您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹JavaScript如何操作DOM,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

在了解DOM之前,我們先來看一下window對象
Window對象保存著瀏覽器的信息,可以說是“瀏覽器本身”吧。
這么說可能有點難以理解,我們來實際看看對象的內容吧。
在基本的HTML文件的基礎上,用console.log調用Window對象。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
</html>運行效果如下

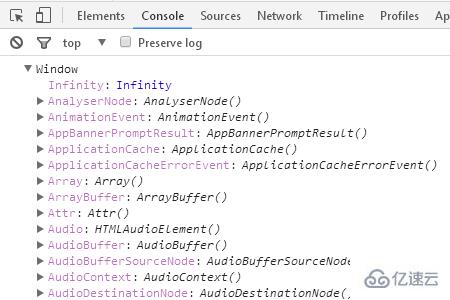
將指向window的三角形打開,結果如下

通過這種方式,Window對象的所有屬性和方法都出現了。
簡單的屬性包括以下的內容

outerHeight →瀏覽器高度屬性
outerWidth →瀏覽器寬度屬性
screenX →表示瀏覽器左上角X坐標的屬性
screenY →表示瀏覽器左上角Y坐標的屬性
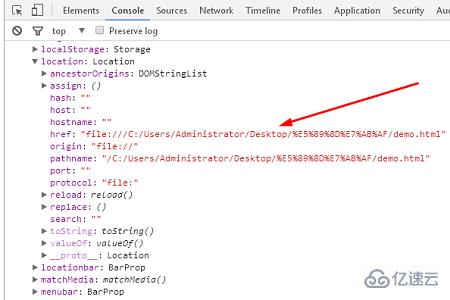
另外,如果打開location屬性,在location屬性具有的對象中,有對此選項卡當前訪問位置的顯示。

例如,href屬性包含此選項卡正在訪問的網頁的URL。
通過這種方式,Window對象存儲當前打開的選項卡具有的所有信息。
接下來我們再來看看document對象
document屬性是此Window對象的一個非常重要的屬性。此外,有document屬性的是document對象。
所謂的document對象是保存在HTML中所表現的內容的對象。
簡單地說,Window對象是瀏覽器本身,而document對象是正在訪問的Web站點的本身。
當你向內看時,有各種各樣的屬性。例如,body表示HTML body標記的內容。
某些屬性不會出現在HTML中,但它們也會分散在文檔對象中。
最后我回到DOM,顧名思義,文檔對象模型(DOM)允許你通過文檔對象獲取和操作各個元素。
實際上,我們可以進行基本操作,例如獲取,刪除和添加網站的各個元素。
下面我們就來看看DOM樹結構
讓我們看看如何操作DOM。
在個別的操作方法之前,我們先看一下“樹結構”的DOM的結構。
在將HTML轉換為docuent對象時,Window對象以樹結構的形式保存信息。
總之,就是父元素下有多個子元素,子元素作為父元素下又有多個子元素.......
在基本HTML文件中利用<h2>和<p>標簽添加了一些元素。
代碼如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h2 id="title">標題</h2>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
</html>運行結果如下

在查看器(element)中可以很容易看到HTML轉換為了DOM。
在父元素<html>下,你可以很清楚的看到兩個元素<head>和<body>,
然后,將<head>和<body>作為父元素,下面有< meta > < title >元素,有< h2 > < p > < script >要素作為子要素并行存在著。

這樣,每個子元素都會成為父元素,也擁有了子元素......這就進一步的形成了一個嵌套結構。
最后,我們就來詳細看看JavaScript中如何操作DOM
獲取元素的方法:getElementById(id);
首先,獲取元素有一個名為getElementById(id)的便捷方法;
基于給予元素的id(ById),我們得到一個具有該id(get)的元素。
我們來看具體的代碼示例:
<script>
var h2 = document.getElementById("title");
console.log(h2);
</script>這樣就會取得id為title的h2的元素
運行結果如下

元素內文本的取得和改變:textContent屬性
如果只想獲取h2中的字符串“標題”,那么可以使用textContent屬性。
代碼如下
<script>
var h2 = document.getElementById("title");
console.log(h2);
var title = h2.textContent;
console.log(title);
</script>運行結果如下

通過這種方式,你就可以看到僅獲取了文本部分的“標題”。
還可以使用textContent屬性改變文本的內容。
代碼如下
<script>
var h2 = document.getElementById("title");
console.log(h2);
h2.textContent="標題改變了";
</script>運行結果如下

創建元素的方法:createElement(tag_type);和createTextNode(text);
元素具有h2和p等標簽類型。它也被指定為字符串。
此外,如果要使該元素具有文本,可以使用createTextNode(text)創建它;
已經有了“元素1”和“元素2”的p標簽,再創建一個有“元素3”的文字的p標簽吧。
首先,我們這樣寫
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h2 id="title">標題</h2>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
</script>
</body>
</html>運行效果如下

但是你卻沒有看到增加的元素3,這是因為還沒有指定p標簽和文本“元素3”屬于哪個父元素,所以為了顯示“元素3”,我們需要將其中一個現有元素指定為父元素,并將其添加為子元素。
所以,下面我們就來看看添加元素的方法:appendChild(element);
在制作中,新制作了具有“要素3”的文字的p要素。但是,因為只是做了,所以還在樹結構中還沒有被組合的狀態。當然,不能在瀏覽器上顯示。因此,必須把擁有“要素3”這個文本的p要素作為作為父母要素的子要素追加。
為了在特定的父母要素下追加子元素的方法是蘋果。
(一個要素(elemen)作為孩子(Chil)追加(蘋果)!很容易理解。
指定父母,把制作了的p要素作為孩子要素進行追加。
這次,因為想與已經某個p要素(要素1、要素2)并行排列,所以將BOdy標簽指定為父母。
我們新創建了一個帶有文本“元素3”的p元素。但是,因為它只是創建了,所以還在樹結構中但處于沒有被組合的狀態,因此不能在瀏覽器上顯示。所以我們需要添加帶有文本“元素3”的p元素作為某個父元素的子元素。
在特定的父元素下添加子元素的方法是appendChild(element);
下面將指定父元素并嘗試將創建的p元素添加為子元素。
在這種情況下,由于我們想要并行排列已存在的p標簽(元素1,元素2),我們將body標記指定為父元素。
代碼如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h2 id="title">標題</h2>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
document.body.appendChild(p).appendChild(text);
</script>
</body>
</html>運行結果如下

關于JavaScript如何操作DOM就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。