您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
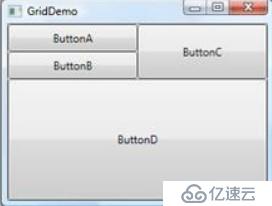
一、Grid
Grid 是以表格形式組織控件的一種布局方式,與 Java AWT 中的 GridLayout 類似,但
區別在于
WPF 中的 Grid 的每一個單元格中可以放置多個控件,但控件可能會層疊在一
起
WPF 中的 Grid 支持單元格的合并,類似于 HTML 中的 table td 中的 row
span 和 colspan
Grid 中的行和列可以自定義高度(Height)和寬度(Width)
在設置高度和寬度時可以采用兩種寫法:
1)Height=”60”:不加“星號”表示固定的高度
2)Height=”60*”:加“星號”表示“加權”的高度,在調整窗體大小時,此
高度或寬度會按窗體大小改變的比例進行縮放
如:
1: <Grid>
2: <Grid.RowDefinitions>
3: <RowDefinition Height="60" />
4: <RowDefinition Height="202*" />
5: </Grid.RowDefinitions>
6: <Grid.ColumnDefinitions>
7: <ColumnDefinition/>
8: <ColumnDefinition/>
9: </Grid.ColumnDefinitions>
10: <Button Grid.Column="0" Grid.Row="0" Height="30" VerticalA
lignment="Top">ButtonA</Button>
11: <Button Grid.Column="0" Grid.Row="0" Height="30" VerticalA
lignment="Bottom">ButtonB</Button>
12: <Button Grid.Column="1" Grid.Row="0">ButtonC</Button>
13: <Button Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2">B
uttonD</Button>
14: </Grid>

二、使用 GridSplit 分割
可以使用 GridSplit 控件結合 Grid 控件實現類似于 Windows 應用程序中 SplitContai
ner 的功能,如下面的應用程序:

要實現以下的功能:
ButtonA 和 ButtonB、ButtonC 組成的整體,可以左右拖動,改變兩者的寬度
ButtonB 和 ButtonC 可以上下拖動,改變兩者的高度
實現以上功能的 XAML 代碼如下:
1: <Grid>
2: <Grid.ColumnDefinitions>
3: <ColumnDefinition Width="88*" />
4: <ColumnDefinition Width="Auto" />
5: <ColumnDefinition Width="190*" />
6: </Grid.ColumnDefinitions>
7: <Grid.RowDefinitions>
8: <RowDefinition Height="172*" />
9: <RowDefinition Height="Auto" />
10: <RowDefinition Height="90*" />
11: </Grid.RowDefinitions>
12:
13: <Button Content="ButtonA" Margin="3" Grid.Row="0" Grid.Col
umn="0" Grid.RowSpan="3" />
14: <Button Content="ButtonB" Margin="3" Grid.Row="0" Grid.Col
umn="2" />
15: <Button Content="ButtonC" Margin="3" Grid.Row="2" Grid.Col
umn="2" />
16:
17: <GridSplitter Width="3" HorizontalAlignment="Stre
tch" VerticalAlignment="Stretch"
18: Grid.Row="0" Grid.Column="1" Grid.RowSpan="3">
</GridSplitter>
19: <GridSplitter Height="3" VerticalAlignment="Stretch" Horiz
ontalAlignment="Stretch"
20: Grid.Row="1" Grid.Column="2"></GridSplitter>
21: </Grid>
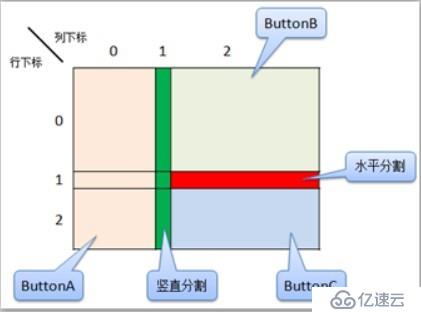
其核心想法為:
定義 3*3 的表格,其中放置分割線的列(下標為 1)和行(下標為 1)的寬度和高度設置
為 Auto
ButtonA 放置在 Row=0、Column=0、RowSpan=3 的單元格中
ButtonB 放置在 Row=0、Column=2 的單元格中
ButtonC 放置在 Row=2、Column=2 的單元格中
豎直分割線放置在 Row=0、Column=1、ColSpan=3 的單元格中
水平分割線放置在 Row=1、Column=2 的單元格中
如下圖所示: 
三、UniformGrid
UniformGrid 控件為控件提供了一種簡化的網格布局。當控件添加到 Unif
ormGrid 時,它們會排列在一個網格模式中,該網格模式會自動調整以使控
件之間的距離保持均勻。單元格的數目將進行調整,以適應控件的數目。例如,
如果四個控件添加到 UniformGrid 中,它們將安排在包含四個單元格的網格中。
如:
1: <UniformGrid>
2: <Button Content="ButtonA" />
3: <Button Content="ButtonB" />
4: <Button Content="ButtonC" />
5: <Button Content="ButtonD" />
6: <Button Content="ButtonE" />
7: <Button Content="ButtonF" />
8: <Button Content="ButtonG" />
9: <Button Content="ButtonH" />
10: </UniformGrid>

在使用 UniformGrid 的時候:
各單元格的大小完全相同
單元格的數量取決于放入的控件的數量,且單元格一定是行、列數相同的,即
1*1、2*2、3*3、4*4…的單元格分布
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。