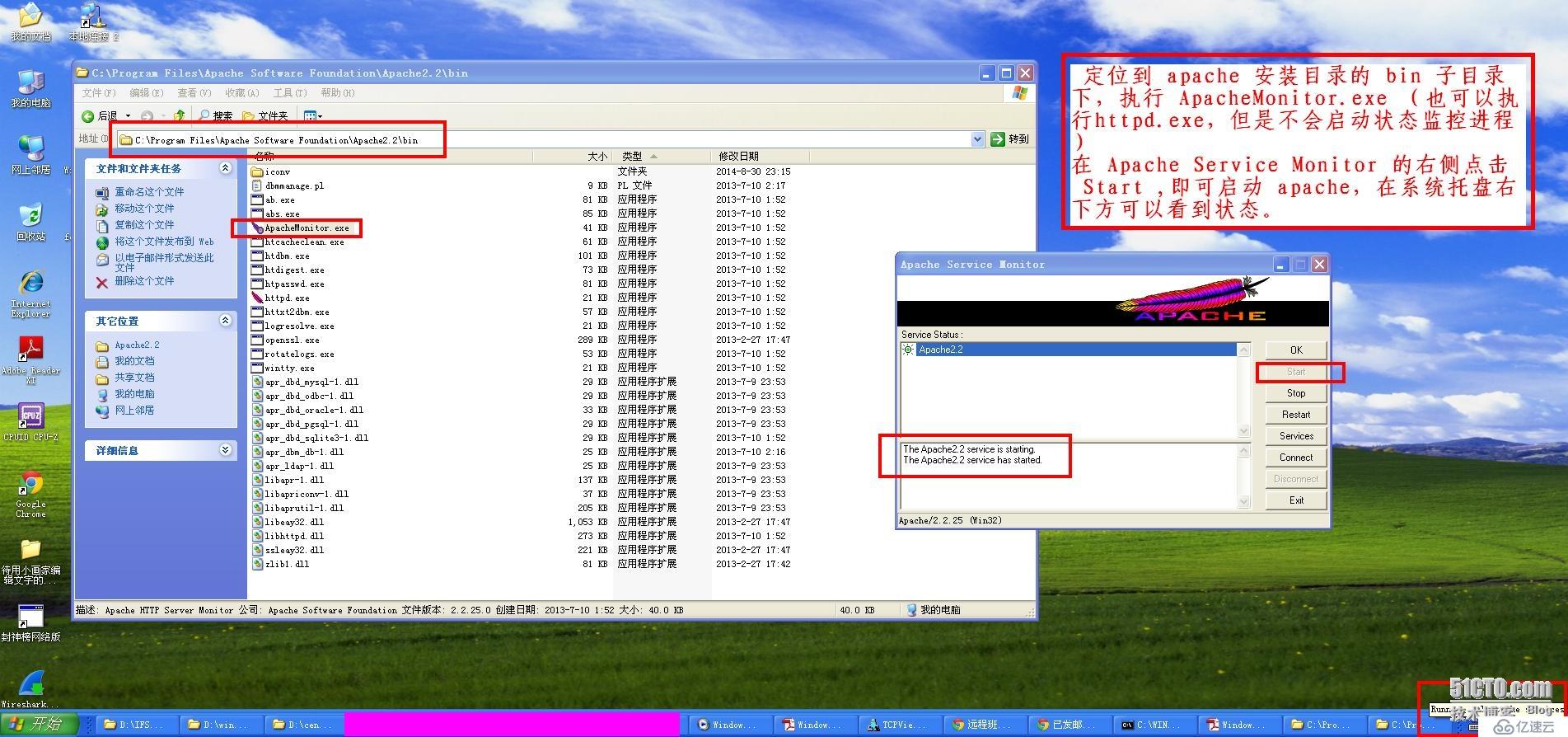
如果各位的開發測試環境是 windows / chrome 的組合 ,啟動瀏覽器,將地址欄指向:
http://www.apache.org/dist/httpd/binaries/win32/
即可下載并安裝 apache 的二進制可執行文件,如下所示:



下面用 firebug 對一個簡單的 HTML 源代碼文件來進行分析與調試,該源文件雖然簡單,但是其中包含內置的 javascript ,以及 CSS 樣式表,還有開發中最常用到的 HTML 標簽(對應的DOM 節點),因此可以充分發揮firebug 強大的分析與調試能力,該文檔的原始出處為:
https://www.youtube.com/watch?v=VHOg_Ks-a5E
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML firebug test</title>
<script type="text/javascript">
function displayhello()
{
// you can use mutiple write() ststments to output a single line of XHTML text
document.write("Hellow Javascript --> this is was printed from function displayhello()<br / ><br />");
var thisname = ""
thisname = prompt("please input your name:", "shayi");
document.writeln(thisname + " ,<br />this was also printed from function displayhello(),<br />");
}
</script>
<style type="text/css">
body {
background-color: #AFEFEF; /* use a light grey background */
color: #117755; /* dark blue test */
font-family: Verdana, Helvetica, Arial, sans-serif;
font-size: 110%;
}
h2 {
background-color: #CECECE /* use dark gray */
;color: #000099
;border-top: 10px solid #FACABD /* thin blue broder on top */
;border-bottom: 5px solid #000099 /* thin blue broder on bottom */
;padding: 10px
;
}
</style>
</head>
<body>
<h2>Using Firebug to debugging javascript and coding errors</h2>
<p>shayi2007<br />
<script type="text/javascript">
document.write("this was printed from the html <body> element" + "<br / ><br />");
displayhello();
/*console.log("shayi")*/
</script>
</body>
</html>
為了方便測試,源碼部分有幾處略做更動,但并不影響分析與調試工作。
通過閱讀源碼,可以了解到,
在該 HTML 文檔的頭部,也就是以 <head> 標簽定義的部分,將該頁面的標題以
<title> 標簽進行定義,然后通過 <script> 標簽引入 javascript,在其中自定義一個叫做 displayhello() 的函數,該函數首先打印一串文字,然后調用瀏覽器實現的 javascript 內置函數 API,也就是 prompt(),用以彈出一個提示用戶輸入信息的對話框,并且將獲取的字符串保存在一個變量中,最后向頁面上輸出這個變量的內容,以及后面自定義的字符串。
接著,定義一個內置的 CSS 樣式表,主要是用于設定 HTML 文檔體,也就是以 <body> 標簽起始的部分,它的背景顏色,字體顏色,字體類型,大小等。
對于 <body> 標簽內部的 <h2> 標簽,也就是文檔體的主要段落標題部分,使用獨立的 CSS 樣式定義,注意,它會覆蓋對 <body> 部分的樣式定義。
在文檔體中,以 <h2> 標簽來突出顯示主題名稱,這個主題名稱將套用前面在文檔頭中為 <h2> 定義的樣式。
可以看到,在文檔體中也可以引入 javascript,向頁面輸出信息,并且調用在文檔頭部分定義的函數。
下面,我們刻意在該文檔源碼的 CSS 部分以及 javascript 部分制造編程的語法錯誤,借此來測試 firebug 的錯誤分析與處理能力:
對于 linux / firefox 開發環境,我們只需以 firefox 打開存儲在本地的 HTML 文檔,然后啟動 firebug 即可:


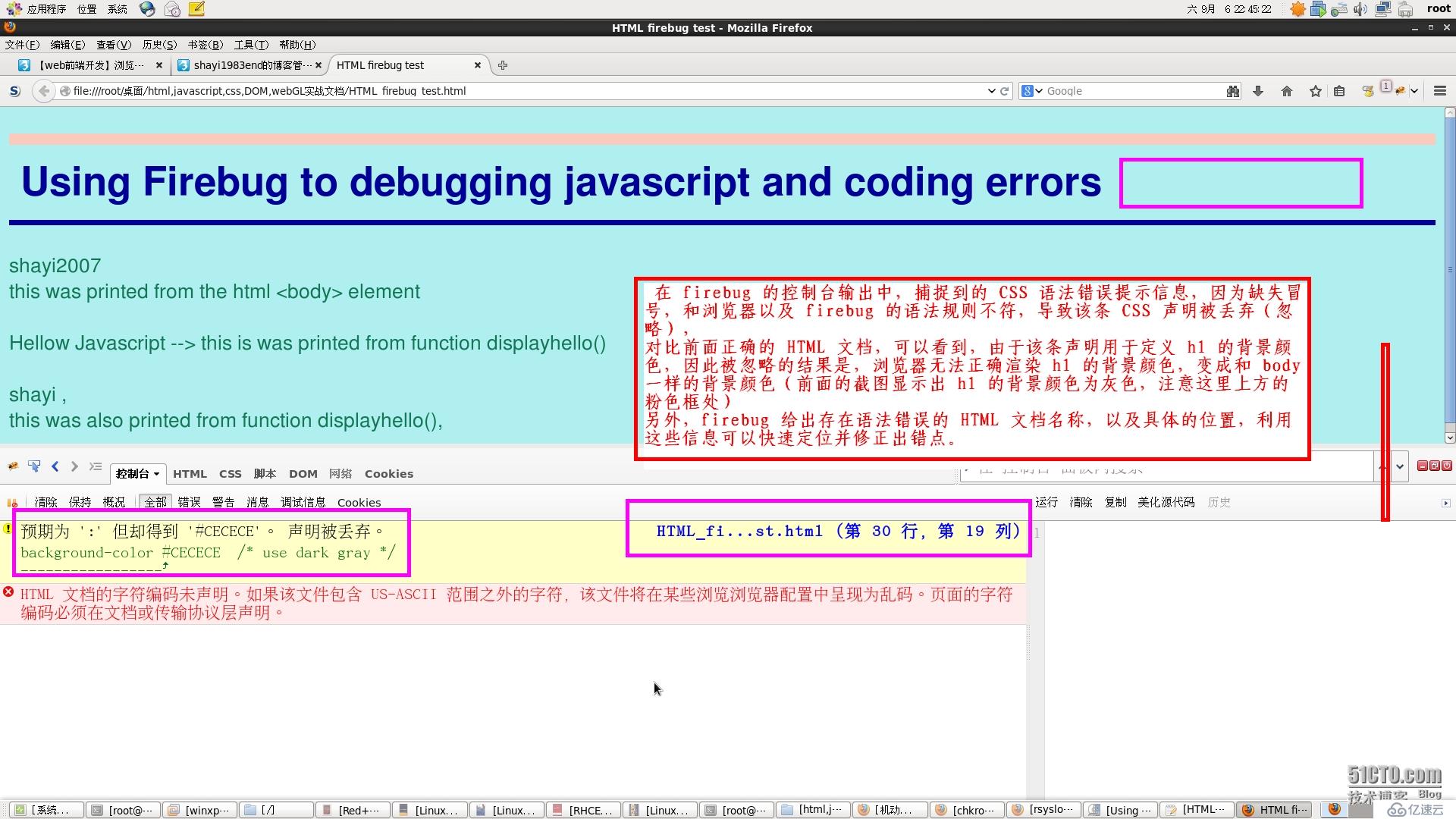
參考上面的 HTML 源碼,假設我們在第30行的 background-color 屬性后面,遺漏了冒號(:) ,然后讓瀏覽器重新加載頁面, 此時 firebug 捕捉到的 CSS 語法錯誤,如下所示:

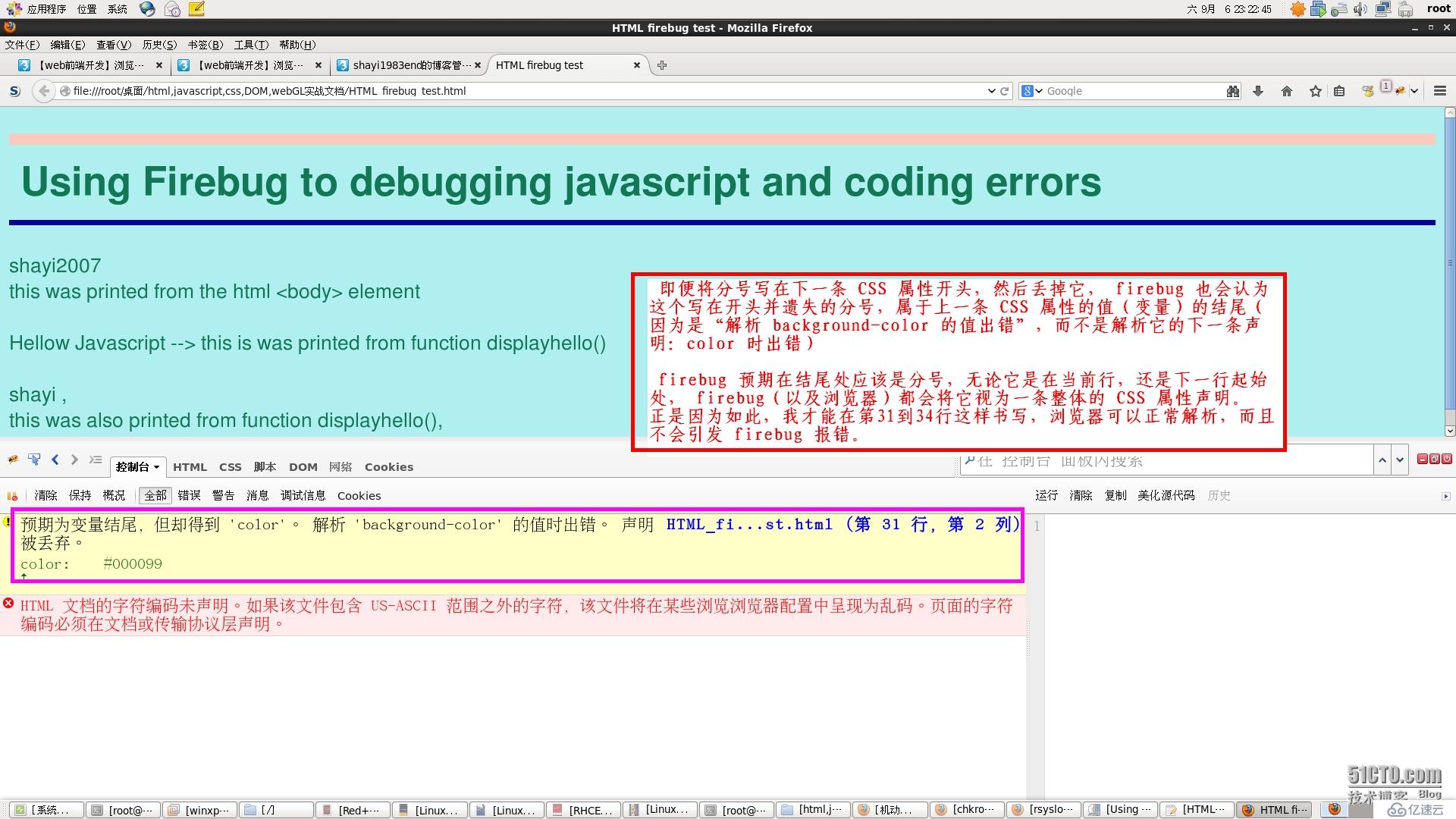
注意,參考上面源碼的第31~34行,可以發現,我故意將分號(;)寫在了每個 CSS 屬性的前面。
常規的做法,應該是在上一條 CSS 屬性的結尾部分以分號結束,但這里為何要寫在下一條 CSS 屬性的前面?
其實,這種寫法才符合瀏覽器解析 CSS 樣式的標準邏輯與流程(至少 firefox 是如此),我們可以通過刻意遺漏一個其中的分號來驗證,
例如,我們將源碼中第31行最前面的分號丟失,然后用 firefox 重新加載 HTML 文檔,查看 firebug 捕捉到的錯誤提示信息,如下:

上面的例子也說明,有時通過人為制造錯誤,并且觀察 firebug 的輸出,可以學習到瀏覽器進行語法,詞法,語義,以及對其它相關資源進行解析的邏輯。
從某種意義上而言,這對于前端程序員編寫高效率且安全的代碼,還是有幫助的。
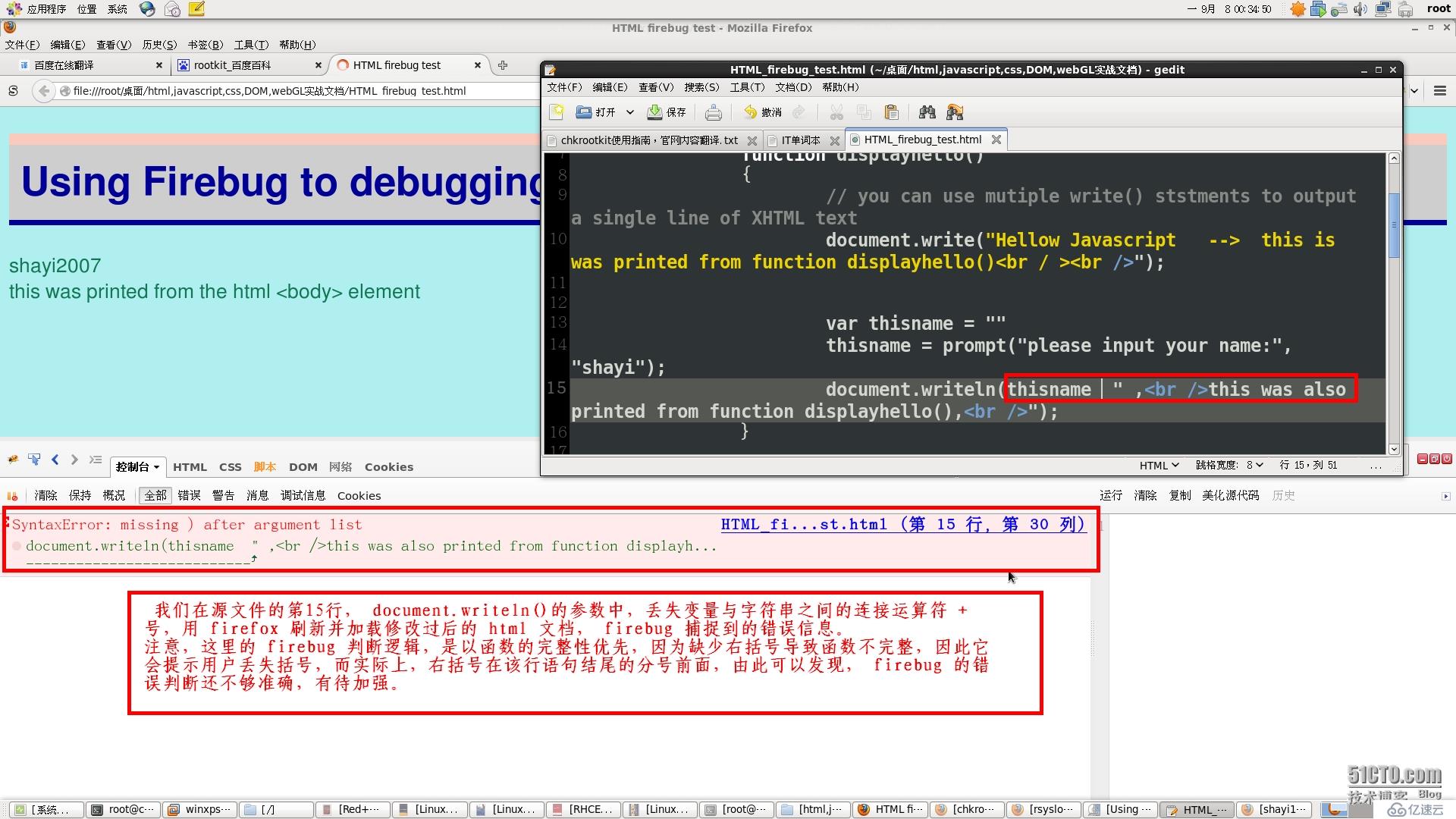
*****參考上面的源碼,假設在第15行中,丟失了變量 thisname 與其后面字符串之間的連接運算符(+ 號),這會導致 javascript 語法錯誤。
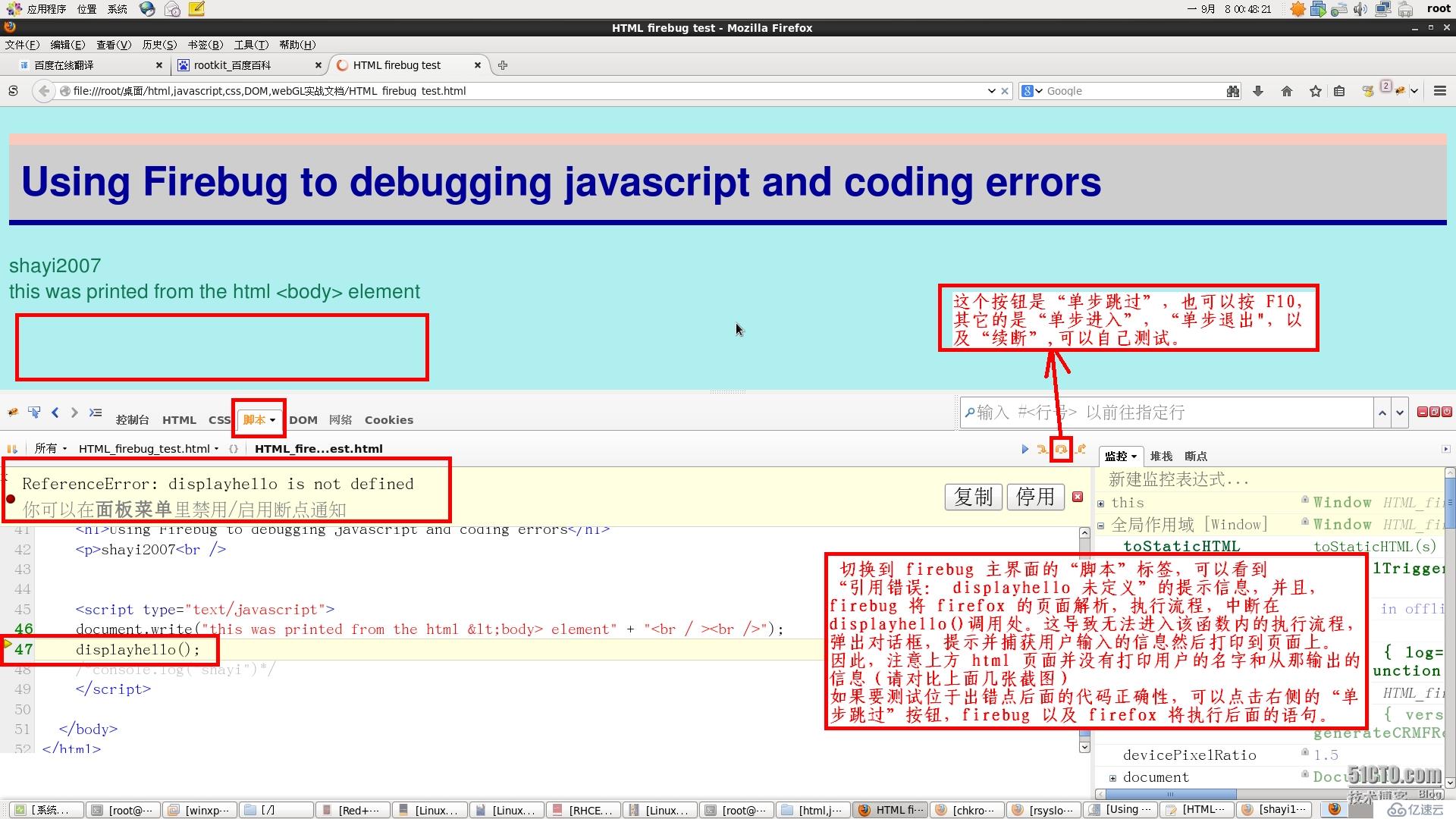
并且,由于該錯誤是出現在函數 displayhello() 的定義中,只要這個函數其中任何部分出現語法錯誤, firebug 都會將該函數視為“未定義”,導致后面調用該函數時無法執行,程序流程會中斷在該函數調用點。
下面的截圖驗證了這部分內容:


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。