您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Panorama控件是Windows Phone 7中一個很特別的控件,它給用戶提供一種很好的使用體驗。
Panorama控件通過使用一個超過屏幕寬度的長水平畫布,提供了一種獨特顯示控件、數據和服務的方式。

上圖這個長的畫布就可以看作是一個全景視圖,手機當前顯示“all”這一部分,在屏幕上向左滑動手指,就可以切換到顯示“what’s new”部分。
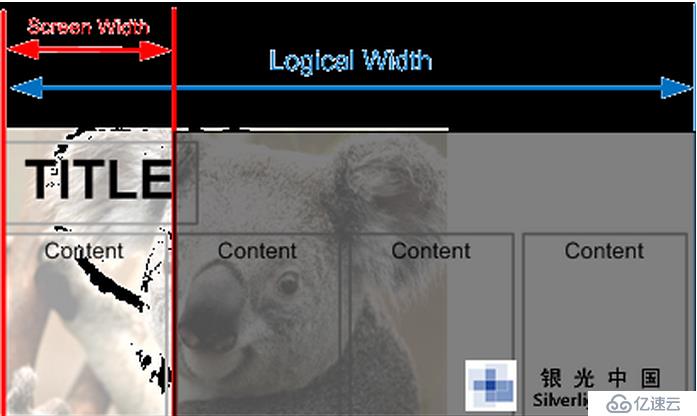
來看看Panorama的整體結構:

藍色線部分是整個Panorama的寬度,紅色線表示手機屏幕的寬度。屏幕的寬度比要顯示的Content(內容)區域略寬,下一個Content區域的一部分會在當前位置顯示出來,就像第一幅圖中所示,在當前頁面“all”中,會顯示出它的后一個頁面“what’s new”的左側邊界區域,在用戶導航操作時,可以預覽到下一個頁面的一小部分內容,這樣做使用戶體驗更好。
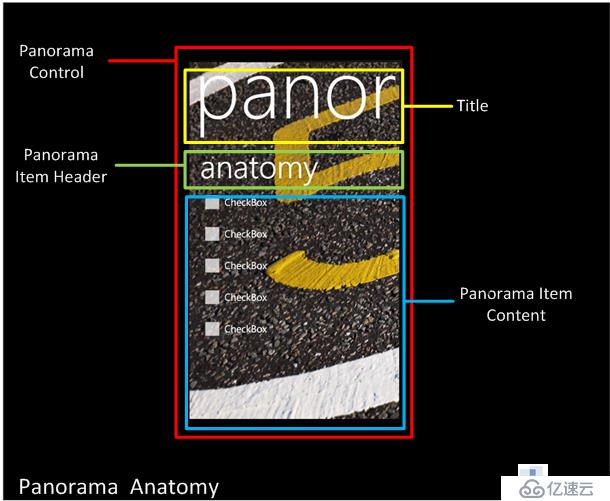
整體結構了解了,我們來看看全景視圖的頁面結構:

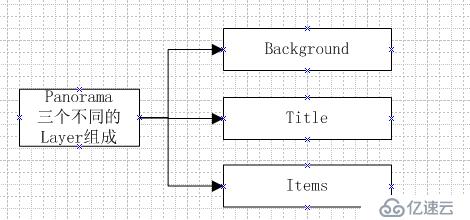
Panorama由三個不同的Layer組成:Background、Title和Items。
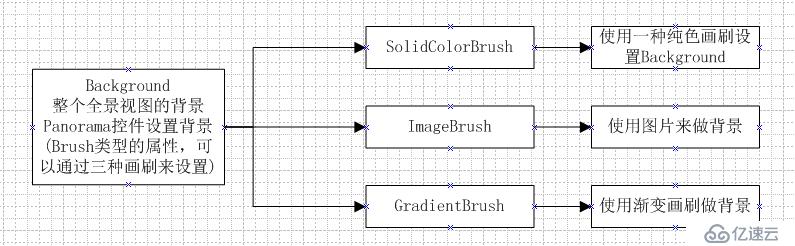
(1)


注意:
建議使用圖片的高為800像素,寬度>480像素,但是不要>2000像素。高度<800像素圖片會被拉伸,>2000像素圖片將會被裁減。
Panorama的背景圖片,其Build Action屬性一定要設置為Resource,否則在Panorama第一次顯示時不會立刻顯示出來。這是因為Build Action屬性設置為Content導致資源的異步加載。在其它資源的使用中也應該注意到這點。
(2)Title Layer
整個全景視圖的標題,即圖片中最大的文字“Panorama”(它太大了,沒有完全顯示出來)。
不過需要注意的是,即使它顯得很不協調,建議還是不要修改它的高度。我們可以理解為:這樣做是為了保證所有應用程序中的全景視圖其外觀能夠保持統一的風格。
通過Panorama的HeaderTemplate屬性,可以改變它的Tiltle,比如修改字體、顏色,甚至添加一些其它的控件。不過建議不要這樣做,修改顏色還好,修改其它的會出現一些怪異的問題。但要注意Title的顏色要與背景協調。避免動態的改變Tiltle的大小,避免使用動畫效果的Title。
(3)Items Layer
包含全景視圖中的所有Panorama Item的集合,也就是上圖所示的綠色和藍色框區域。
建議在全景視圖中最多不要加入超過4個Item。在Item中可以放置比屏幕寬度寬的控件,例如:放置一個Grid控件,將其寬度設置為800,是沒問題的。
很明顯Item分為兩個部分:
Header:
綠色框區域是Panorama Item的標題。建議這個標題的名稱不要過長(屏幕顯示不下當然看著不爽)。
Content:
藍色框區域是Panorama Item的內容,我們要展示的控件就會放到這個區域當中了
本文來自世外濤緣的博客,原文地址:http://www.cnblogs.com/jiangyongtao/archive/2010/11/22/1884909.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。