您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Selenium WebDriver提供了先進的技術定位網頁上的元素,Selenium豐富的API提供了多種定位元素的策略,例如如姓名、XPath ID、CSS選擇器等等,也能自定義定位方法來定位元素
一、通過fidElement方法定位元素
WebDriver and WebElement class.提供findElement()和findElements()方法來定位元素
findElement()方法會通過特殊的索引返回web元素的信息,或者拋出異常(沒有找到匹配的元素)
findElements()方法返回一個web元素列表或者空列表(為匹配到元素)




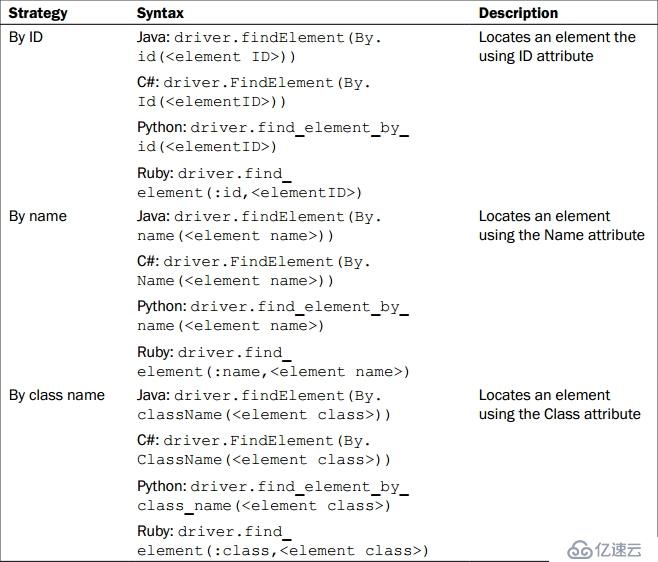
(1)通過ID屬性找元素
在頁面上,通過ID屬性定位元素的方法最為實用,W3C建議為頁面上每一個元素提供獨一無二的ID,這個獨一無二的ID屬性能夠明確的和可靠的定位元素
在處理DOM,瀏覽器使用id作為首選方法和識別元素這提供了最快的定位策略。
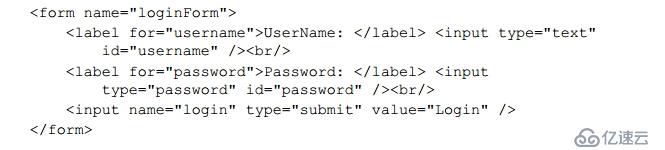
eg:現在讓我們看看如何使用id屬性定位元素的登錄表單。

定位用戶名和密碼的區域,我們可以使用id屬性以下的方式:
WebElement username = driver.findElement(By.id("username"));
WebElement password = driver.findElement(By.id("password"));
(2)通過name屬性找元素
通過ID屬性定位元素是首選的策略,但是你可能會發現不能用ID定位元素的情況,如下:
1)頁面上并不是所有的元素都有其獨特的ID屬性
2)對于頁面上的關鍵元素的ID屬性不是獨有的
3)元素的ID屬性自動生成
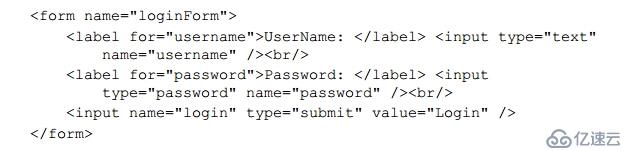
eg:登錄表單用name屬性代替了ID屬性

可以通過一下方式用name屬性定位元素:
WebElement username = driver.findElement(By.name("username"));
WevElement password = driver.findElement(By.name("password"));
不像ID那樣,name屬性在一個頁面可能不是唯一的,你可能會找到不同的相似的name屬性,在這種情下,頁面上第一個帶有這個特殊數值的元素將會被選中。如果這個元素不是你想要的那個元素,將會引起錯誤
(3)通過元素的類屬性尋找
除了使用ID和name屬性尋找元素之外,也可以使用類屬性定位元素。這個類屬性是元素上應用的CSS提供的
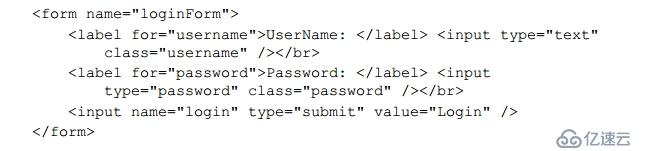
eg:登錄表單用類屬性替代ID屬性

可以通過一下的方法利用類屬性定位元素
WebElement username = driver.findElement(By.className("username"));
WebElement password = driver.findElement(By.className("password"));
Selenium WebDriver API提供的findElement()方法定位元素是要求要在測試頁面的測試下,當通過特殊的標準定位一個元素的時候,系統遍歷DOM(文檔對象模型)去匹配元素,并且返回第一個匹配成功的元素
2、補充
WebElement類也提供了定位子元素的方法。例如想象一下頁面上有很多重復的元素,但是他們是在不同的<div>中的元素,我們可以先定位父<div>中的元素,然后在定位子元素,結合上下文中的<div>有如下的方法
WebElement div = driver.findElement(By.id("div1"));
WebElement topLink = driver.findElement(By.linkText("top"));
NoSuchElementFoundException異常:找不到元素的時候報錯
用fidElements方法定位元素
Selenium WebDriver提供findElements()方法,他能夠手機元素列表,與搜索標準相匹配,這個方法是非常有用的,如果你想定位一大批相似的元素,例如我們可以獲取頁面上所有的展示的鏈接,或者從一個表中獲取行等等,我們可以通過findElements()方法來獲取所有鏈接,并打印他們
eg:創建一個測試能夠獲取頁面上所有的link,核實link數量,并打印每個link的目標

findElements()方法會返回所有元素的匹配作為一個WebElement列表,在JAVA中可以使用List類創建WebElement的一個實例
List<WebElement> links = driver.findElements(By.tagName("a"));
List類中的size()告訴我們列表中有多少元素
assertEquals(4, links.size());判斷links中的元素是不是4
還向下面這樣迭代的使用這個列表獲取鏈接并打印目標
for(WebElement link : links)
System.out.println(link.getAttribute("href"));
定位一個元素使用findElements()方法
二、link定位
Selenium WebDriver提供了多種方法定位links,我們不但可以通過links的文本定位links,還可以通過部分文本。當links在動態文本中,通過部分文本定位links會更方便,在這一節中,我們將會知道怎么樣用這些方法定位頁面上的links
讓我們舉一個例子是驗證如何用下面的方法在selenium webdriver中定位links
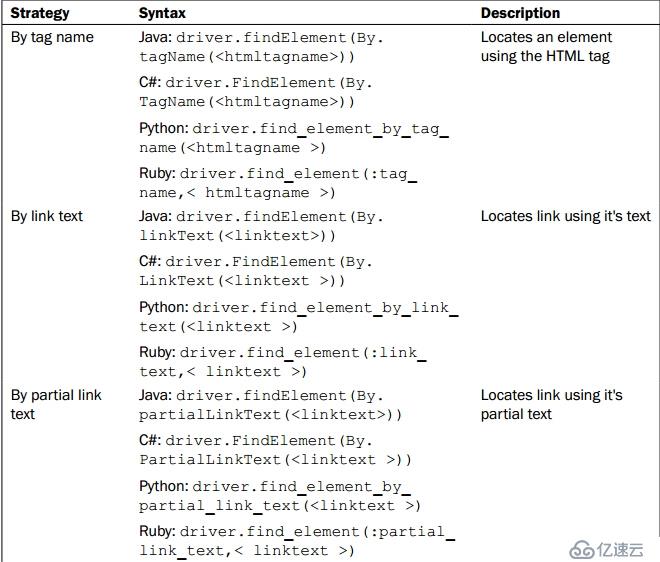
(1)通過他的文本找到links
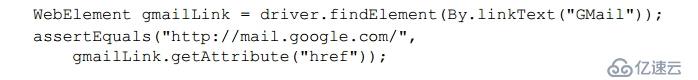
selenium webdriver的By類提供linksTest()方法定位使用文本方式展示為鏈接的links,下面的例子中,我們將定位谷歌郵箱的鏈接

WebElement gmailLink = driver.findElement(By.linkTest("GMail"));
assertEquals("http://mail.google.com/",gmailLink.getAttribute("href"));
(2)通過部分文本尋找links
selenium webdriver的By類也提供了通過部分文本定位links的方法,如果開發者使用動態文本創建此link,這種定位的方法是非常有用的。下面這個例子中,是一個打開收件箱的鏈接,這個鏈接也能展示新郵件的數量,這個方法可能會改變動態,下面可以使用partialLinkTest()方法定位統一標準或者已知部分的鏈接文本

WebElement inboxLink = driver.findElement(By.partialLinkTest("Inbox"));
System.out.println(inboxLink.getTest());
這個linkTest()和partialLinkTest()方法會匹配所有這個特殊文檔中的links,并返回結果值,另外,如果開發者提供id,name,class屬性,我們也可以通過在這些屬性來定位links
注意:當所定位應用存在于多個模塊,使用文本定位元素會產生問題,使用參數化文本定位器也是可以工作的,
(3)使用tagName()方法定位元素
回顧:定位單個元素使用findElement()方法
定位多個元素使用findElements()方法
selenium webdriver的By類還提供了tagName()通過他的HTML tagName定位元素,這于JS中getElementsByTagName()方法有些相似,用tagname定位元素是很方便的,例如在標簽中定位所有的<tr>
eg:
假設頁面上有一個單一按鈕,我們可以通過一下方法定位這個按鈕
WebElement loginButton = driver.findElement(By.tagName("button"));
loginButton.click();

下面的例子:展示table標簽中有多少行
WebElement table = driver.findElement(By.id("summerTable"));
List<WebElement> rows = table.findElement(By.tagName("tr"));
assertEquals(10,rows.size());

tagName()方法通過DOM查詢定位元素并返回一個與特殊tagname相匹配的列表,當定位單個元素,或者頁面上有多餓元素實例時,這種方法可能是不可信的
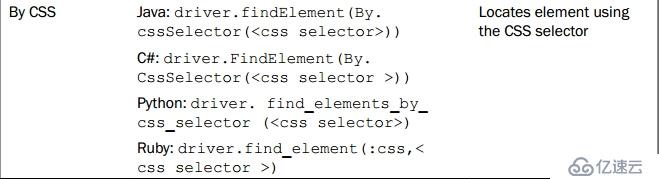
(4)使用CSS選擇器來定位元素
與Xpaths相比,這種方法更快更可信
這部分,我們將探討一些基本的CSS選擇器,然后以后我們將深入先進的CSS選擇器。
利用css選擇器,selenium webdriver的By類提供了cssSelector()方法定位元素
絕對路徑尋找元素
考慮到元素的結構層次,CSS絕對路徑參考元素非常具體的位置
下面的例子就是通過絕對路徑定位用戶名輸入的區域,在提供絕對路徑的同時也給予元素之間的空間

WebElement userName = driver.findElement(By.sccSelector("html body div div form input"));
也可以用以前選擇器的寫法
WebElement userName = driver.findElement(By.cssSelector("html > body >div > div > form > input"));

但是這種方法有一定的局限:他依賴于頁面元素的層級結構,如果層級結構變化,則定位失敗。
通過相對路徑定位元素
通過相對路徑我們能夠直接定位元素,不依賴于他在DOM中的位置。
例如我們可以用下列方法定位用戶名輸入的區域,假設這個元素在DOM文件第一個<input>中
WebElement userName = driver.findElemet(By.cssSelect("input"));

下面是css選擇器是通過相對路徑的方法使用Class和Id屬性定位元素,與className()和id(),除了這個,我們還可以未包含在By類里面的其他方法對元素的其他屬性進行定位。
用class選擇器定位元素
在使用CSS選擇器定位元素的同時,我們還能使用類的屬性定位元素,可以使用制定的HTML標記來完成這件事,然后在class屬性值后面添加一個點
WebElement userName = driver.findElemet(By.cssSelect("input.login"));

這個方法能夠定位login按鈕的input標簽,這個標簽的屬性值是login。
還有一種簡寫方式,就是用一個.加屬性值,就可以忽略html的標簽,但是這將返回所有帶有登錄類的元素,并且返回的可能不是正確的結果
WebElement loginButton = driver.findElement(By.cssSelect(.login));
用id選擇器定位元素
我們可以使用分配給元素的id定位元素,這個可以用指定類型的html標簽來完成,然后輸入一個散列后面跟著類屬性的值。
WebElement userName = driver.findElement(By.cssElement("input#username"));
還有一個簡寫的形式,缺點同上,
WebElement userName = driver.findElement(By.cssElement("#username"));
同id定位的方法
用屬性選擇器定位元素
用屬性選擇器定位元素
除了class和id屬性,css選擇器也可以用元素的其他屬性定位元素,下面的例子是使用name屬性定位<input>元素
WebElement userName = driver.findElement(By.cssElement("input[name=username]"));
用name屬性定位元素類似與By類下的name()方法
用其他的屬性定位元素,比如使用alt屬性定位<img>元素
WebElement userName = driver.findElement(By.cssElement("img[slt=Previous]"));
有這樣的情況,那就是一種屬性可能不能準確的定位元素,還需要結合附加屬性來精確定位,
eg:用多屬性定位login按鈕的<input>元素
WebElement preciousButton = driver.find.Element(By.cssSelect("input[type='sumbit'][value='Login']"));
用屬性名稱選擇器定位元素
這種方法與之前的方法有所不同,不同之處在于之前定位元素僅僅是基于元素被定義的特殊的屬性,并不是屬性值,比如想尋找所有的<img>元素中有alt屬性的元素
List<WebElement> p_w_picpathsWithAlt = driver.findElement(By.cssSelect("img[alt]"));
布朗not()偽類也能定位那些不符合標準的元素
List<WebElement> p_w_picpathsWithAlt = driver.findElement(By.cssSelect("img:not([alt])"));
執行屬性值的部分匹配
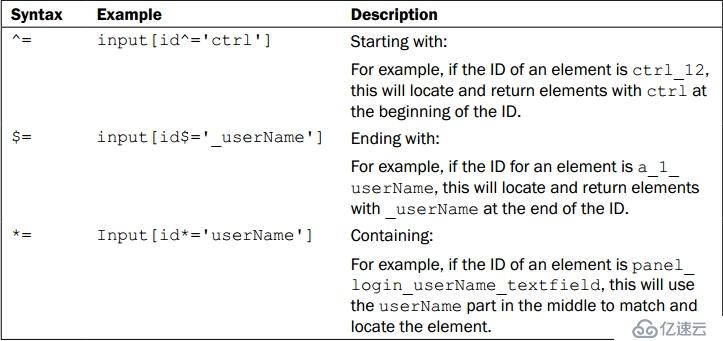
css提供了一個部分屬性值匹配的方法定位元素。當屬性值動態分配,頁面每一次請求都活改變的時候,這種方法對測試應用來說是非常有效的。例如ASP.NET的id就是動態的,下面的表格解釋了CSS部分匹配方法的語法。

25
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。