溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

-----后臺
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public string GetzNodes()
{
StringBuilder sb = new StringBuilder();
sb.Append("<script>");
sb.Append("var zNodes =[");
//*****************************************加入遍歷代碼
for (int i = 0; i < 100; i++)
{
if (i > 50)
{
sb.Append(SetParametes(i.ToString(), "1", "b"));
}
else
sb.Append(SetParametes(i.ToString(), "-1", "a"));
}
//********************************************************
sb.Append("];");
sb.Append("</script>");
return sb.ToString();
}
/// <summary>
/// 設置節點
/// </summary>
/// <param name="id">id</param>
/// <param name="pid">父級id</param>
/// <param name="name">名稱</param>
/// <param name="open">是否展開?</param>
/// <returns>返回節點</returns>
private string SetParametes(string id, string pid, string name,bool open=false)
{
StringBuilder sb = new StringBuilder();
sb.Append("{");
sb.AppendFormat("id:{0},",id);
sb.AppendFormat("pId:{0},",pid);
if (open)
{
sb.AppendFormat("name:\"{0}\",", name);
sb.Append("open: true");
}
else
{
sb.AppendFormat("name:\"{0}\"", name);
}
sb.Append("},");
return sb.ToString();
}
}-----前臺
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../css/demo_new.css" rel="stylesheet" type="text/css" />
<link href="../css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="../js/jquery.ztree.core-3.5.js" type="text/javascript"></script>
</head>
<%=GetzNodes()%>
<script type="text/javascript">
var setting = {view: {dblClickExpand: false},data: {simpleData: {enable: true}},callback: {beforeClick: beforeClick,onClick: onClick}};
$(document).ready(function () {$.fn.zTree.init($("#treeDemo"), setting, zNodes); });
function beforeClick(treeId, treeNode) {
////解開則選中不了父節點
//var check = (treeNode && !treeNode.isParent);
//if (!check) alert("只能選擇城市...");
return true;
}
//點擊選擇觸發
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
$("#menuContent").css({ left: cityOffset.left + "px", top: cityOffset.top + cityObj.outerHeight() + "px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length > 0)) {
hideMenu();
}
}
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//選中一個之后觸發
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),nodes = zTree.getSelectedNodes(),v = "";
$("#citySel").val(nodes[0].name);
alert(nodes[0].id + "," + nodes[0].name);
hideMenu();
}
</script>
<body>
<form id="form1" runat="server">
<!------------------Treediv--------------------->
<div class="zTreeDemoBackground left">
<ul class="list">
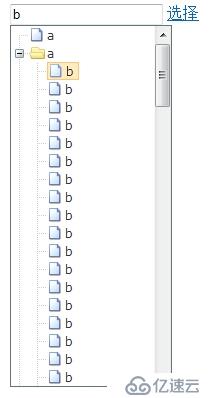
<li class="title"><asp:TextBox ID="citySel" ReadOnly="true" runat="server"></asp:TextBox> <a id="A1" href="#" onclick="showMenu(); return false;">選擇</a></li>
</ul>
</div>
<div id="menuContent" class="menuContent" >
<ul id="treeDemo" class="ztree" ></ul>
</div>
<!------------------Treediv--------------------->
</form>
</body>
</html>

整合包下載:http://down.51cto.com/data/1967063
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。